TypeScript 基本语法
语法定义了一组用于编写程序的规则。每一种语言规范定义了它自己的语法。一个TypeScript程序是由以下几个部分组成:
- Modules(模块)
- Functions(功能)
- Variables(变量)
- Statements 和 Expressions(语句和表达式)
- Comments(注释)
你的第一个TypeScript代码
让我们先从传统的“Hello World”的例子开始:
var message:string = "Hello World" console.log(message)
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
第1行声明的名称message来声明变量。变量是一种在程序中存储值的机制。
第2行将变量的值打印到提示符。在这里,控制台是指终端窗口。函数log ()是用来在屏幕上显示文本。
编译并执行TypeScript程序
让我们来看看如何使用Visual Studio Code编译和执行TypeScript程序。按照下面的步骤:
第1步 - 使用.ts扩展名保存文件。我们将文件保存为Test.ts。代码编辑器会在您保存代码时标记代码中的错误(如果有的话)。
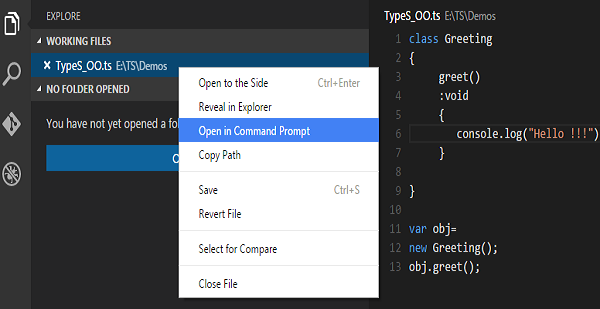
第2步 - 右键单击VS Code的浏览窗格中的“工作文件”选项下的TypeScript文件。选择“在命令提示符下打开”选项。

第3步 - 要编译文件,请在终端窗口中使用下面的命令:
tsc Test.ts
步骤4 - 该文件被编译为Test.js。要运行写入的程序,请在终端中输入以下内容:
node Test.js
编译器标志
编译标志让你可以在编译过程中更改编译器的行为。每一个编译器标志都公开一个允许您更改编译器行为方式的设置。
下表列出了与TSC编译器相关的一些常见的标志。一个典型的命令行用法使用部分或全部开关。
| 序号 | 编译器标志和说明 |
|---|---|
| 1 | --help 显示帮助手册 |
| 2 | --module 加载外部模块 |
| 3 | --target 设置目标ECMA版本 |
| 4 | --declaration 生成额外的.d.ts文件 |
| 5 | --removeComments 移除输出文件中所有注释 |
| 6 | --out 将多个文件编译为单个输出文件 |
| 7 | --sourcemap 生成sourcemap(.map)文件 |
| 8 | --module noImplicitAny 不允许编译器推论任何类型 |
| 9 | --watch 观察文件的更改并动态重新编译它们 |
注意:多个文件可以同时被编译。
tsc file1.ts, file2.ts, file3.ts
TypeScript中的标识符
标识符是给予程序中元素的名称,如变量,函数等。标识符的规则如下:
标识符可以包括字符和数字。但是,标识符不能以数字开头。
除了下划线(_)或美元符号($)外,标识符不能包含特殊符号。
标识符不能是关键字。
标识符必须是唯一的。
标识符是区分大小写的。
标识符不能包含空格。
下表中列出了有效和无效的标识符的一些例子:
| 有效的标识符 | 无效的标识符 |
|---|---|
| firstName | Var |
| first_name | first name |
| num1 | first-name |
| $result | 1number |
TypeScript 关键字
关键字在语言的上下文中具有特殊含义。下表列出了TypeScript中的一些关键字:
| break | as | any | switch |
| case | if | throw | else |
| var | number | string | get |
| module | type | instanceof | typeof |
| public | private | enum | export |
| finally | for | while | void |
| null | super | this | new |
| in | return | true | false |
| any | extends | static | let |
| package | implements | interface | function |
| new | try | yield | const |
| continue | do | catch |
空格和换行符
TypeScript忽略程序中出现的空格,制表符和换行符。你可以在程序中自由使用空格,制表符,换行符,并且可以自由地以简洁一致的方式格式化和缩进程序,使代码易于阅读和理解。
TypeScript对大小写敏感
TypeScript对大小写敏感,这意味着,TypeScript区分大写和小写字符。
分号是可选
每行指令都称为语句。分号在TypeScript中是可选的。
示例
console.log("hello world")
console.log("We are learning TypeScript")
单行可以包含多个语句。然而,这些语句必须用分号隔开。
TypeScript中的注释
注释是提高程序可读性的方法。注释可用于包含有关程序的其他信息,如代码的作者,有关函数/构造的提示等。编译器会忽略注释。
TypeScript支持以下类型的注释:
单行注释(//) - // 和行尾之间的任何文本都视为注释
多行注释(/ * * /) - 这些注释可能跨越多行。
示例
//this is single line comment /* This is a Multi-line comment */
TypeScript和面向对象
TypeScript是面向对象的JavaScript。面向对象是一种遵循真实世界建模的软件开发范例。面向对象将程序视为通过称为方法的机制相互通信的对象集合。TypeScript支持这些面向对象的组件。
Object(对象) - 一个对象是任何实体的实时表示。根据Grady Brooch的说法,每个对象必须有三个特征:
State(状态) - 由对象的属性描述
Behavior(行为) - 描述对象的行为方式
Identity(标识) - 将对象与一组类似此类对象区分开的唯一值。
Class(类) - OOP方面的类是创建对象的蓝图。 类封装了对象的数据。
Method(方法) - 方法促进对象之间的通信。
例如:
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();
上面的示例定义了一个类Greeting。这个类有一个方法greet()。该方法在终端上打印字符串“Hello World”。new关键字创建类(obj)的对象。该对象调用方法greet()。
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()
上述程序的输出如下:
Hello World!!!

 免费AI编程助手
免费AI编程助手




更多建议: