TypeScript if…else 语句
决策结构要求程序员指定由程序进行评估或测试的一个或多个条件,以及在条件被确定为true时要执行的一个或多个语句,以及如果条件被确定为false,则可以选择执行其他语句。
下面显示的是大多数编程语言中的典型决策结构的一般形式:

决策构造在执行指令之前评估条件。TypeScript中的决策结构分类如下:
| 序号 | 声明和说明 |
|---|---|
| 1 | if语句 一个“if”语句由Boolean表达式后跟一个或多个语句。 |
| 2 | if... else语句 一个'if'语句后面可以跟一个可选的'else'语句,该语句在Boolean表达式为false时执行。 |
| 3 | else......if和嵌套的if语句 您可以在另一个“if”或“else if”语句中使用一个“if”或“else if”语句。 |
| 4 | switch语句 一个'switch'语句允许根据值列表测试变量。 |
if语句
if(boolean_expression) {
// statement(s) will execute if the boolean expression is true
}
如果Boolean表达式的计算结果为true,那么将执行if语句中的代码块。如果Boolean表达式的计算结果为false,那么将执行if语句结束后(在结束大括号之后)的第一组代码。
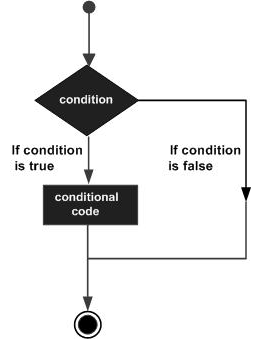
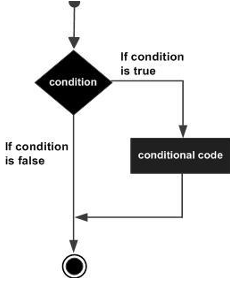
流程图

示例
var num:number = 5
if (num > 0) {
console.log("number is positive")
}在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10
var num = 5;
if (num > 0) {
console.log("number is positive");
}上面的例子将打印“number is positive”,因为if块指定的条件为true。
number is positive
if...else语句
if(boolean_expression) {
// statement(s) will execute if the boolean expression is true
} else {
// statement(s) will execute if the boolean expression is false
}
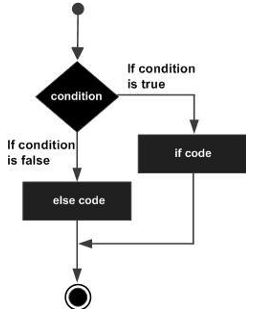
流程图

该if块保护条件表达式。如果Boolean表达式的计算结果为true,则执行与if语句关联的块。
该if块后面可以跟一个可选的else语句。如果表达式的计算结果为false,则执行与else块关联的指令块。
示例:简单的if…else
var num:number = 12;
if (num % 2==0) {
console.log("Even");
} else {
console.log("Odd");
}在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10
var num = 12;
if (num % 2 == 0) {
console.log("Even");
} else {
console.log("Odd");
}上面的示例打印变量中的值是偶数还是奇数。if块通过2来检查值的可整除性以确定相同的值。以下是上述代码的输出:
Even
if...else嵌套语句
if (boolean_expression1) {
//statements if the expression1 evaluates to true
} else if (boolean_expression2) {
//statements if the expression2 evaluates to true
} else {
//statements if both expression1 and expression2 result to false
}
当使用if…else…if和else语句时,需要记住以下几点:
一个if可以有零个或一个else,它必须在任何else..if之后。
一个if可以有零到多个else..if,并且它们必须在else之前。
一旦else..if成功,剩下的else..if或else都不会被测试。
示例:else...if阶梯
var num:number = 2
if(num > 0) {
console.log(num+" is positive")
} else if(num < 0) {
console.log(num+" is negative")
} else {
console.log(num+" is neither positive nor negative")
}
代码段显示的值是否为正,负或零。
在编译时,它会生成以下JavaScript代码 -
//Generated by typescript 1.8.10
var num = 2;
if (num > 0) {
console.log(num + " is positive");
} else if (num < 0) {
console.log(num + " is negative");
} else {
console.log(num + " is neither positive nor negative");
}
这里是上面的代码的输出 -
2 is positive
switch语句
switch(variable_expression) {
case constant_expr1: {
//statements;
break;
}
case constant_expr2: {
//statements;
break;
}
default: {
//statements;
break;
}
}
针对switch中的所有情况测试variable_expression的值。如果变量与其中一种情况匹配,则执行相应的代码块。如果没有case表达式与variable_expression的值匹配,则将关联默认块中的代码。
以下规则适用于switch语句:
switch中可以有任意数量的case语句。。
case语句只能包含常量。它不能是变量或表达式。
variable_expression和常量表达式的数据类型必须匹配。
除非你在每个代码块之后放置一个break,否则执行会流入下一个块。
case表达式必须是唯一的。
默认的块是可选的。
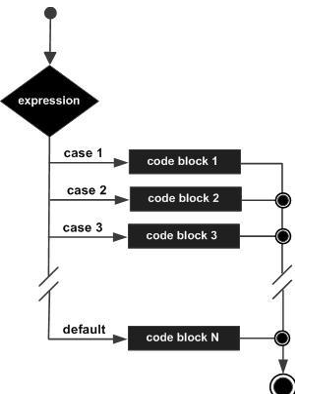
流程图

示例:switch...case
var grade:string = "A";
switch(grade) {
case "A": {
console.log("Excellent");
break;
}
case "B": {
console.log("Good");
break;
}
case "C": {
console.log("Fair");
break;
}
case "D": {
console.log("Poor");
break;
}
default: {
console.log("Invalid choice");
break;
}
}这个例子根据常量集(A,B,C,D和E)验证变量等级的值,并执行相应的块。如果变量中的值与上面提到的任何常量都不匹配,则将执行默认块。
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10
var grade = "A";
switch (grade) {
case "A": {
console.log("Excellent");
break;
}
case "B": {
console.log("Good");
break;
}
case "C": {
console.log("Fair");
break;
}
case "D": {
console.log("Poor");
break;
}
default: {
console.log("Invalid choice");
break;
}
}上面的代码将产生以下输出:
Excellent

 免费AI编程助手
免费AI编程助手




更多建议: