TypeScript 接口
接口是实体应遵循的语法约定。换句话说,接口定义了任何实体必须遵守的语法。
接口定义属性,方法和事件,它们是接口的成员。接口仅包含成员的声明。定义成员是派生类的责任。它往往有助于提供派生类将遵循的一个标准结构。
让我们考虑一个对象:
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};
如果我们考虑对象的签名,它可能是:
{
FirstName:string,
LastName:string,
sayHi()=>string
}
要在对象之间重用签名,我们可以将其定义为接口。
声明接口
interface关键字用来声明接口。下面是声明接口的语法:
语法
interface interface_name {
}
例如:接口和对象
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName) console.log(employee.lastName)
该示例定义一个接口。客户对象的类型为IPerson。因此,它现在将绑定到对象上,以定义接口指定的所有属性。
具有以下签名的另一个对象仍被视为IPerson,因为该对象由其大小或签名处理。
在编译时,它会生成以下JavaScript代码。
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);
上述例子代码的输出如下:
Customer object Tom Hanks Hi there Employee object Jim Blakes Hello!!!
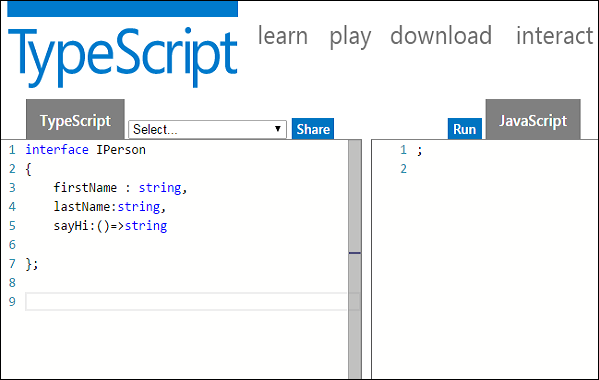
接口不能转换为JavaScript。它只是TypeScript的一部分。如果您看到TS Playground工具的屏幕截图,则在声明与类不同的接口时,不会发出任何java脚本。因此,接口对运行时JavaScript的影响为零。

联合类型和接口
下面的例子显示使用联合类型和接口:
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());
在编译时,它会生成以下JavaScript代码。
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());
它的输出如下:
Hello Hello World **Hello World**
接口和数组
接口可以定义数组使用的密钥类型以及它包含的条目类型。索引可以是string类型或number类型。
示例
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // Error
接口和继承
接口可以通过其它接口进行扩展。换句话说,接口可以从其他接口继承。TypeScript允许接口从多个接口继承。
使用extends关键字来实现接口之间的继承。
语法:单接口继承
Child_interface_name extends super_interface_name
语法:多接口继承
Child_interface_name extends super_interface1_name, super_interface2_name,…,super_interfaceN_name
示例:简单的接口继承
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)
在编译时,它会生成以下JavaScript代码。
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);
它的输出如下:
Age: 27 Instrument: Drums
示例:多接口继承
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)
对象Iobj的类型为接口leaf。基于继承的接口leaf现在分别有两个属性v和v2。因此,对象Iobj现在必须包含这些属性。
在编译时,它会生成以下JavaScript代码。
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);
上面的代码的输出如下:
value 1: 12 value 2: 23

 免费AI编程助手
免费AI编程助手




更多建议: