TypeScript 环境设置
我们已经在线建立了Typescript环境,因此你可以在进行理论工作的同时在线执行所有可用的示例。这使您对正在阅读的内容充满信心,并使用不同的选项检查结果。随意修改任何示例并在线执行。
使用我们提供的在线编译器选项尝试以下示例。
var message:string = "Hello World"
console.log(message)在编译时,它会生成以下的JavaScript代码。
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
在本章中,我们将讨论如何在Windows平台上安装TypeScript。我们还将解释如何安装Brackets IDE。
Typescript示例
示例:
var num:number = 12 console.log(num)
在编译时,它会生成以下的JavaScript的代码:
//Generated by typescript 1.8.10 var num = 12; console.log(num);
上述程序的输出如下:
12
本地环境设置
打字稿是一种开源技术它可以在任何浏览器,任何主机和任何操作系统上运行您将需要以下工具来编写和测试打字稿程序:
文本编辑器
文本编辑器可以帮助你编写源代码。一些编辑器的示例包括Windows Notepad,Notepad ++,Emacs,VIM或vi等。使用的编辑器可能因操作系统而异。
源文件通常使用扩展名.TS命名。
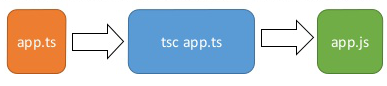
打字稿编译器
TypeScript编译器本身是一个编译为JavaScript(.js)文件的.ts文件。该TSC(TypeScript编译器)是一个“源到源”的编译器(transcompiler / transpiler)。

该TSC生成传递给它的.ts文件的JavaScript的版本。换言之,TSC打字稿从文件生成一个等效的JavaScript的源代码作为输入。这一过程被称为transpilation。
但是,网络出版总库编译期拒绝器将传递给它的任何原始的JavaScript文件。编译器仅处理.TS或.d.ts文件。
安装Node.js
Node.js的是服务器端JavaScript的一个开源,跨平台的运行时环境.Node.js需要在没有浏览器支持的情况下运行JavaScript。它使用Google V8 JavaScript引擎来执行代码。您可以为您的平台下载Node.js源代码,或者预构建的安装程序.Node可以在这里获取:https://nodejs.org/en/download
在Windows上安装
按照以下步骤在Windows环境中安装Node.js
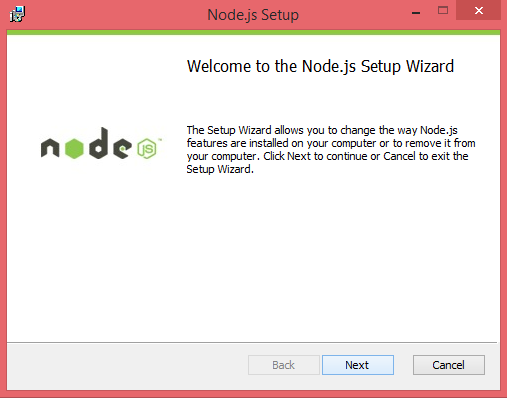
第1步 -下载并运行Node的.msi安装程序。

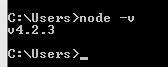
第2步 -要验证是否安装成功,请在终端窗口中输入命令:node –v。

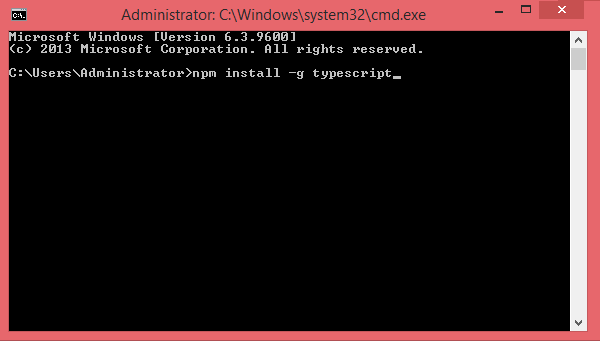
第3步 -在终端窗口中键入以下命令来安装TypeScript。
npm install -g typescript

在Mac OS X上安装
要在Mac OS X上安装Node.js,你可以下载一个预编译的二进制包,这样可以轻松安装。前往http://nodejs.org/ ,然后点击安装按钮来下载最新的软件包。

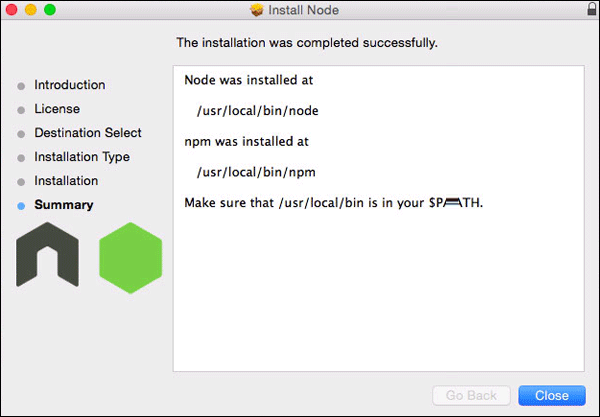
按照以下安装向导从.dmg安装包,该向导将同时安装node和npm。npm是Node Package Manager,它有助于为node.js安装其他软件包。

在Linux上安装
在安装Node.js和NPM之前,需要安装许多依赖项。
Ruby和GCC。你需要Ruby 1.8.6或更高版本以及GCC 4.2或更高版本。
Homebrew 。Homebrew是一个最初为Mac设计的软件包管理器,但它已经作为Linuxbrew
移植到Linux。您可以在http://brew.sh/上了解更多有关Homebrew的信息以及在http://brew.sh/linuxbrew
上了解更多有关Linuxbrew的信息。
安装了这些依赖项后,您可以在终端上使用以下命令安装Node.js:
brew install node.
IDE支持
TypeScript可以构建在大量的开发环境中,如Visual Studio,Sublime Text 2,WebStorm / PHPStorm,Eclipse,Brackets等。这里讨论Visual Studio Code和Brackets IDE。这里使用的开发环境是Visual Studio Code(Windows平台)。
Visual Studio Code
这是Visual Studio的一个开源IDE。它适用于Mac OS X,Linux和Windows平台。 VScode可以在以下的网址中获得https://code.visualstudio.com/
在Windows上安装
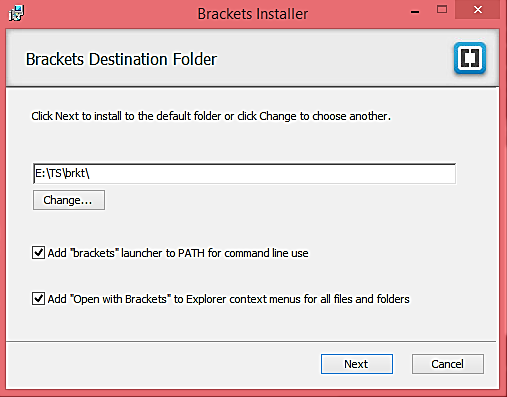
第1步 - 下载适用于Windows的Visual Studio Code。

第2步 -双击VSCodeSetup.exe( )以启动安装过程。这将只需要一分钟。
)以启动安装过程。这将只需要一分钟。

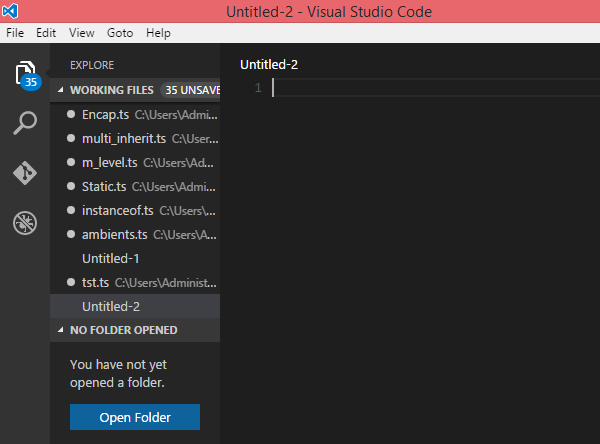
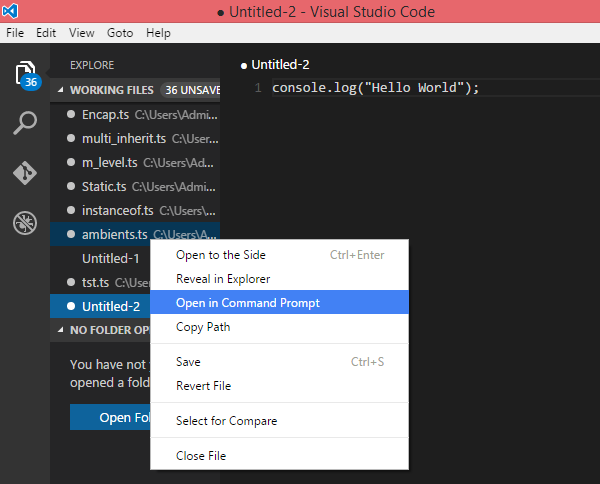
第3步 -IDE的屏幕截图如下。

第4步 - 您可以通过右键单击文件→在命令提示符下打开来直接遍历文件的路径。同样,“在资源管理器中显示”选项会在文件资源管理器中显示该文件。

在Mac OS X上安装
Visual Studio Code的Mac OS X特定的安装指南可以在以下位置找到:
https://code.visualstudio.com/Docs/editor/setup
在Linux上安装
可以在以下位置找到适用于Visual Studio Code的Linux特定安装指南:
https://code.visualstudio.com/Docs/editor/setup
Brackets
Brackets是由Adobe Systems创建的用于Web开发的免费开源编辑器。它适用于Linux,Windows和Mac OS.XBrackets可以在http://brackets.io/获得。

支架的打字稿扩展
支架通过Extension Manager(扩展管理器)添加额外功能的扩展。以下步骤说明使用相同的方法安装TypeScript扩展。
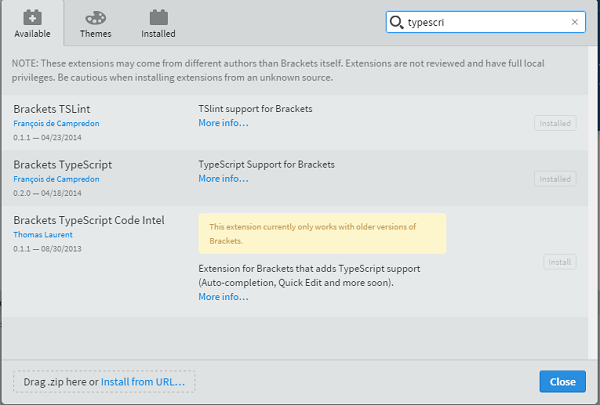
安装后,点击编辑器右侧的扩展管理器图标(
 )。在搜索框中输入:typeScript。
)。在搜索框中输入:typeScript。安装Brackets TSLint和Brackets TypeScript插件。

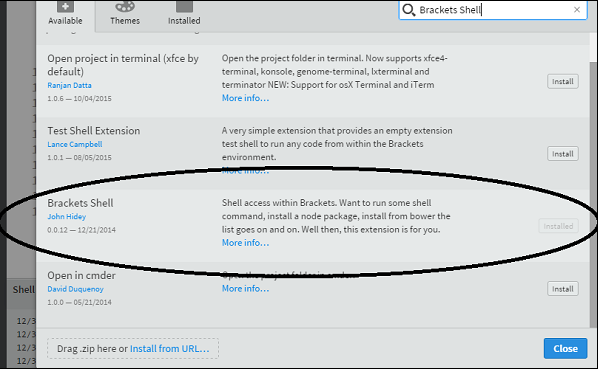
你可以通过添加多一个扩展Brackets Shell在Brackets中运行DOS提示符/ shell。

安装后,您将在编辑器Shell的右侧找到一个shell图标( )。单击图标后,您将看到如下图所示的shell窗口:
)。单击图标后,您将看到如下图所示的shell窗口:

注意: TypeScript也可作为Visual Studio 2012和2013环境的插件,环境(https://www.typescriptlang.org/#Download).VS 2015及以上版本默认包含TypeScript插件。
现在,打字稿环境已经设置好了!

 免费AI编程助手
免费AI编程助手


 )。在搜索框中输入:typeScript。
)。在搜索框中输入:typeScript。

更多建议: