TypeScript 循环
你可能会遇到这样的情况,当一段代码需要执行多次时。在一般情况下,语句按照顺序执行:首先执行函数中的第一个语句,然后执行第二个语句,依此类推。
编程语言提供了各种控制结构,允许更复杂的执行路径。
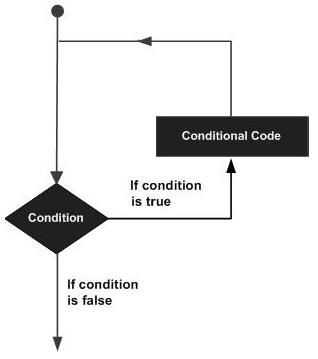
循环语句可以让我们多次执行语句或语句组。下面给出的是大多数编程语言中循环语句的一般形式。

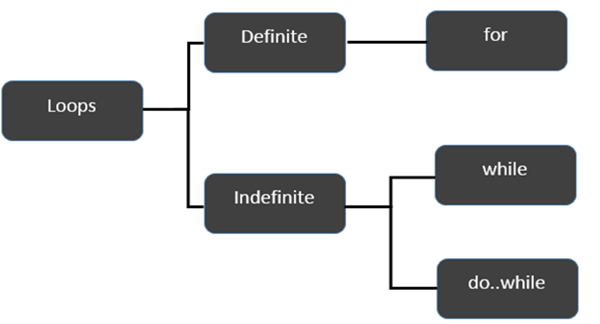
TypeScript提供了不同类型的循环来处理循环要求。下图说明了循环的分类:

确定循环
迭代次数是确定/固定的循环称为确定循环。for循环是一个确定循环的实现。
| 序号 | 循环和说明 |
|---|---|
| 1 | for循环 for循环是一个确定循环的实现。 |
不确定循环
当循环中的迭代次数不确定或未知时,将使用不确定循环。
可以使用以下方式实现不确定循环:
| 序号 | 循环和说明 |
|---|---|
| 1 | while循环 每次指定的条件评估结果为true时,while循环都会执行指令。 |
| 2 | do...while循环 do ... while循环类似于while循环,只是do ... while循环不会在第一次循环执行时评估条件。 |
示例:while与do..while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)
该示例最初声明了一个while循环。 仅当表达式传递给while时,才会输入循环,同时计算结果为true。在此示例中,n的值不大于零,因此表达式返回false并跳过循环。
另一方面,do ... while循环执行一次语句。这是因为初始迭代不考虑Boolean表达式。但是,对于后续迭代,while检查条件并将控件从循环中取出。
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);
上面的代码将产生以下输出:
Entered do…while
break语句
break语句用于将控件从结构中取出。在循环中使用break会导致程序退出循环。它的语法如下:
语法
break
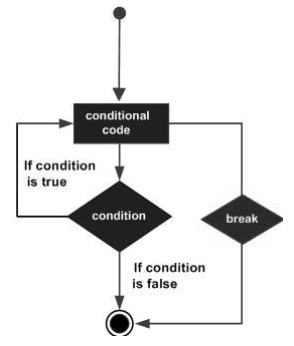
流程图

示例
现在,看看下面的示例代码:
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loop
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loop
它会产生以下的输出:
The first multiple of 5 between 1 and 10 is : 5
continue语句
continue语句跳过当前迭代中的后续语句,并将控件带回循环的开头。与break语句不同,continue不会退出循环。它终止当前迭代并开始后续迭代。
语法
continue
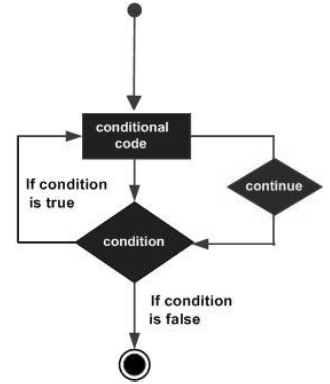
流程图

示例
下面给出了continue语句的一个例子:
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10
上面的示例显示0到20之间的偶数值。如果数字是偶数,则循环退出当前迭代。这是使用continue语句实现的。
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10
输出
The count of odd values between 0 and 20 is: 10
无限循环
无限循环是一个无休止地运行的循环。for循环和while循环可用于创建无限循环。
语法:使用for循环的无限循环
for(;;) {
//statements
}示例:使用for循环的无限循环for(;;) {
console.log(“This is an endless loop”)
}
语法:使用while循环的无限循环
while(true) {
//statements
}
示例:使用while循环的无限循环
while(true) {
console.log(“This is an endless loop”)
}
 免费AI编程助手
免费AI编程助手




更多建议: