TypeScript 数组
使用变量来存储值会带来以下限制:
-
变量本质上是标量。换言之,一个变量声明变量声明一次只能包含一个。这意味着在程序中存储n个值需要n个变量声明。因此,当需要存储更大的值集合时,使用变量是不可行的。
-
程序中的变量以随机顺序分配存储器,从而使得难以按其声明的顺序检索/读取值。
TypeScript引入了数值的概念来解决这个问题。数组是值的同类集合。为了简化,数组是相同数据类型的值的集合。它是一个用户定义的类型。
数组的特点
以下是一个数组的特点列表:
-
数组声明分配顺序内存块。
-
数组是静态的。这意味着,数组一旦被初始化就不能改变大小。
-
每个存储块表示一个数组元素。
-
数组元素是由称为元素的下标/索引的唯一整数标识。
-
像变量一样,数组也应该在使用前声明。使用var关键字来声明一个数组。
-
数组初始化是指填充数组元素。
-
数组元素的值可以被更新或修改,但不能被删除。
声明和初始化数组
使用以下语法在Typescript中声明一个初始化数组:
语法
var array_name[:datatype]; //declaration array_name = [val1,val2,valn..] //initialization
没有数据类型的数组声明被认为是any类型。在初始化期间,从数组的第一个元素的数据类型推论出这种数组的类型。
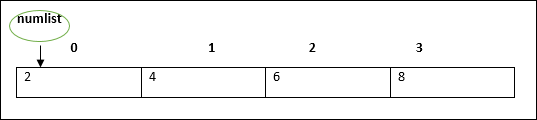
例如,像 var numlist:number[] = [2,4,6,8] 这样的声明将创建一个数组,如下所示:

数组指针默认引用第一个元素。
可以在单个语句中声明和初始化数组。相同的语法是:
var array_name[:data type] = [val1,val2…valn]
注 - 一对“[ ]”被称为数组的维数。
访问数组元素
下标后面的数组名称用来引用数组元素。它的语法如下:
array_name[subscript] = value
示例:简单数组
var alphas:string[]; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10 var alphas; alphas = ["1", "2", "3", "4"]; console.log(alphas[0]); console.log(alphas[1]);
上面的代码的输出是如下:
1 2
示例:单个语句声明和初始化
var nums:number[] = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10 var nums = [1, 2, 3, 3]; console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
它的输出如下:
1 2 3 3
Array对象
也可以使用Array对象创建数组。可以传递Array构造函数。
-
表示数组大小的数值
-
逗号分隔值列表。
下面的示例说明了如何使用此方法创建数组。
示例
var arr_names:number[] = new Array(4)
for(var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}
它的输出如下:
0 2 4 6
示例:Array构造函数接受逗号分隔值
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0; i < names.length; i++) {
console.log(names[i])
}
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}
它的输出如下:
Mary Tom Jack Jill
Array方法
下面给出Array对象的方法及其描述的列表。
| 序号 | 方法和说明 |
|---|---|
| 1 | concat() 返回由此数组与其他数组或值连接组成的新数组。 |
| 2 | every() 如果此数组中的每个元素都满足提供的测试函数,则返回true。 |
| 3 | filter() 使用该数组中由提供的过滤函数返回true的的元素来创建一个新数组。 |
| 4 | forEach() 为数组中的每个元素调用一个函数。 |
| 5 | indexof() 返回数组中元素的第一个(最小)索引,该索引等于指定的值,如果没有找到,则返回-1。 |
| 6 | join() 将数组的所有元素连接成一个字符串。 |
| 7 | lastIndexOf() 返回数组中元素的最后一个(最大)索引,该索引等于指定值,如果未找到,则返回-1。 |
| 8 | map() 使用在此数组中的每个元素上调用提供的函数的结果来创建一个新数组。 |
| 9 | pop() 从数组中删除最后一个元素并返回该元素。 |
| 10 | push() 将一个或多个元素添加到数组的末尾,并返回该数组的新长度。 |
| 11 | reduce() 同时对数组的两个值(从左到右)应用函数,以将其减少为单个值。 |
| 12 | reduceRight() 同时对数组的两个值(从右到左)应用函数,以将其减少为单个值。 |
| 13 | reverse() 反转数组元素的顺序 - 第一个成为最后一个,最后一个成为第一个。 |
| 14 | shift() 从数组中删除第一个元素并返回该元素。 |
| 15 | slice() 提取数组的一部分并返回一个新数组。 |
| 16 | some() 如果此数组中至少有一个元素满足提供的测试函数,则返回true。 |
| 17 | sort() 对数组的元素进行排序。 |
| 18 | splice() 添加或从数组中删除元素。 |
| 19 | toString() 返回表示数组及其元素的字符串。 |
| 20 | unschift() 将一个或多个元素添加到数组的前面,并返回数组的新长度。 |
数组解构
指分解实体的结构。当在数组的上下文中使用时,TypeScript支持解构。
示例
var arr:number[] = [12,13] var[x,y] = arr console.log(x) console.log(y)
在编译时,它会生成以下JavaScript代码:
//Generated by typescript 1.8.10 var arr = [12, 13]; var x = arr[0], y = arr[1]; console.log(x); console.log(y);
它的输出如下:
12 13
数组遍历使用for ... in循环
可以使用for ... in循环遍历数组。
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}
循环执行基于索引的数组遍历。
在编译时,它会生成以下JavaScript代码。
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}
上面的代码的输出给出如下:
1001 1002 1003 1004
TypeScript中的数组
TypeScript支持数组中的以下概念:
| 序号 | 概念和说明 |
|---|---|
| 1 | 多维数组 TypeScript支持多维数组。多维数组的最简单的形式是二维数组。 |
| 2 | 将数组传递给函数 您可以通过指定不带索引的数组名称来向函数传递指向数组的指针。 |
| 3 | 从函数返回数组 允许函数返回数组。 |

 免费AI编程助手
免费AI编程助手




更多建议: