Tab 选项卡
调用方式
- 通过自定义属性调用
- 通过 JavaScript 调用
相关资料
样式
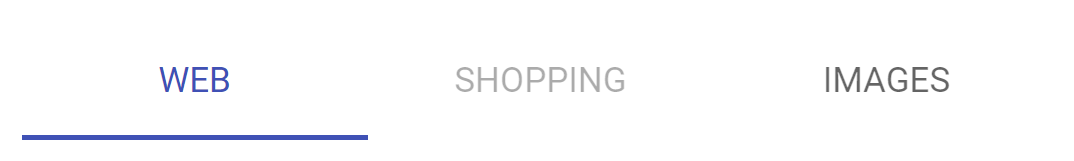
基础样式
下面是一个标准选项卡。在手机上时会占据 100% 的宽度,每一个选项宽度都相等;在平板/PC 上会左对齐。

可滚动
在 <div class="mdui-tab"> 上添加类 .mdui-tab-scrollable 使选项卡可以横向滚动,用于选项较多的场景。

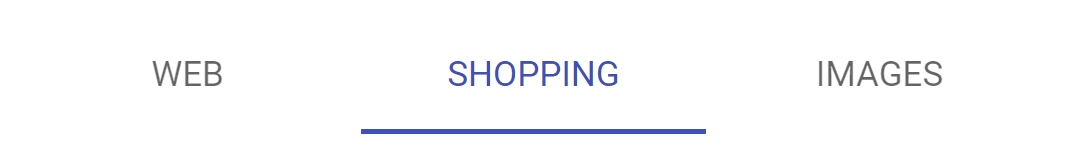
居中对齐
在 <div class="mdui-tab"></div> 元素上添加类 .mdui-tab-centered 可使选项卡在平板/PC 上居中对齐。

100% 宽度
在 <div class="mdui-tab"></div> 元素上添加类 .mdui-tab-full-width 可以使选项卡始终占据 100% 的宽度,且每个选项卡宽度相等。

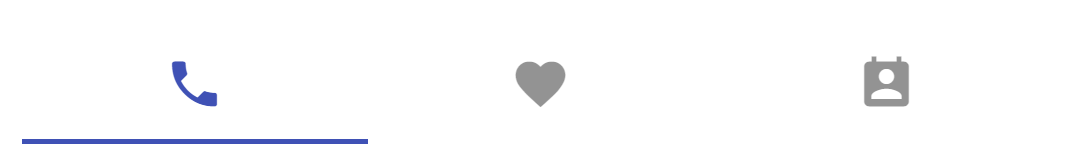
含图标

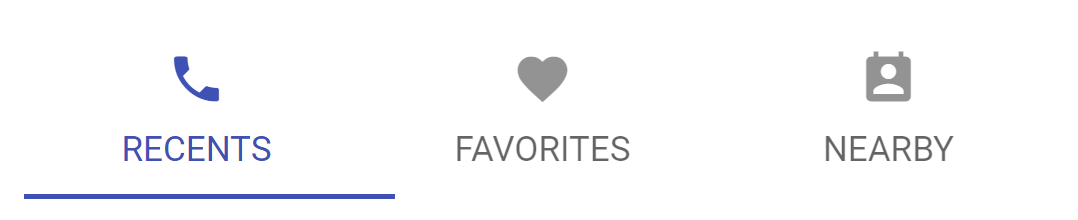
含图标和文本

含背景色
在 <div class="mdui-tab"></div> 的元素上添加类 .mdui-color-[color] 即可为选项卡赋予背景色。

默认激活的选项
在 <a> 元素上添加类 .mdui-tab-active 可以使该选项处于默认激活状态。

禁用状态的选项
在 <a> 元素上添加 disabled 属性可以禁用该选项。

调用方式
通过自定义属性调用
使用该方式无需编写 JavaScript 代码,只需在元素 <div class="mdui-tab"></div> 上添加 mdui-tab="options" 属性即可激活该组件。
<div class="mdui-tab" mdui-tab>
...
</div>通过 JavaScript 调用
实例化组件:
// selector 为 .mdui-tab 元素的 CSS 选择器或 DOM 元素
// options 为插件的参数,见下面的参数列表
var inst = new mdui.Tab(selector, options);参数
| 参数名 | 类型 | 默认值 | 描述 |
| trigger | string | click | 切换选项卡的触发方式。默认为 click
|
| loop | boolean | false | 是否启用循环切换,若为 true,则最后一个选项激活时调用 next 方法将回到第一个选项,第一个选项激活时调用 prev 方法将回到最后一个选项。 |
方法
| 方法名 | 描述 |
| prev() | 切换到上一个选项 |
| next() | 切换到下一个选项 |
| show(index) | 显示指定的选项。
|
| handleUpdate() | 当父元素的宽度发生变化时,需要调用该方法重新设置指示器位置。 |
事件
| 事件名 | 描述 | 目标 | 参数 |
| change.mdui.tab | 切换选项时,事件将被触发。 | <div class="mdui-tab"> |
|
| show.mdui.tab | 切换到指定选项时,事件将被触发。 | <a> | event.detail.inst:实例 |
CSS 类名列表
| 类名 | 效果 |
| .mdui-tab | 定义一个选项卡组件。 |
| .mdui-tab-scrollable | 可滚动选项卡组件。 |
| .mdui-tab-centered | 居中对齐的选项卡组件。 |
| .mdui-tab-full-width | 100% 宽度的选项卡组件。 |
| .mdui-tab-active | 激活状态的选项。 |

 免费AI编程助手
免费AI编程助手




更多建议: