网格列表
2018-05-25 19:04 更新
网格列表由一系列的单元格构成,它通常用于展示相册。它可以和网格布局系统配合使用进行布局。
调用方式
网格列表组件使用纯 CSS 编写,只需编写 HTML 代码即可生效。
相关资料
样式
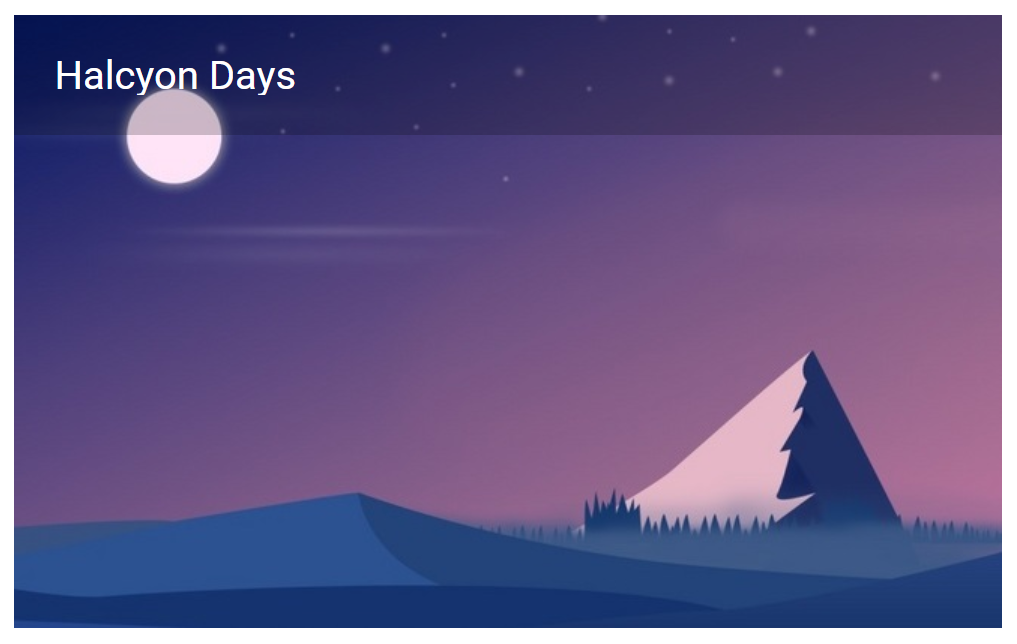
基本样式

操作栏文本

操作栏可以包含两行文本

操作栏按钮

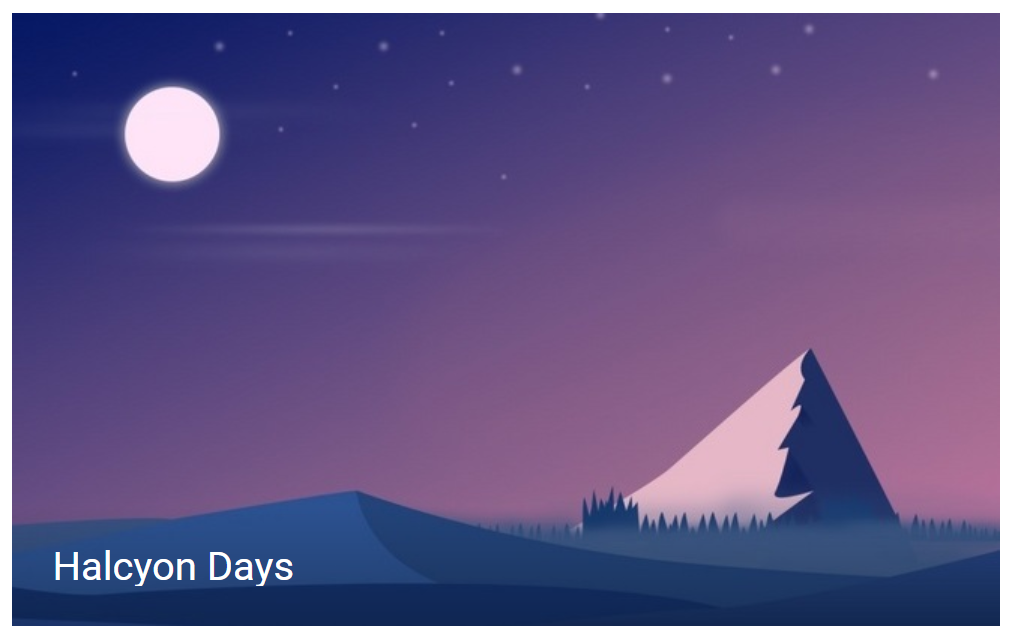
操作栏样式
在 .mdui-grid-tile-actions 上添加类 .mdui-grid-tile-actions-top 可以使操作栏位于单元格顶部。

在 .mdui-grid-tile-actions 上添加类 .mdui-grid-tile-actions-transparent 可以使操作栏拥有透明背景。

在 .mdui-grid-tile-actions 上添加类 .mdui-grid-tile-actions-gradient 可以使操作栏拥有渐变背景。

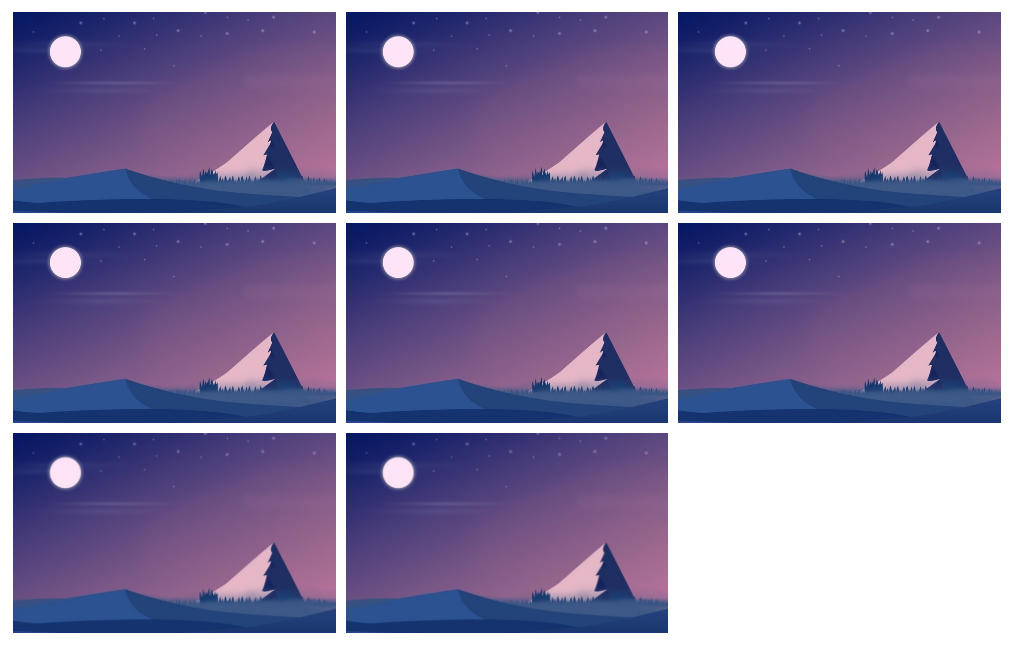
利用网格布局系统进行布局
在等分列的 .mdui-row-* 上添加类 .mdui-grid-list,能将单元格之间的间距调整为 4px。

CSS 类名列表
| 类名 | 效果 |
| .mdui-grid-tile | 定义一个网格列表的瓦片。 |
| .mdui-grid-tile-actions | 定义瓦片中的操作栏。 |
| .mdui-grid-tile-actions-top | 使操作栏位于瓦片顶部。 |
| .mdui-grid-tile-actions-transparent | 使操作栏拥有透明背景。 |
| .mdui-grid-tile-actions-gradient | 使操作栏拥有渐变背景。 |
| .mdui-grid-tile-text | 定义瓦片操作栏中的文本。 |
| .mdui-grid-tile-title | 定义瓦片操作栏文本中的标题。 |
| .mdui-grid-tile-subtitle | 定义瓦片操作栏文本中的副标题。 |
| .mdui-grid-tile-buttons | 定义瓦片操作栏中的按钮区域。 |
| .mdui-grid-list | 定义网格列表。配合网格布局系统使用时。 |
以上内容是否对您有帮助:
← 列表控制

 免费AI编程助手
免费AI编程助手




更多建议: