工具栏
2018-05-25 21:47 更新
工具栏是一个水平排列的组件的集合,可以包含文本、链接、按钮、图标按钮等元素。
调用方式
工具栏组件使用纯 CSS 编写,只需编写 HTML 代码即可生效。
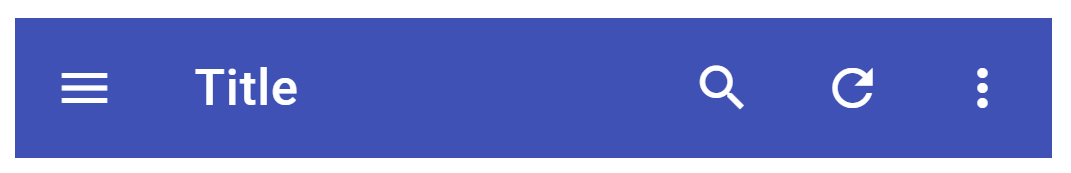
色彩
默认为透明背景,添加类 .mdui-color-[color] 可以设置背景色。
相关资料
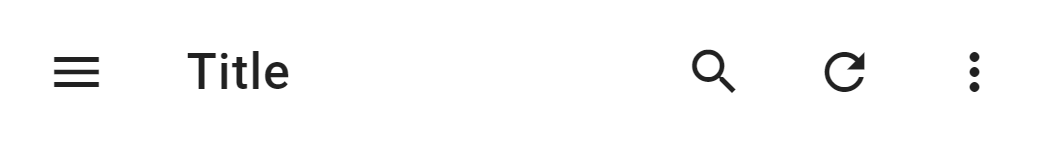
样式
基础样式
在工具栏中可以放置:
- 文本:<span>Title</span>
- 链接:<a href="#">Link</a>
- 按钮:<a href="#" class="mdui-btn">button</a>
- 图标按钮:<a href="#" class="mdui-btn mdui-btn-icon"><i class="mdui-icon material-icons">close</i></a>
- 图标:<i class="mdui-icon material-icons">close</i>
添加 <div class="mdui-toolbar-spacer"></div> 会将该元素两边的内容推向两侧。

背景色

CSS 类名列表
| 类名 | 效果 |
| .mdui-toolbar | 定义一个工具栏。 |
| .mdui-toolbar-spacer | 该元素两边的元素会被推到两侧。 |
以上内容是否对您有帮助:
← Tab 选项卡

 免费AI编程助手
免费AI编程助手




更多建议: