表格
调用方式
表格在页面加载完后会自动初始化。对于动态生成的表格,需要调用 mdui.updateTables() 进行初始化。
相关资料
样式
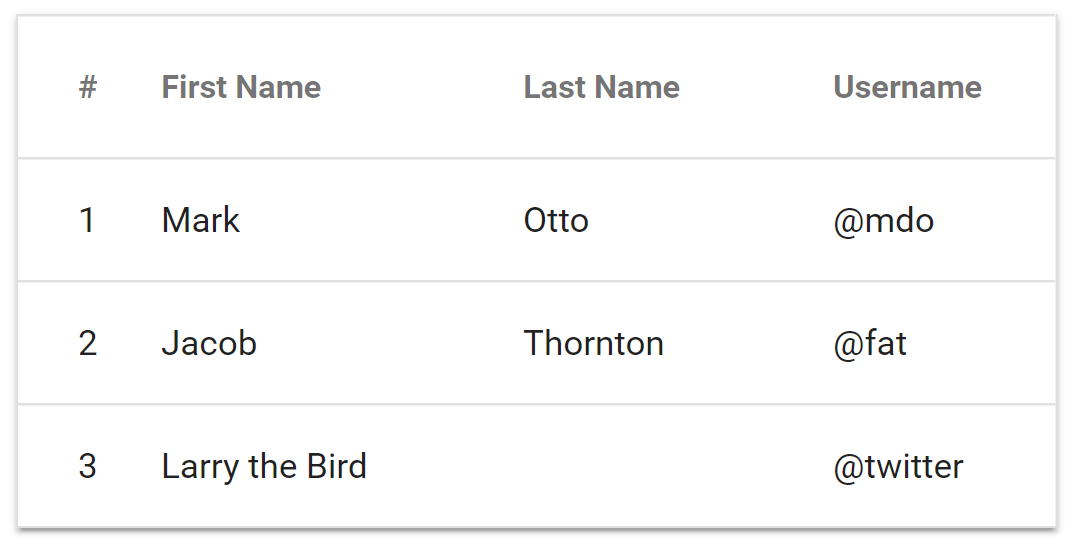
基础表格
为 table 标签添加类 .mdui-table 即可为表格赋予基本的样式。

响应式
如果表格宽度过大,可能会导致页面出现横向滚动条。将 .mdui-table 元素包裹在 .mdui-table-fluid 元素内,即可在表格宽度超出页面宽度时,使表格支持水平滚动。
<div class="mdui-table-fluid">
<table class="mdui-table">
...
</table>
</div>鼠标悬浮
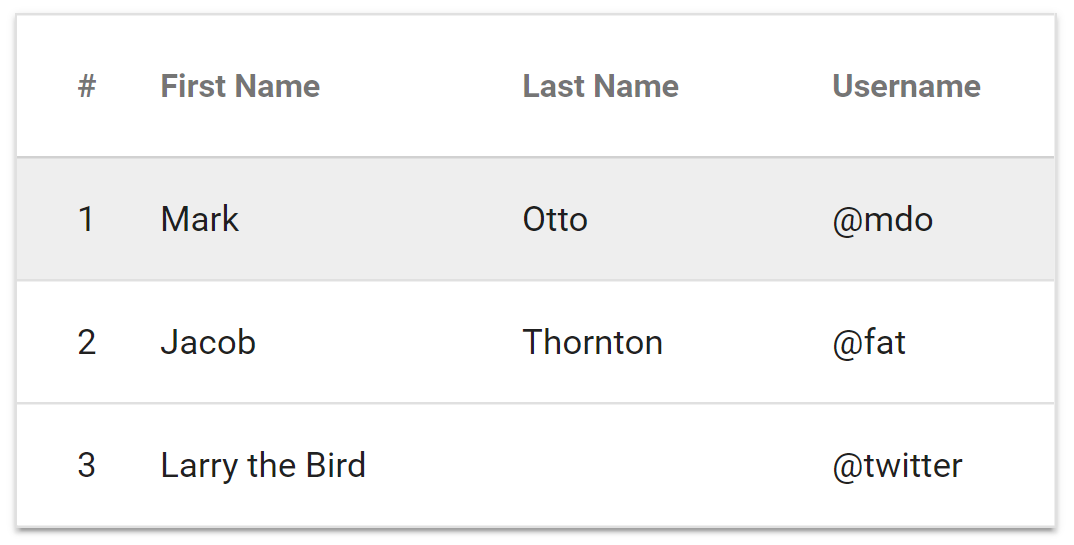
在 .mdui-table 元素上添加 .mdui-table-hoverable 类可以让 tbody 中的每一行对鼠标悬浮状态作出响应。

列对齐方式
按照 Material Design 的规范,应该把表格中的文本列左对齐,数值列右对齐。
MDUI 中表格列默认使用左对齐,在数值列的 <th> 标签上添加类 .mdui-table-col-numeric 即可使该列向右对齐。

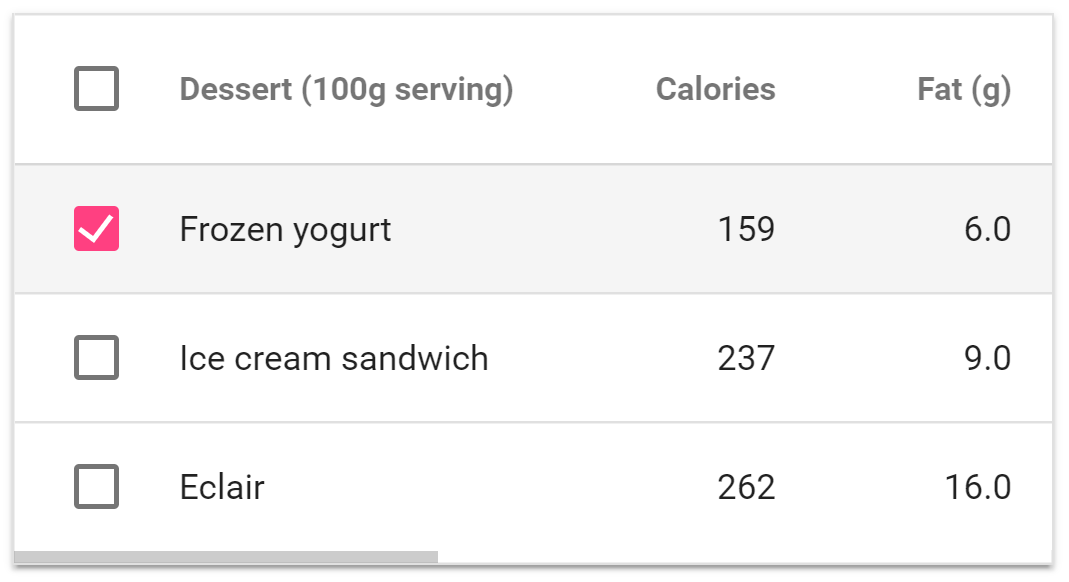
列选择
在 .mdui-table 元素上添加类 .mdui-table-selectable 即可在每一行的前面添加一个复选框。
选中复选框后,会在该行的 <tr> 元素上添加类 .mdui-table-row-selected。
也可以预先在 <tr> 元素上添加类 .mdui-table-row-selected,使该行处于默认选中状态。

动态生成的表格
如果你的表格是动态生成的,或者动态修改了表格属性,则需要调用 mdui.updateTables() 方法来重新初始化表格。
该方法可以接受一个含 <table class="mdui-table"> 元素的 CSS 选择器、或者 DOM 元素、或者 DOM 元素组成的数组作为参数,表示只重新初始化指定的表格。如果没有传入参数,则将重新初始化页面中所有的表格。
CSS 类名列表
| 类名 | 效果 |
| .mdui-table | 定义表格组件。 |
| .mdui-table-fluid | 定义响应式表格。 |
| .mdui-table-hoverable | 使表格的行在鼠标悬浮状态做出响应。 |
| .mdui-table-col-numeric | 使列右对齐。 |
| .mdui-table-selectable | 在每一行前面添加复选框。 |
| .mdui-table-row-selected | 选中的行会有该类。 |

 免费AI编程助手
免费AI编程助手




更多建议: