辅助类
2018-05-24 06:32 更新
边距
这一系列工具类可以为元素添加 margin 和 padding,默认值都是 8px 的倍数。
类名格式为:.mdui-{属性}-{方向}-{大小}
属性:
- m - 设置 margin
- p - 设置 padding
方向:
- t - 设置 margin-top 或 padding-top
- b - 设置 margin-bottom 或 padding-bottom
- l - 设置 margin-left 或 padding-left
- r - 设置 margin-right 或 padding-right
- x - 设置 margin-leftmargin-right 或 padding-leftpadding-right
- y - 设置 margin-topmargin-bottom 或 padding-toppadding-bottom
- a - 设置 margin 或 padding
大小:
- 0 - 0px
- 1 - 8px
- 2 - 16px
- 3 - 24px
- 4 - 32px
- 5 - 40px
.mdui-m-t-0 {
margin-top: 0 !important;
}
.mdui-m-l-1 {
margin-left: 8px !important;
}
.mdui-p-x-2 {
padding-left: 16px !important;
padding-right: 16px !important;
}
.mdui-p-a-5 {
padding: 40px !important;
}快速浮动
- .mdui-float-left 使元素向左浮动
- .mdui-float-right 使元素向右浮动

<div class="mdui-float-left">float left</div>
<div class="mdui-float-right">float right</div>水平居中
为任意元素添加类 .mdui-center 即可使其水平居中。

<div class="mdui-center">mdui-center</div>垂直居中
为任意元素添加类 .mdui-valign,即可使该元素中的子元素垂直居中。

<div class="mdui-valign">
<p class="mdui-center">This should be vertically aligned</p>
</div>水平对齐方式
- .mdui-text-left 使文本左对齐。
- .mdui-text-center 使文本居中对齐。
- .mdui-text-right 使文本右对齐。

<div class="mdui-text-left">This should be left aligned</div>
<div class="mdui-text-center">This should be center aligned</div>
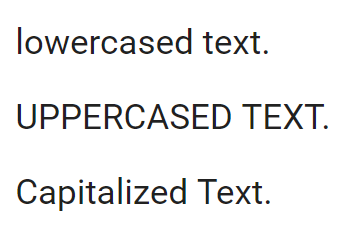
<div class="mdui-text-right">This should be right aligned</div>文本大小写转换
- .mdui-text-lowercase 把文本转为小写。
- .mdui-text-uppercase 把文本转为大写。
- .mdui-text-capitalize 把文本转为单词的首字母大写。

<p class="mdui-text-lowercase">Lowercased text.</p>
<p class="mdui-text-uppercase">Uppercased text.</p>
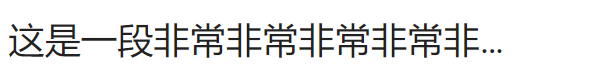
<p class="mdui-text-capitalize">Capitalized text.</p>文本自动截断
.mdui-text-truncate 可以在文本长度超出限制时,自动截断,并用省略号代替。

<p class="mdui-text-truncate" style="max-width: 200px;">这是一段非常非常非常非常非常非常非常非常非常非常非常非常长的文字。</p>清除浮动
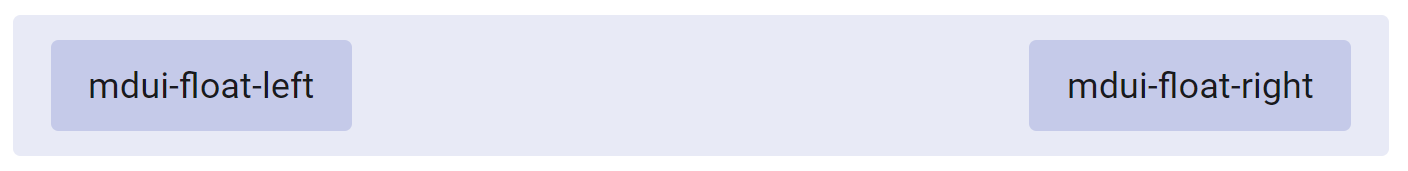
为父元素添加 .mdui-clearfix 类可以清除浮动

<div class="mdui-clearfix">
<div class="mdui-float-left">mdui-float-left</div>
<div class="mdui-float-right">mdui-float-right</div>
</div>隐藏内容
- .mdui-hidden 类用于隐藏元素,相当于添加样式 display: none;,隐藏后的元素不占据页面空间。
- .mdui-invisible 类用于使元素不可见,但依然会占据页面上的空间,相当于添加样式 visibility: hidden;。
响应式工具
这些工具类通过媒体查询实现针对不同设备隐藏内容。这些工具类包括:
- .mdui-hidden-*:在指定宽度的设备上隐藏。
- .mdui-hidden-*-up:在指定宽度及以上的设备上隐藏。
- .mdui-hidden-*-down:在指定宽度及以下的设备上隐藏。
以上内容是否对您有帮助:
← 媒体

 免费AI编程助手
免费AI编程助手




更多建议: