按钮
2018-05-24 17:44 更新
按钮样式可以使用在 <a>、 <button> 或 <input> 元素上。
按钮中的英文字母都会被转为大写。
调用方式
按钮组件使用纯 CSS 编写,只需编写 HTML 代码即可生效。
相关资源
样式
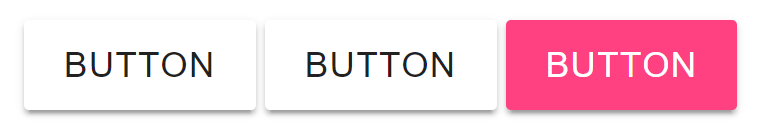
扁平按钮
为 <a>、 <button> 或 <input> 元素添加类 .mdui-btn 即可获得扁平按钮的样式。

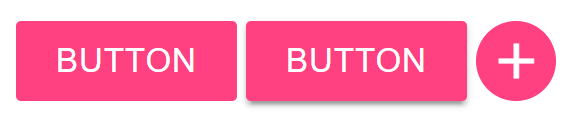
浮动按钮
给扁平按钮添加 .mdui-btn-raised 类能使按钮获得浮动效果。

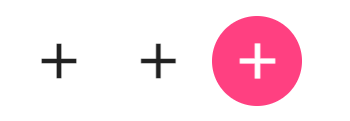
图标按钮
给扁平按钮添加类 .mdui-btn-icon 能将其变为图标按钮。

密集型按钮
密集型按钮比普通按钮稍微小一点,在以鼠标和键盘为主要输入方式的时候可以使用。在普通按钮上添加类 .mdui-btn-dense 即可。

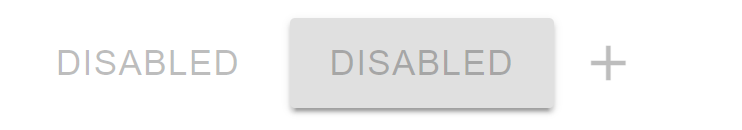
禁用状态
在按钮上加上 disabled 属性禁用一个按钮。

块级元素
给按钮加上 .mdui-btn-block 类可以将其拉伸到父元素的 100% 宽度,且按钮变为块级(block)元素。

CSS 类名列表
| 类名 | 效果 |
| .mdui-btn | 定义一个按钮 |
| .mdui-btn-raised | 定义浮动按钮 |
| .mdui-btn-icon | 定义图标按钮 |
| .mdui-btn-block | 将按钮设为块级元素 |
以上内容是否对您有帮助:
← 涟漪动画效果

 免费AI编程助手
免费AI编程助手




更多建议: