滑块
2018-05-25 16:29 更新
MDUI 的滑块使用 HTML5 的 <input type="range"/> 输入框实现。
调用方式
滑块组件在页面加载完后会自动初始化。对于动态生成的滑块,需要调用 mdui.updateSliders() 进行初始化。
色彩
使用强调色。
相关资料
样式
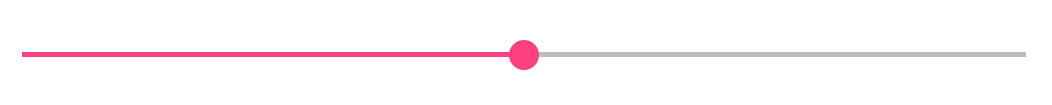
连续滑块

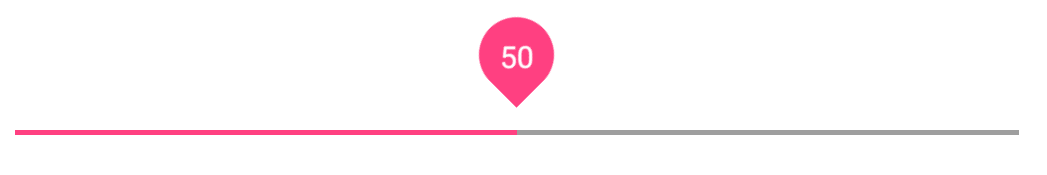
间续滑块

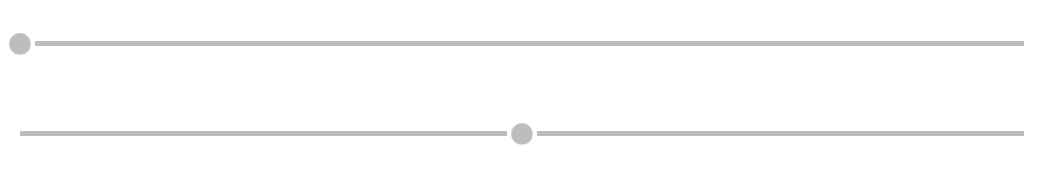
禁用状态
在连续滑块或间续滑块的 input 元素上添加 disabled 属性就能禁用滑块。
连续滑块:

间续滑块:

动态生成的滑块
如果你的滑块组件是动态生成的,或者动态修改了滑块的值,则需要调用 mdui.updateSliders() 方法来重新初始化滑块组件。
该方法可以接受一个含 .mdui-slider 类的 CSS 选择器、或者 DOM 元素、或者 DOM 元素组成的数组作为参数,表示只重新初始化指定滑块。如果没有传入参数,将重新初始化页面中的所有滑块。
CSS 类名列表
| 类名 | 效果 |
| .mdui-slider | 定义滑块组件。 |
| .mdui-slider-discrete | 定义间续滑块。 |
以上内容是否对您有帮助:
← 选择控件

 免费AI编程助手
免费AI编程助手




更多建议: