日期
1. 适用场景
需要选择日期或时间时,适用于加班、出差等场景。
https://www.yuque.com/yida/support/snftao
2. 基础功能
可设置日期默认值、日期格式、一键清除、日期区间、高级功能自定义区间。
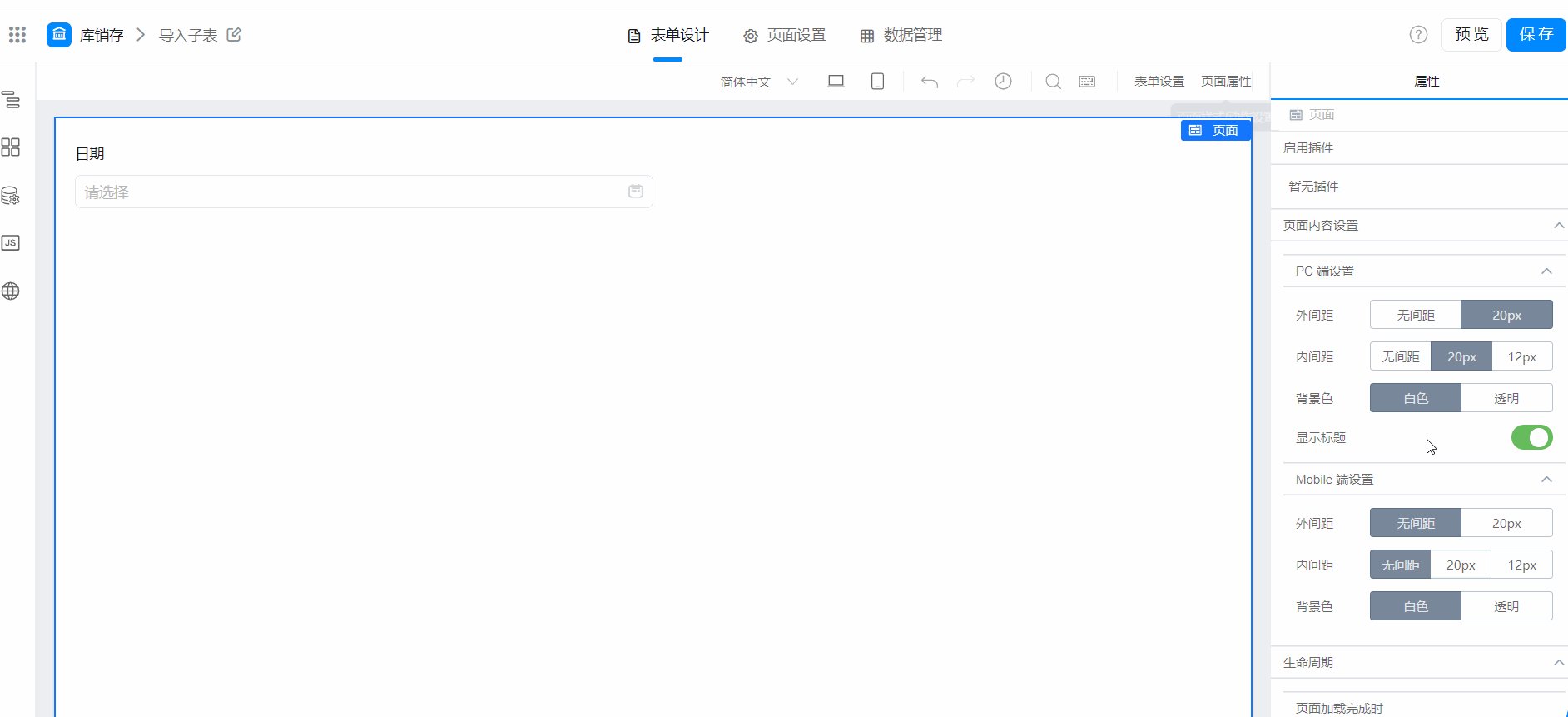
2.1 设置固定时间和日期格式
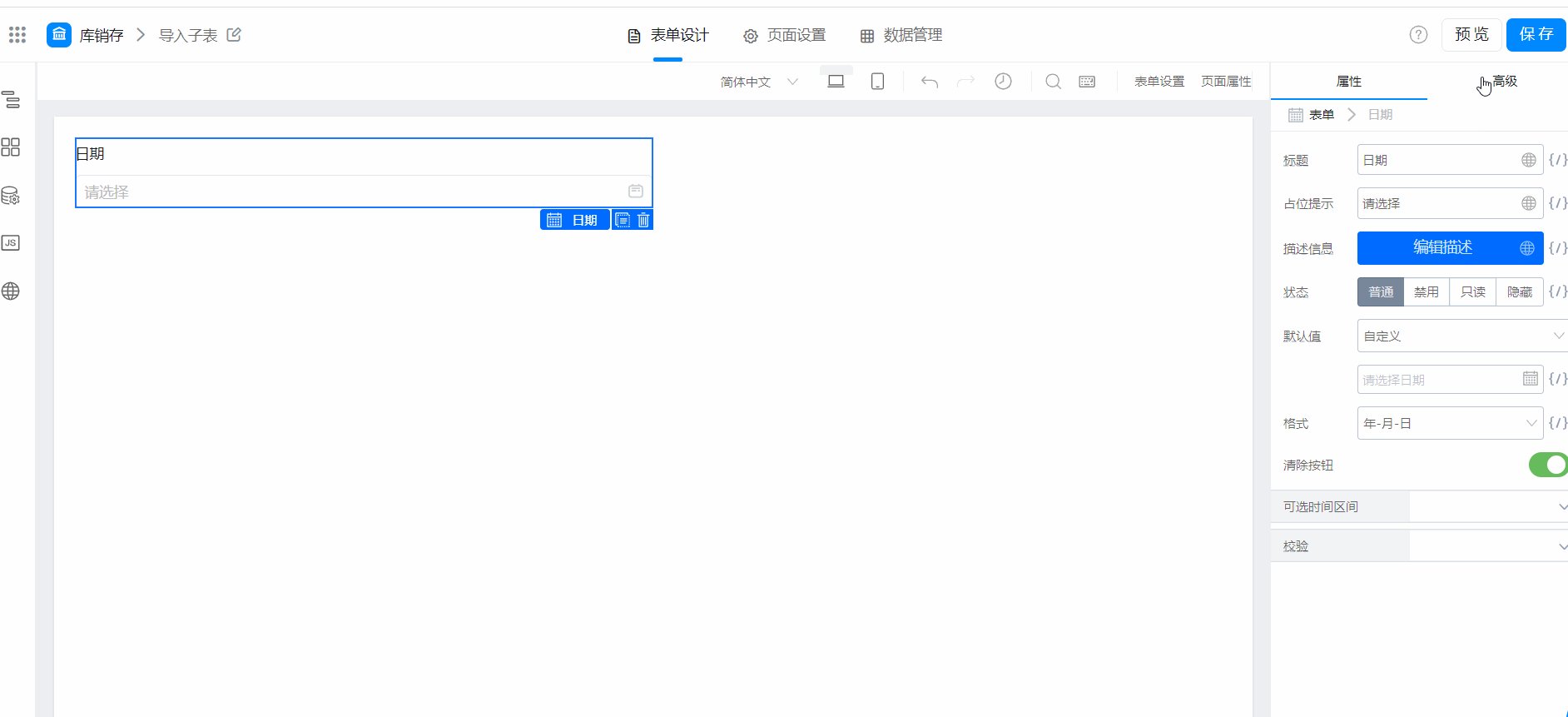
2.1.1 默认值(固定时间)
日期组件支持默认值,设置后,在表单提交时,固定展示该默认值(设置了默认值后,也可手动选择日期)。
路径:组件 >> 属性 >> 默认值
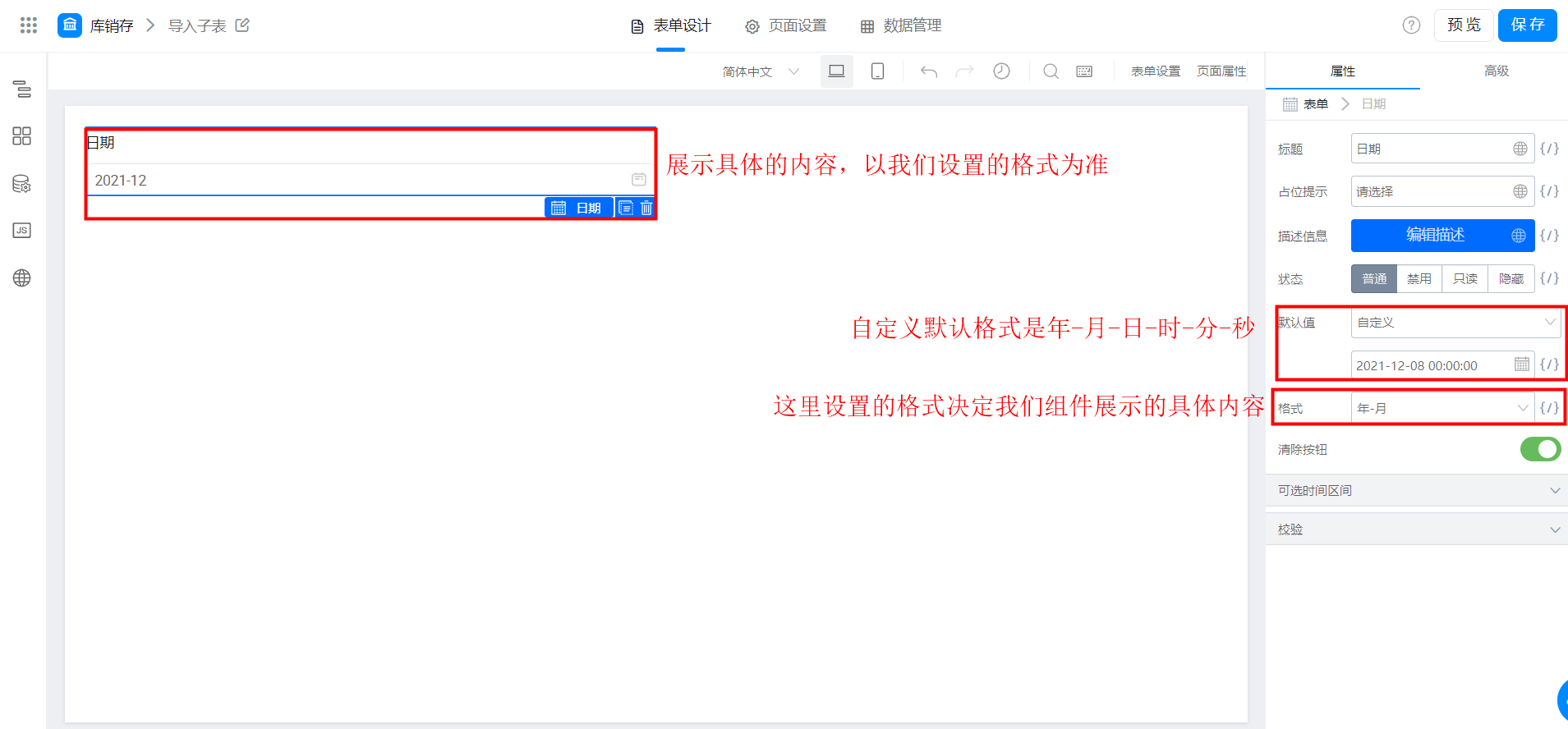
注:默认值显示的是「年-月-日」,但实际在组件里面显示的内容,是以我们设置的具体格式为准。
效果如图:

日期默认值
2.1.2 日期格式
日期默认格式是:「年-月-日」,也可以自定义日期格式。
效果如图:

日期格式
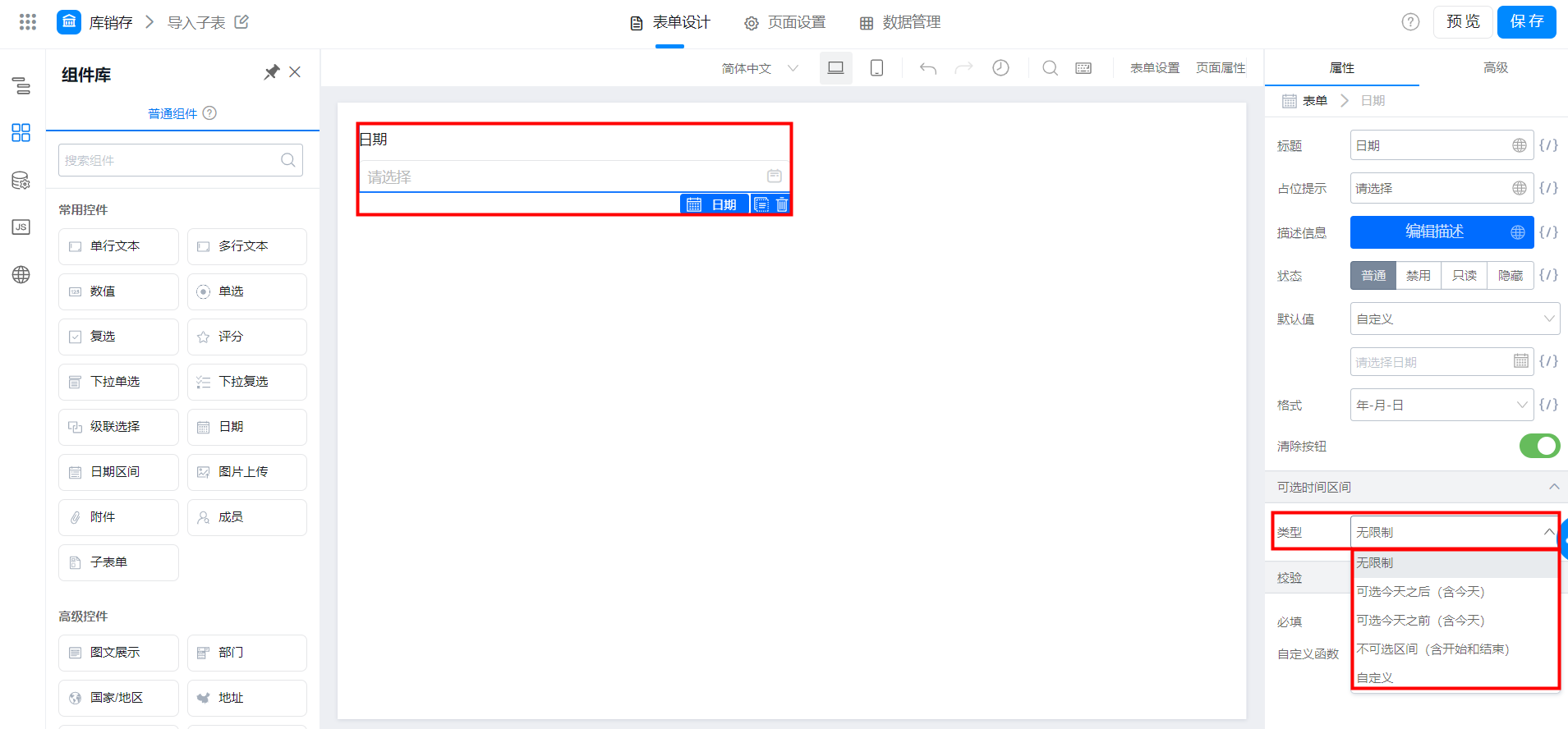
2.2 可选时间区间
我们可以对选择的时间做出限制,适用于请假、加班等场景。
效果如图:
可选时间区间
2.2.1 时间区间场景展示
如果我们要限制只能请今天之后的假,我们可以设置时间区间为「可选今天之后(含今天)」,设置后,今天之前的日期会变成灰色, 变为不可选状态,其他区间同理 。
效果如图:


2.2.2 高级功能自定义区间配置及场景
可以通过写 JS 的方式,实现只能选择指定时间段内的时间,适用于预约、处理特殊业务等场景。
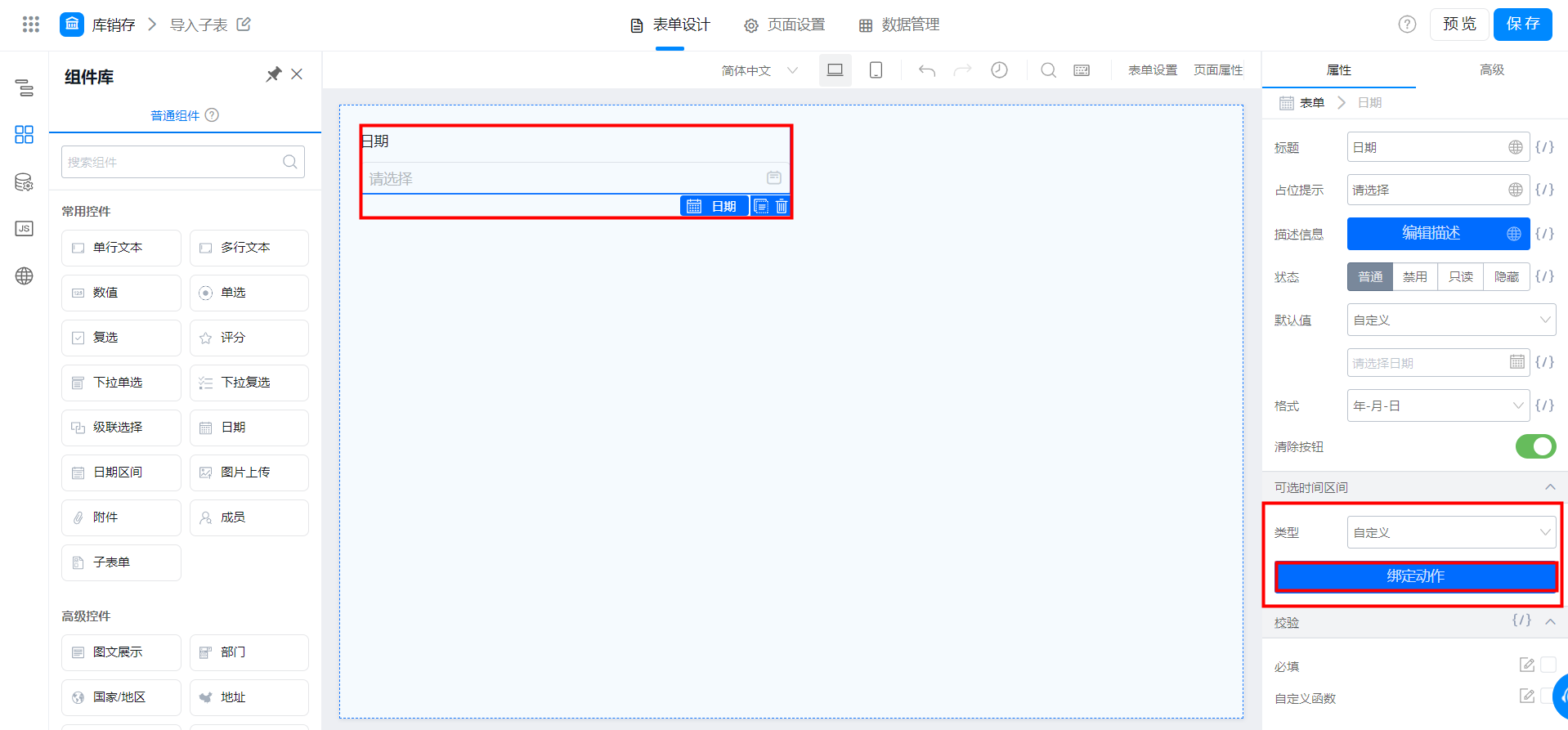
路径:属性 >> 可选时间区间 >> 选择自定义 >> 绑定动作

绑定动作
我们可以绑定一个自定义动作, 固定允许选择的时间范围,示例动作如下 (只能选择 7 天之内的日期)。
具体配置如下:
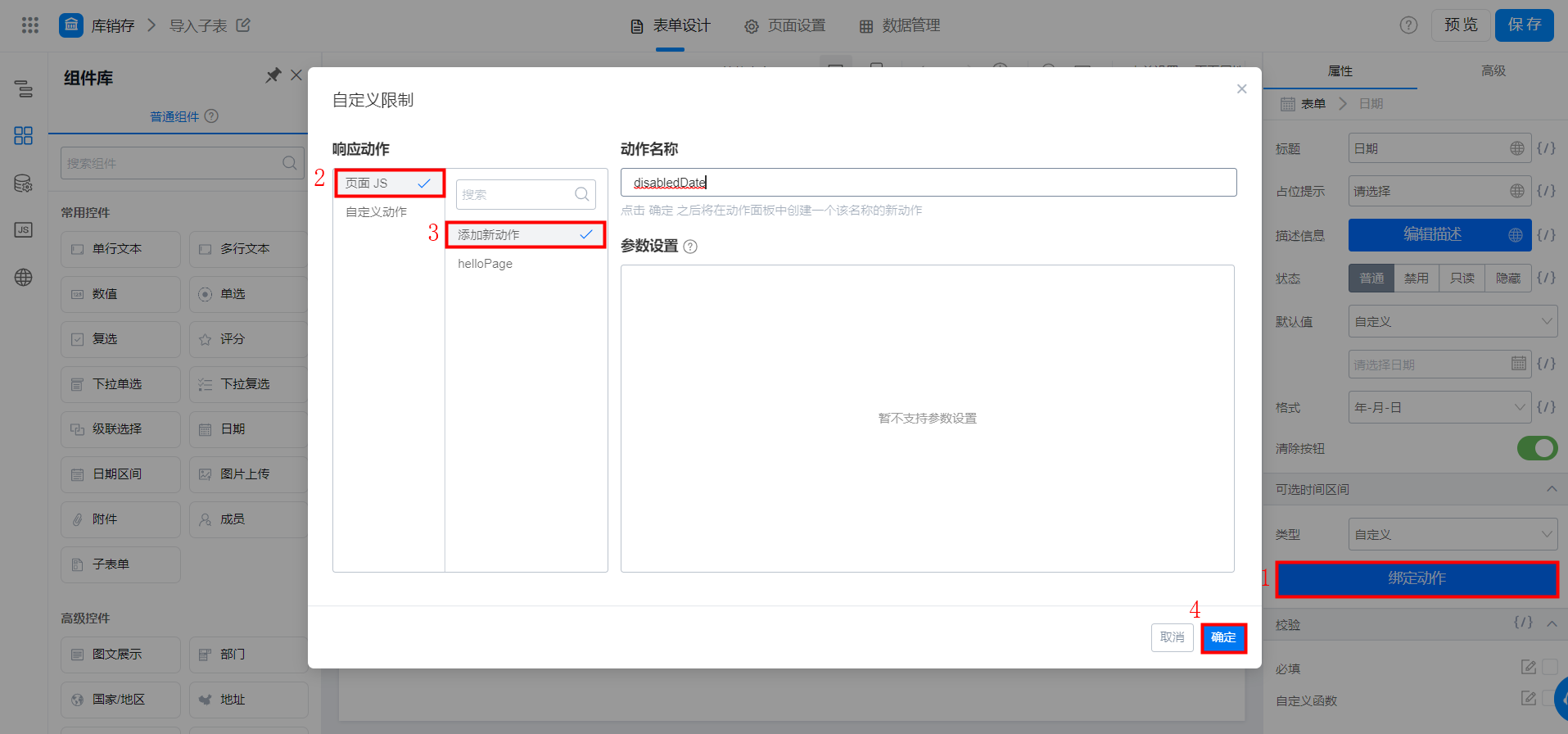
1)点击绑定动作后,会出现以下界面,参考截图的步骤。

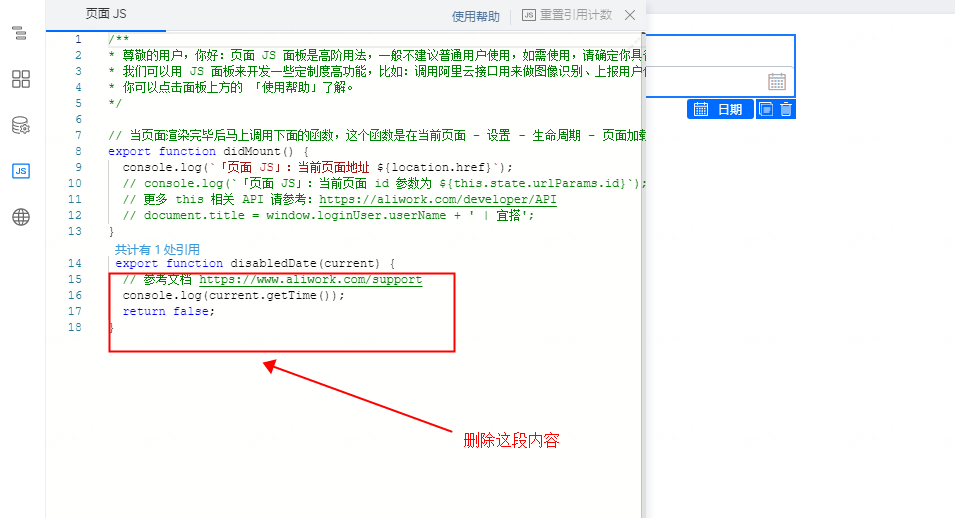
2)点击确定后会出现一下界面,参考截图的步骤:
3)删除后,可以把下面的代码复制到 JS 界面,然后点击保存,参考截图的步骤:

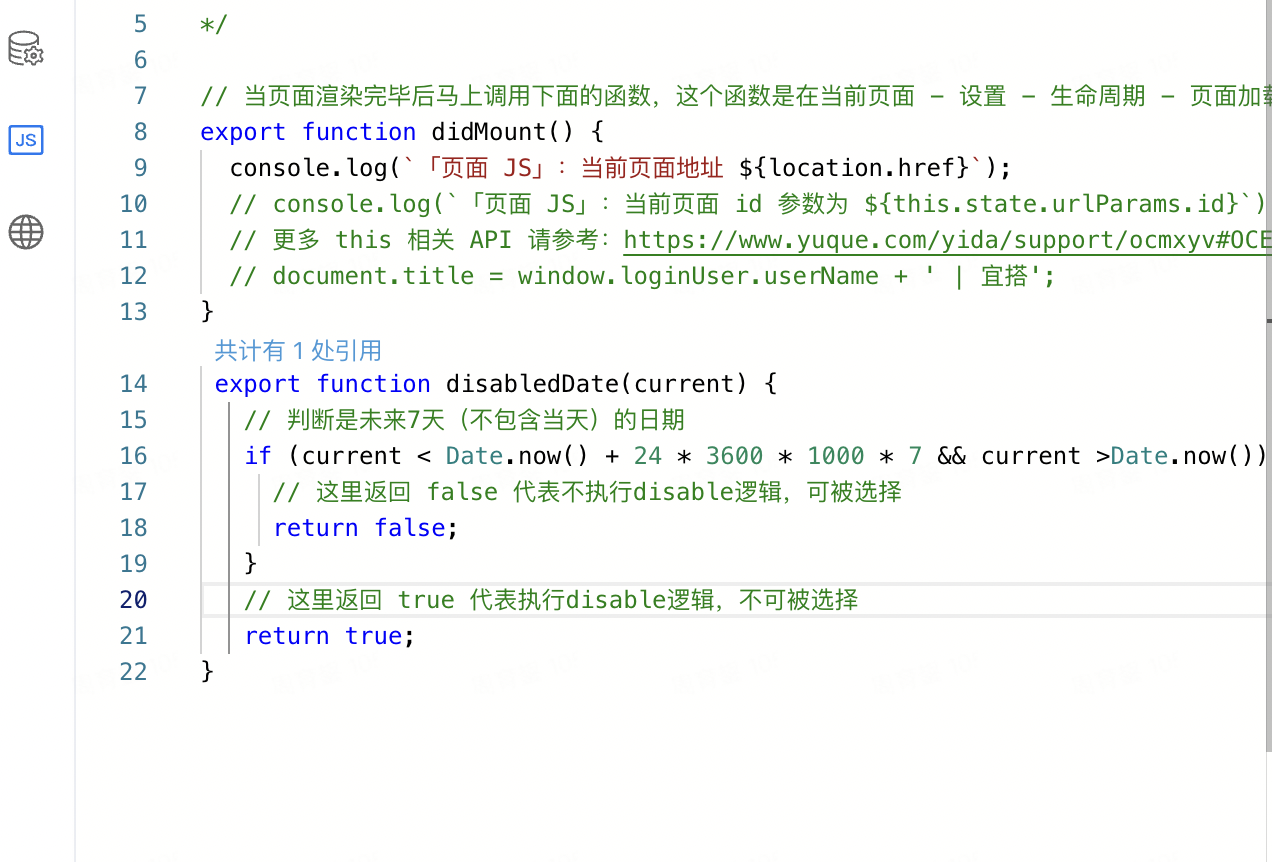
以下代码可以参考使用(可复制)
export function disabledDate(current) {
// 判断是未来7天(不包含当天)的日期
if (current < Date.now() + 24 * 3600 * 1000 * 7 && current >Date.now()) {
// 这里返回 false 代表不执行disable逻辑,可被选择
return false;
}
// 这里返回 true 代表执行disable逻辑,不可被选择
return true;
}配置好了之后,只能选择七天内的时间,效果如图:
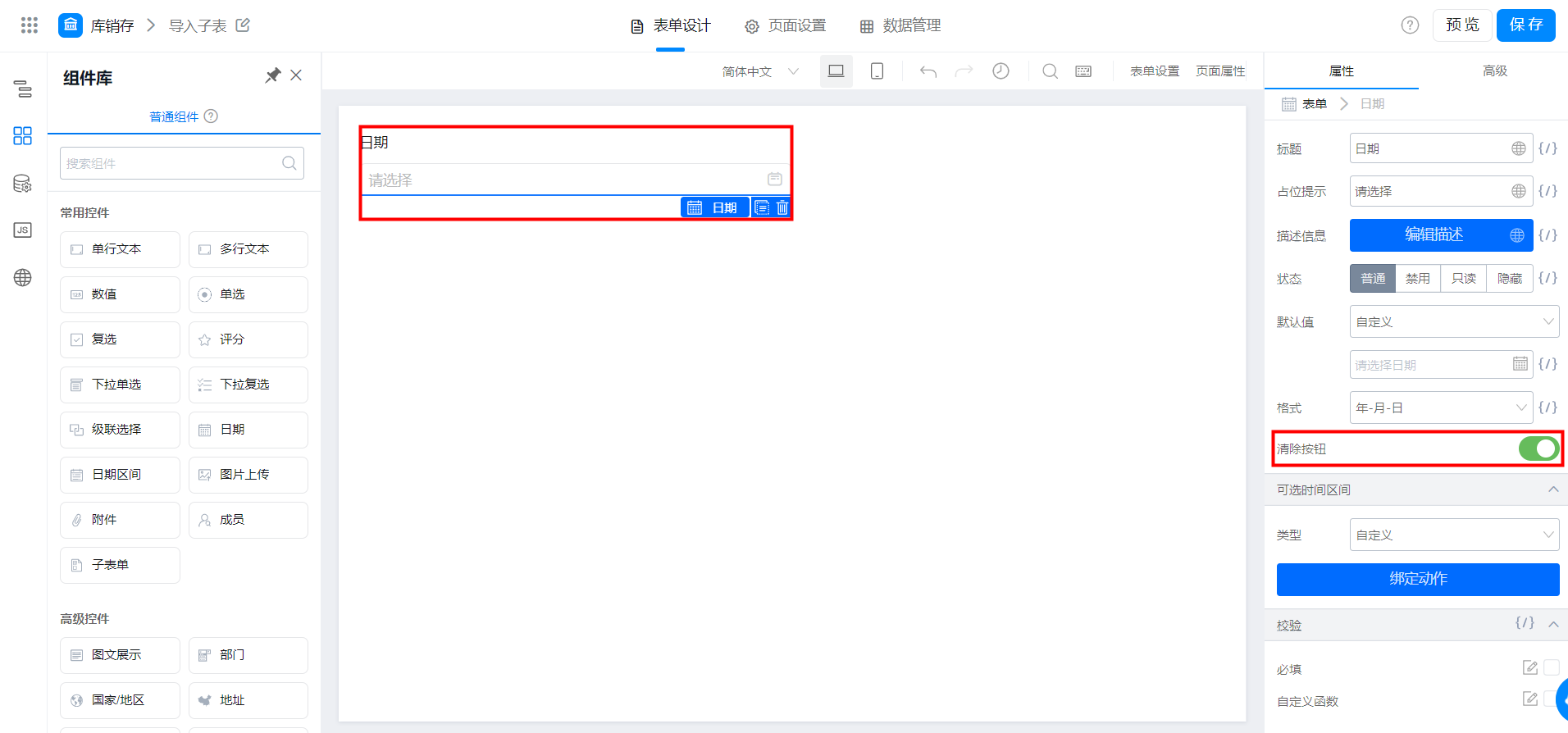
2.3 清除按钮
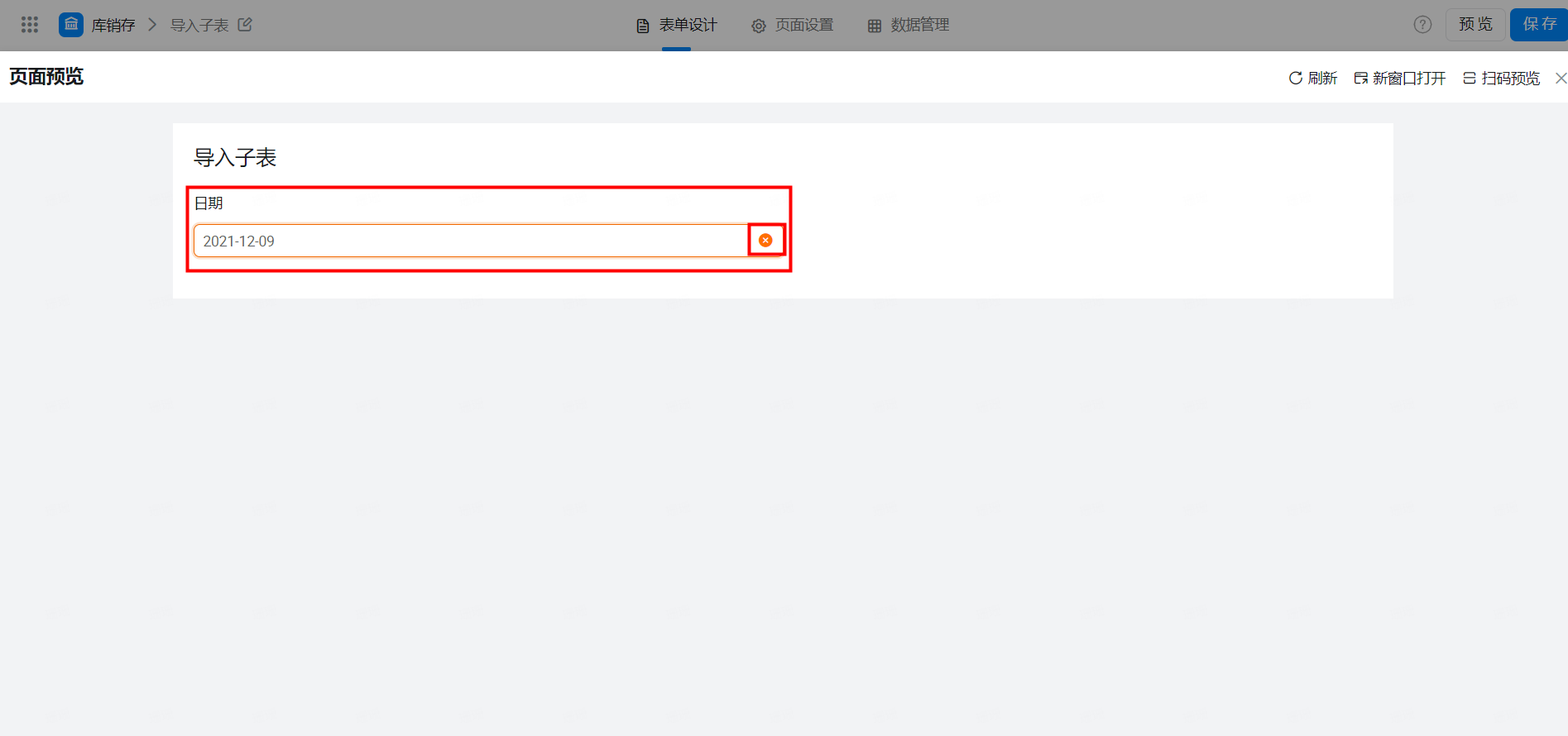
开启了清除按钮后,若选中的时间有误,可以点击 × ,一键清除,效果如图:


3. 常见问题
3.1 为什么修改了日期后,时间被重置了?
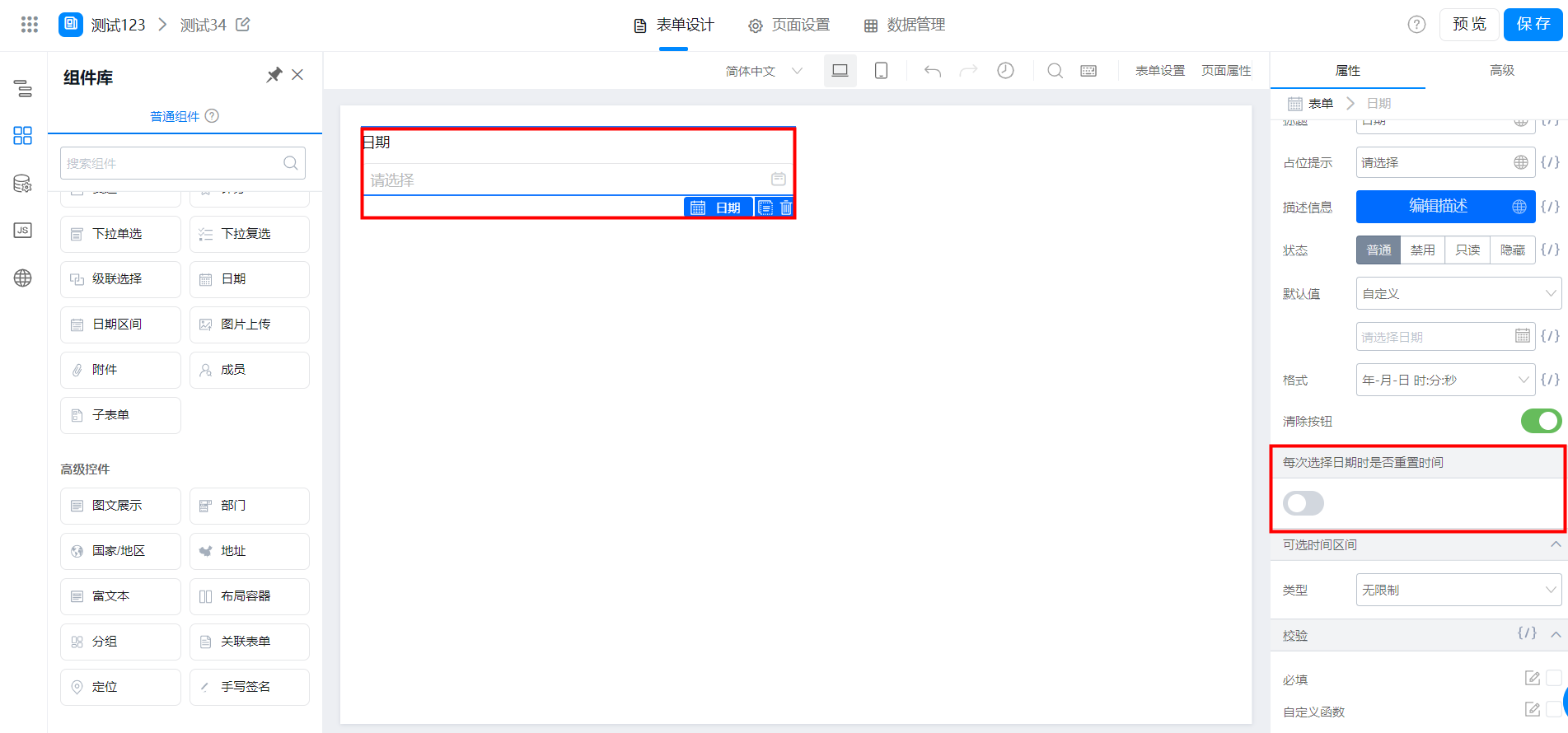
当我们选择格式为「年-月-日-时-分」或者「年-月-日-时-分-秒」,属性面板下面才会出现一个「每次选择日期是否重置时间」的功能,效果如图:

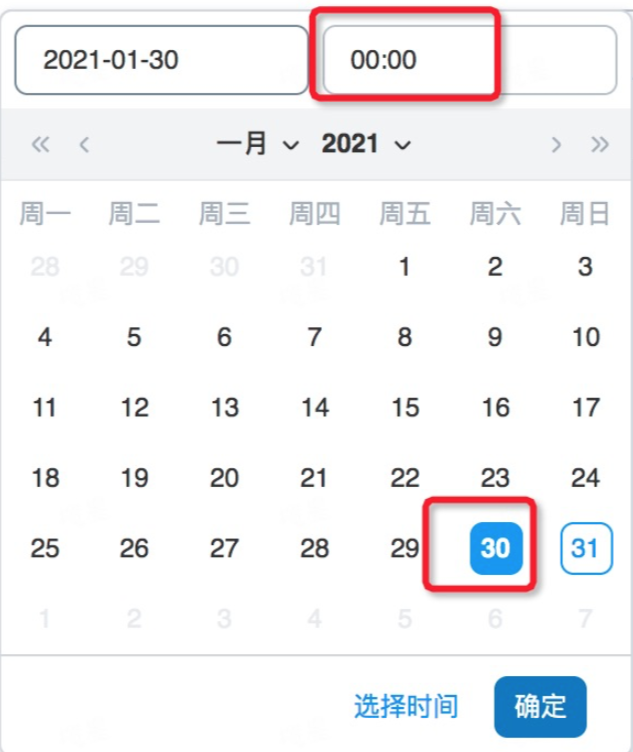
该功能默认是关闭的,也就是说每次修改日期时,「时-分」会保持原来的时间,但是如果打开这个按钮,则每次重新修改了日期, 「时-分」 会被重置到 「00:00」。
效果如下 :


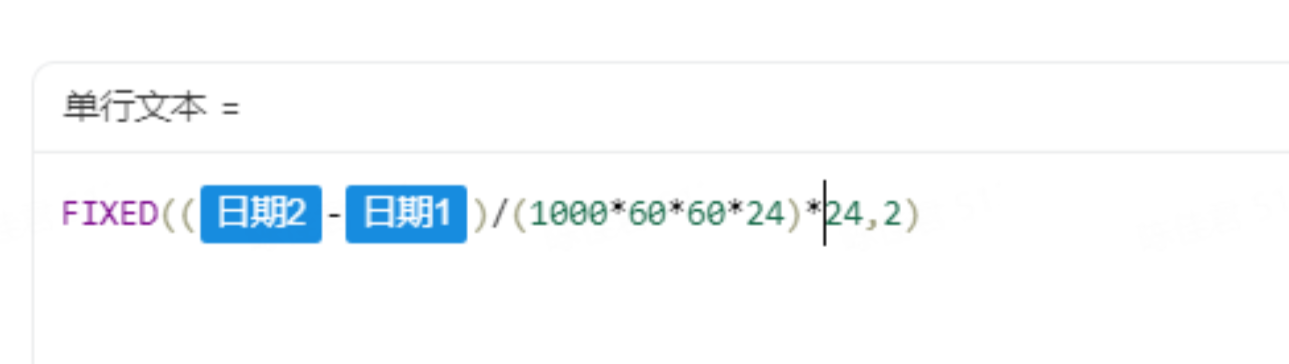
3.2 如何把两个日期组件之间的差值转化为小时 ?
请参考以下设置

3.3 在单行文本内输入周几,下面的日期组件就需要显示这个周几是本周的几号 ?
用零代码暂时实现不了这个功能,可以通过公式获取到当前日期,在使用 JS 判断目标星期与当前日期做差,计算两者相差多少天,再使用 JS 判断目标星期是多少号即可。
3.4 表单上添加一个日期区间的组件,第一个时间选择 12 号 4 点,第二个想要选择12 号 4 点以后的时间,但是现在第二个只能从 13 号开始选择,目前只能是以天为维度的,我希望可以以小时为维度,是否可以支持 ?
目前日期区间组件只能精确匹配到天,辛苦提交需求。
3.5 怎么计算两个日期相隔几天几小时几分钟?
请查看 这篇文档 详细操作说明。
3.6 实现时钟秒数走动的一种效果
您好,这个可以使用 JS 代码实现,在表单内添加一个日期组件,然后复制下面的代码到 didMount() 方法里面,默认就会加载出来
注意:下面的唯一标识需要是日期组件的唯一标识
setInterval( function(){
var dt = new Date();
var y = dt.getFullYear();
var M = dt.getMonth()+ 1;
var d = dt.getDate();
var h = dt.getHours();
var m = dt.getMinutes();
var s = dt.getSeconds();
//alert("当前时间:" + y + "年"+M+"月"+d +"日"+ h + "时" + m + "分" + s + "秒");
document.getElementById( "唯一标识").innerHTML = "当前时间:" + y + "年" + M + "月" + d + "日" + h + "时" + m + "分" + s + "秒"
}, 1000);  JS 面板
JS 面板
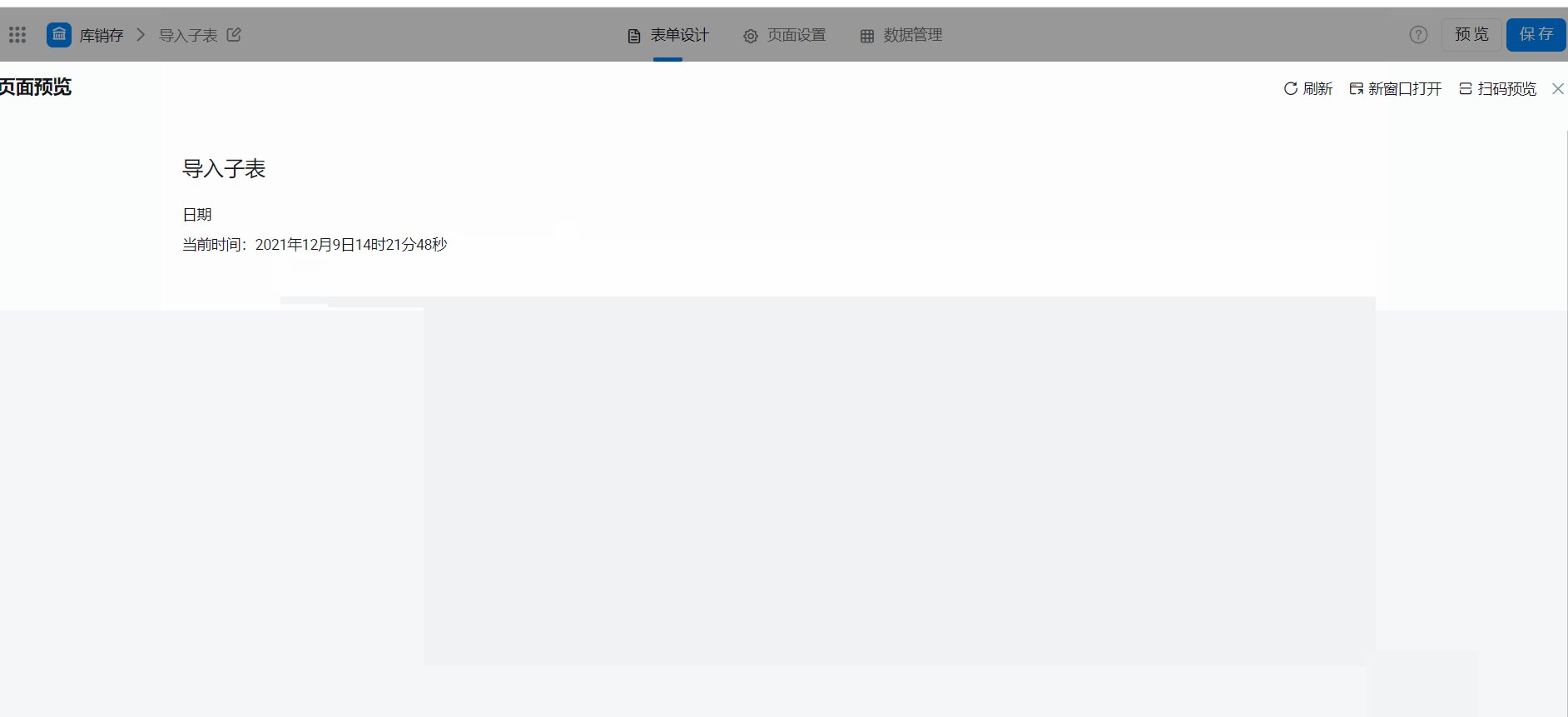
最终效果:

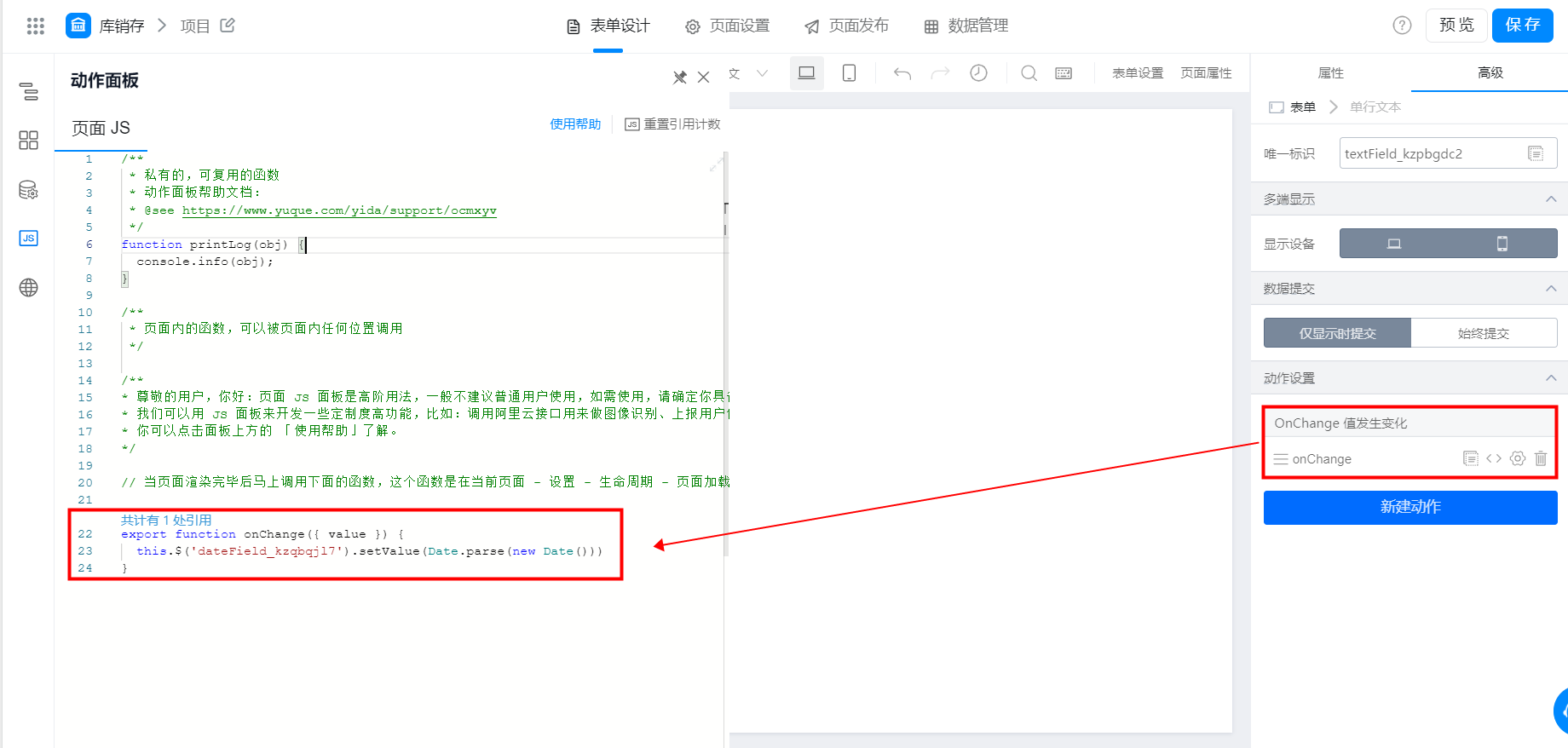
3.7 如何根据字段值发生变化实时更新日期组件值为当前时间?
在值发生变化的字段上面新建动作 >> 值发生变化时

复制以下代码
export function onChange({ value }) {
this.$('日期组件唯一标识').setValue(Date.parse(new Date()))
}
 免费AI编程助手
免费AI编程助手




更多建议: