组件基础信息
从表单的左侧选择组件拖动至中间表单设计界面,即可在右侧配置组件的基础设置,可以用于表单组件的个性化设置,例如修改表单的显示字段、布局表单格式、表单呈现的样式等。
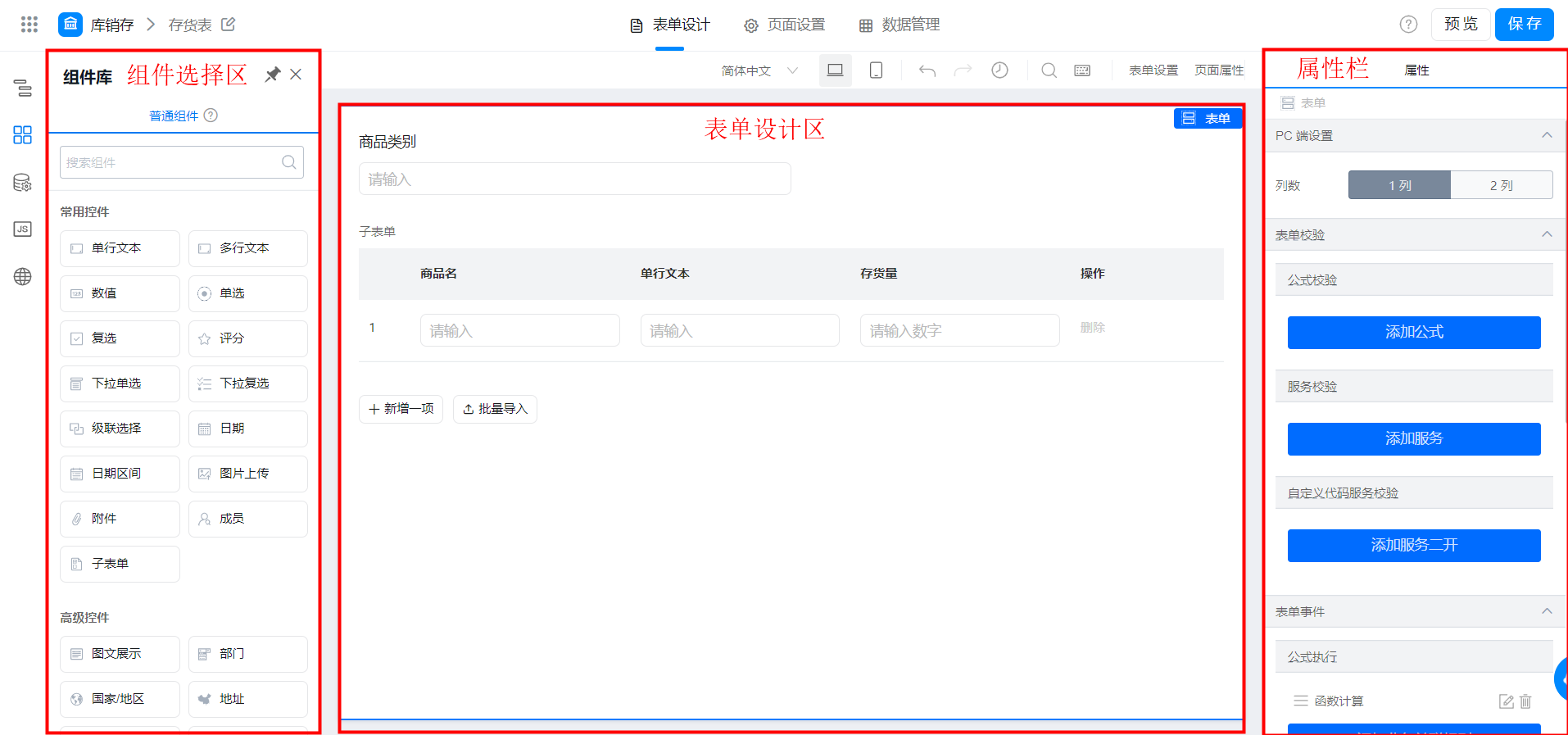
路径:工作台 >> 宜搭 >> 我的应用 >> 表单 >> 右上角编辑表单即可进入 ,效果如图:

编辑表单

表单编辑页面
1. 属性
路径:选择组件 >> 右边展示组件的属性及高级设置

添加组件
1.1 标题
指该组件的名称,标题的默认名称为该组件的组件类型名称,标题用于帮助成员更好得识别需要填报的内容。

修改组件标题
如果标题为空,那么标题会隐藏,如图只有一个输入框 :
标题为空
1.2 占位提示
占位提示是描述该组件需要输入的内容的提示信息,该信息仅用于提示,不会影响字段的值。
如图「请输入学生姓名」:

1.3 描述信息
描述信息是用于描述该组件的附加信息,常用于提示当前组件的功能、范围、填写注意事项等等,可使用文本、可插入链接。

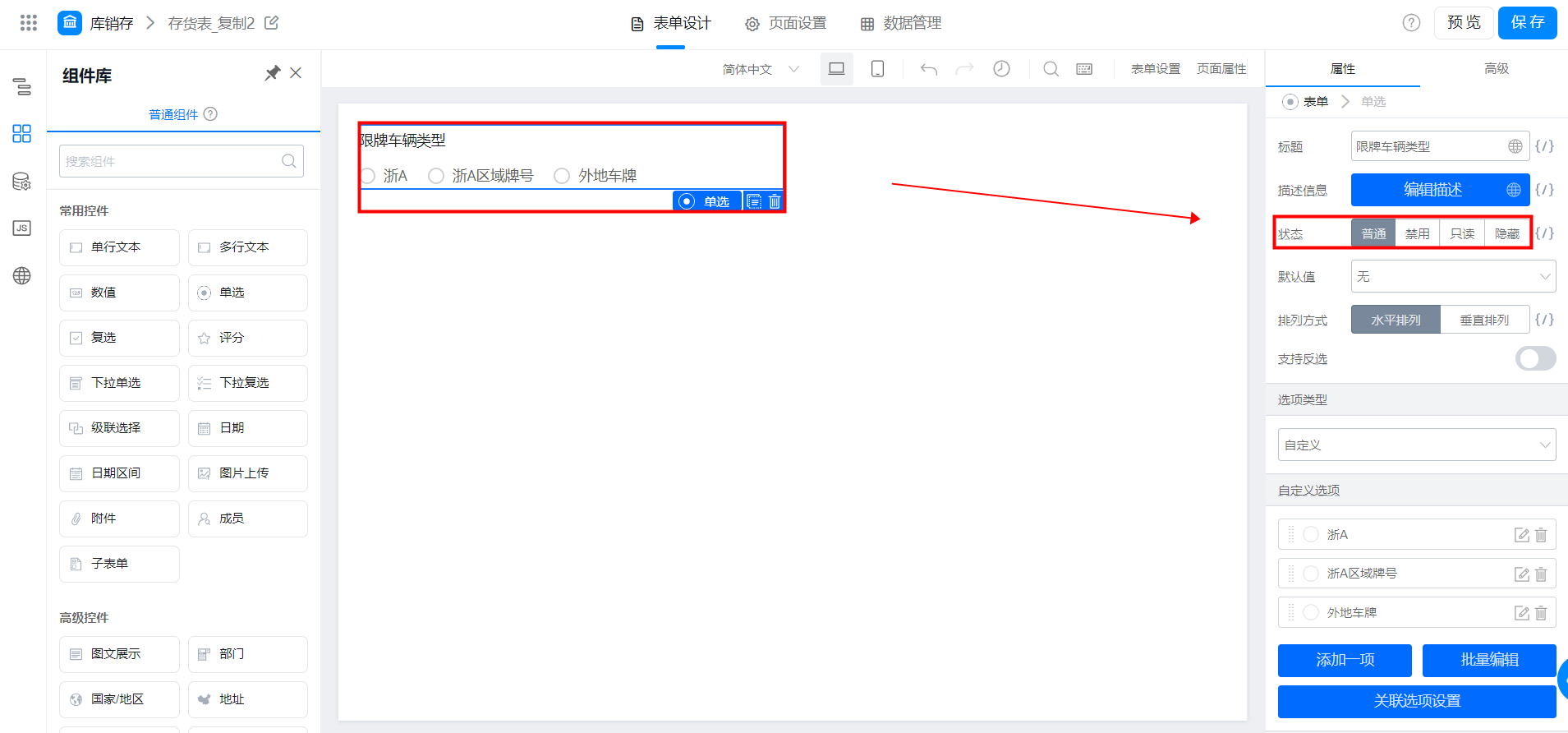
1.4 状态
设置字段组件的默认状态,状态可通过权限控制。
如图:

组件状态
- 普通:可见、可编辑,如图:

- 禁用:可见、不可编辑,和只读的区别是会展示出字段属性,如图:

- 只读:可见,不可编辑,如图:

- 隐藏:当前字段不可见、不可编辑
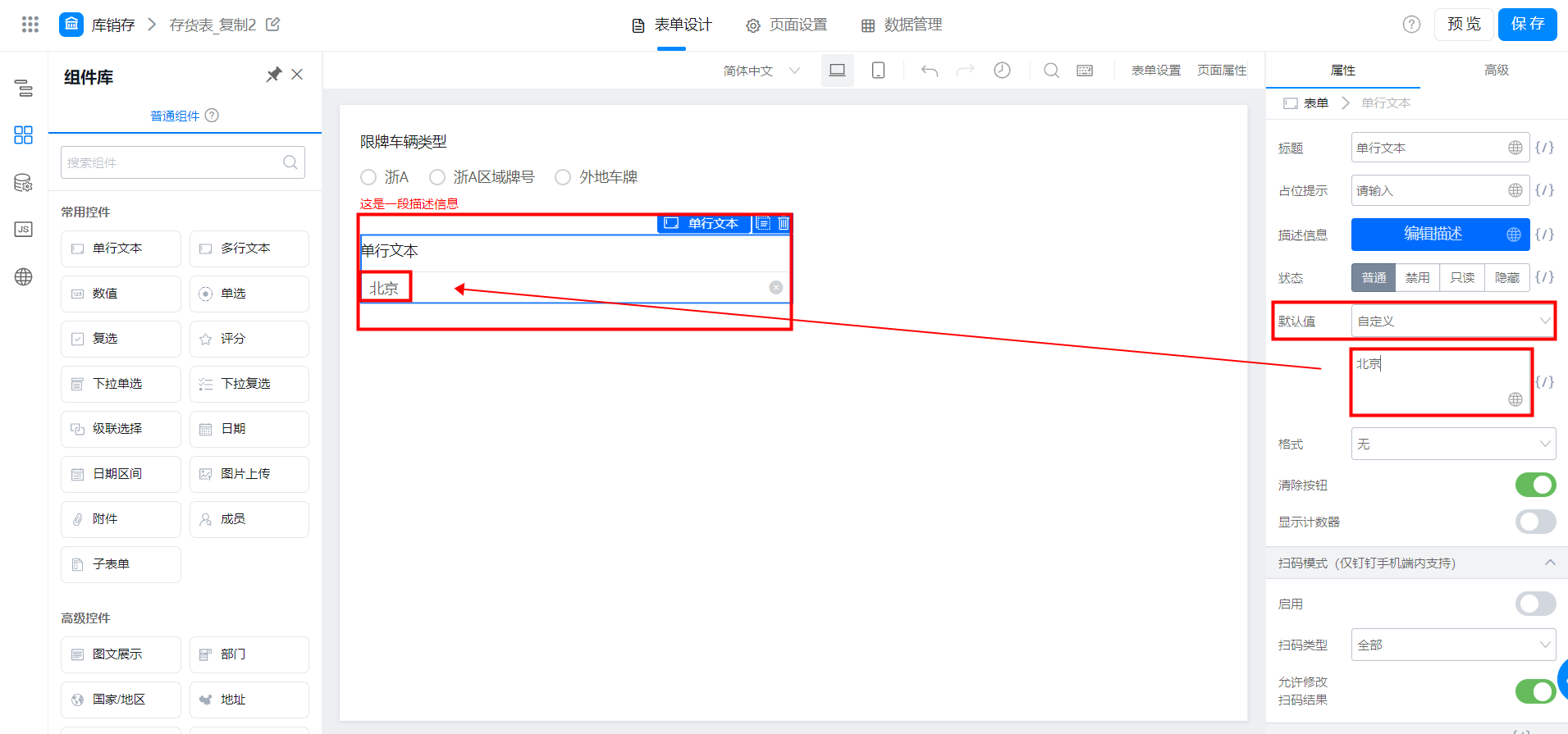
1.5 默认值
是指当用户访问表单时,该字段的默认值
对于部分组件可设置自定义、公式编辑、数据联动、关联其他表单数据、网关数据、搜索数据源等。
(1)自定义:设定一个固定值,在访问的时候也是可以将固定值删除之后重新录入数据。
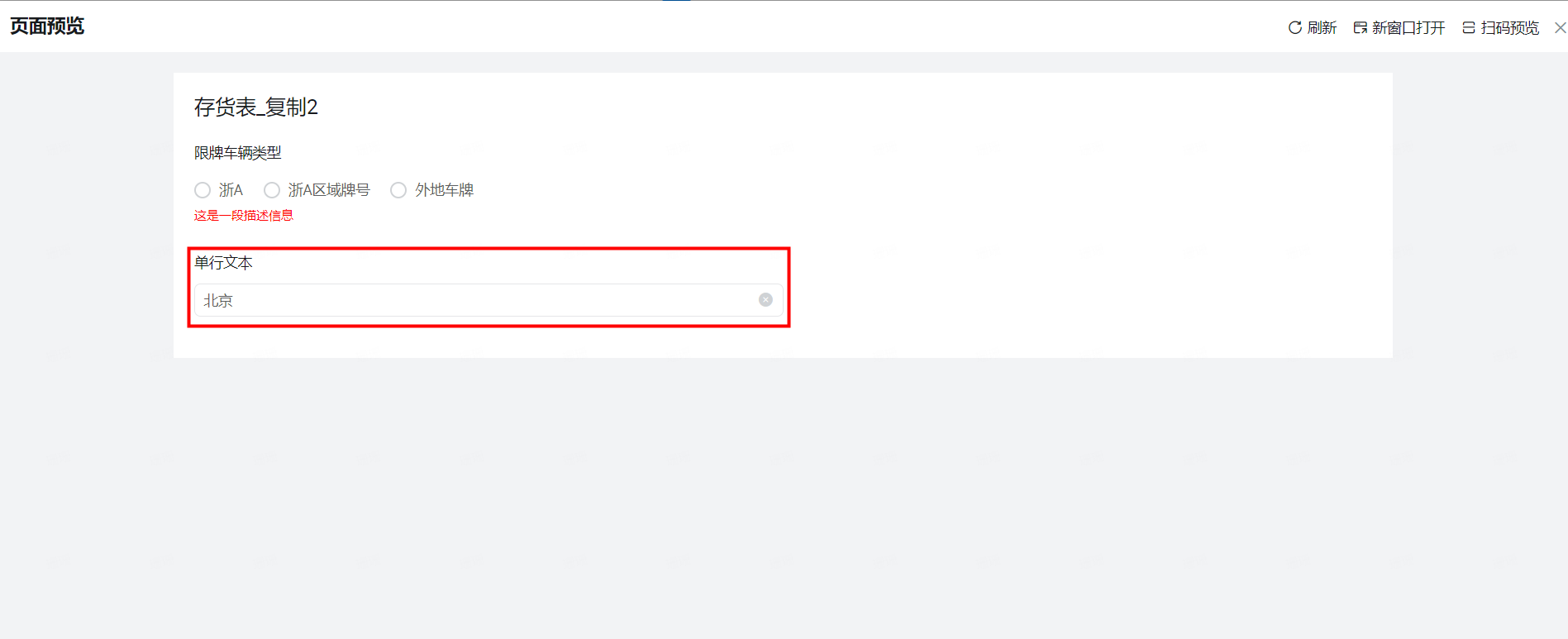
如图:

组件默认值

(2)高阶用法:将数据源的值,作为默认值写入
如图:

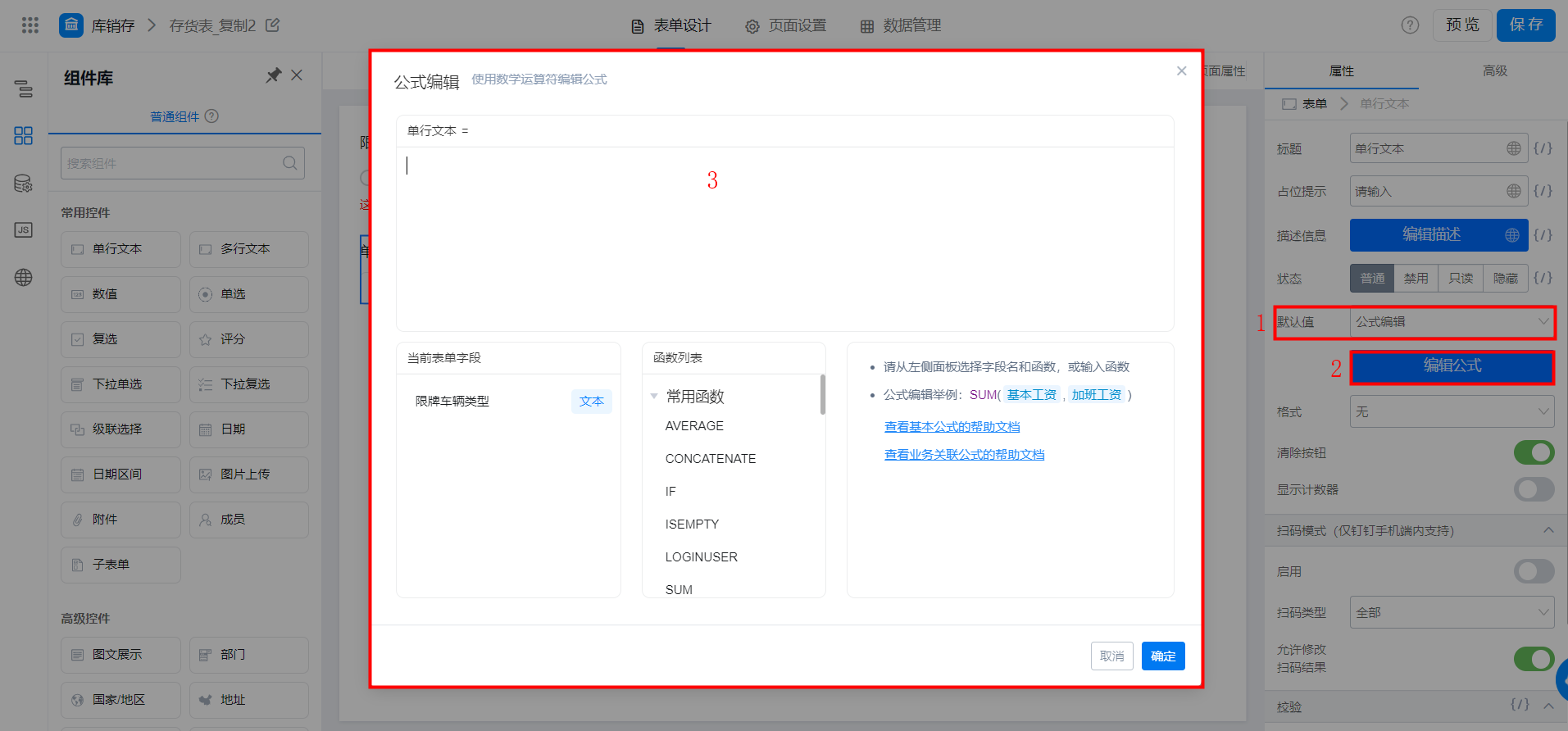
(3)公式编辑(点此查看)
如图:


配置默认值公式编辑
(4)数据联动(点此查看)
如图:

数据联动

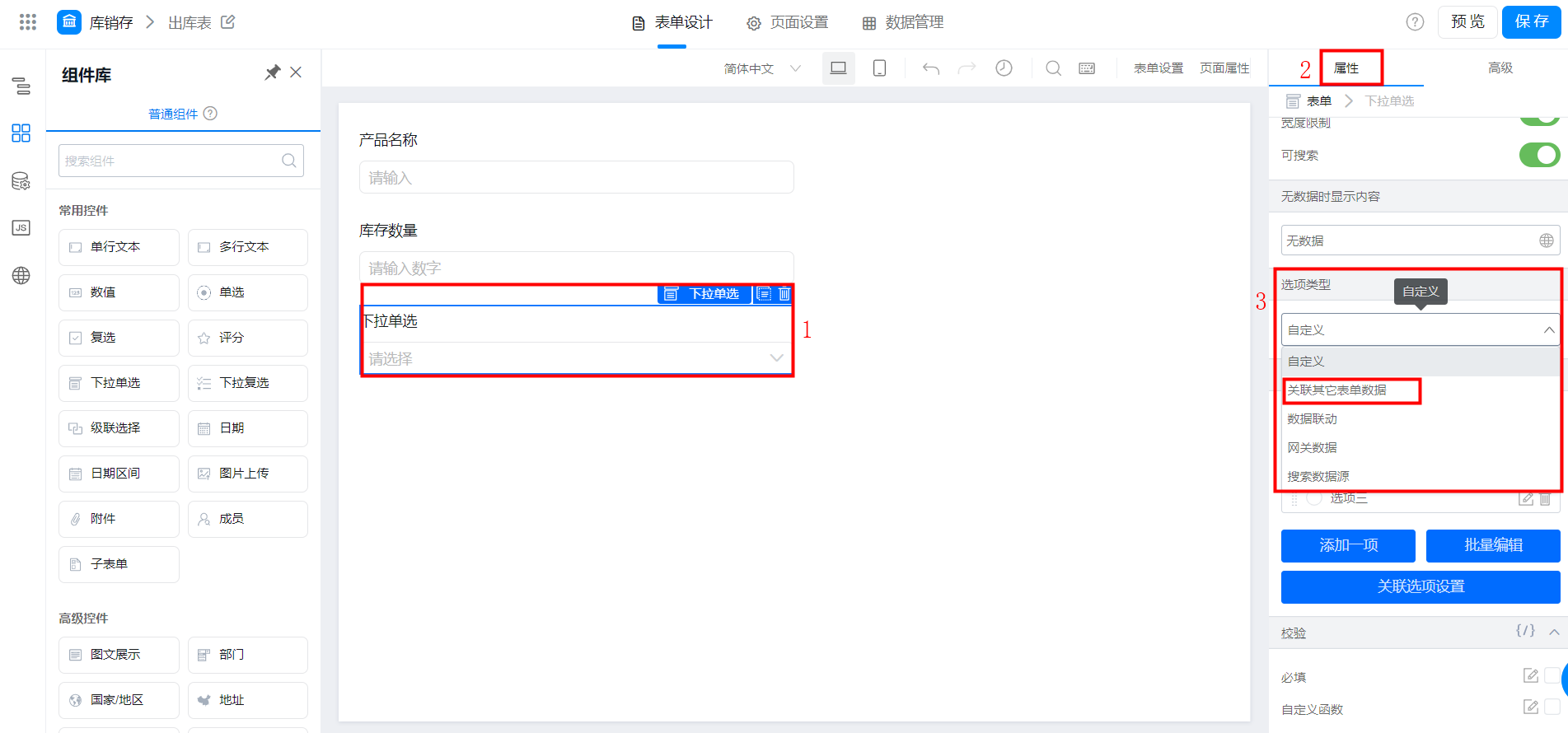
(5)关联其他表单数据(点此查看)
如图:

关联其他表单数据

(6)网关数据
这个接口必须是外网支持调用,同时返回的接口格式为 [{"text":"111","value":"111"}]
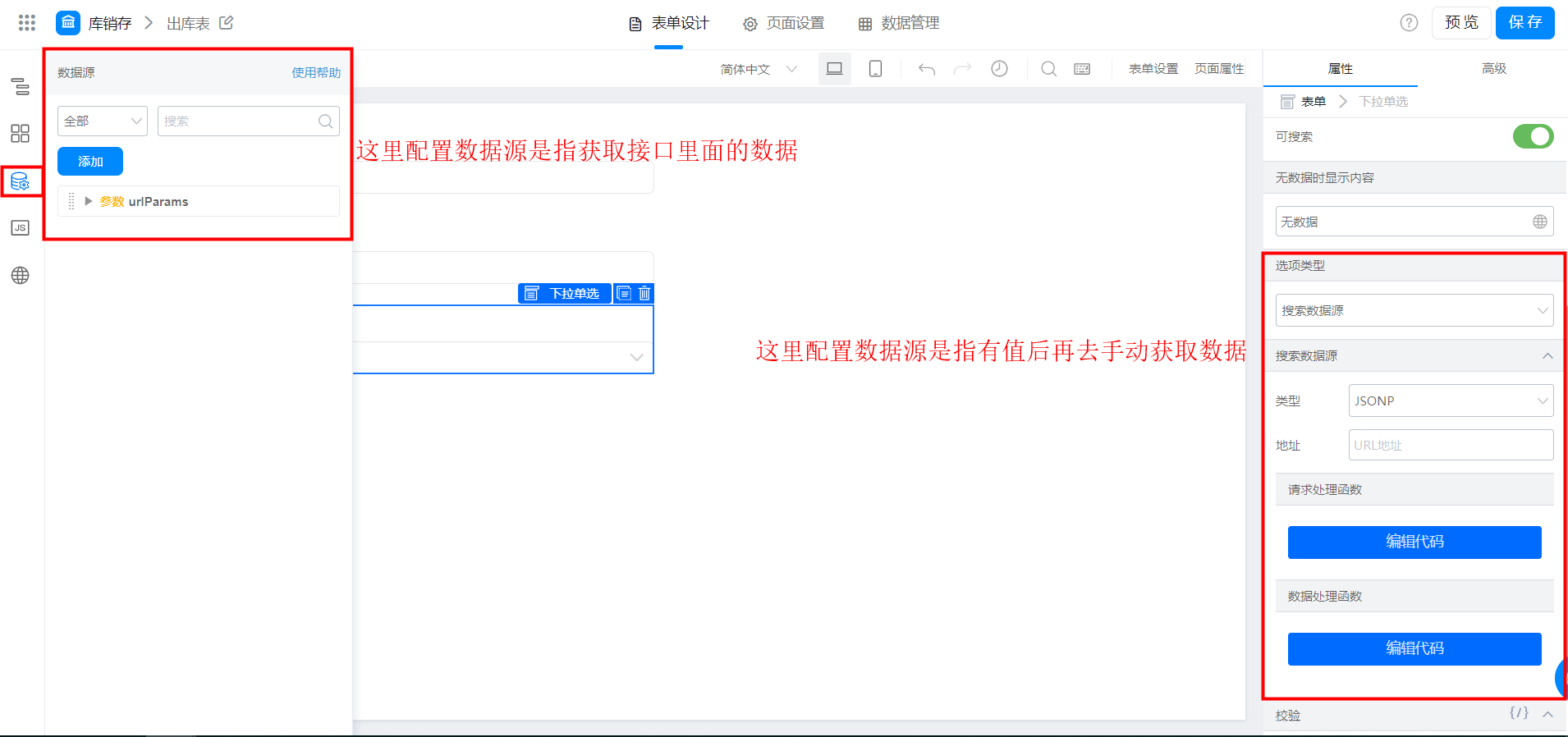
(7)搜索数据源
这个是在组件内输入值搜索的时候,才会触发这个接口的调用。

搜索数据源
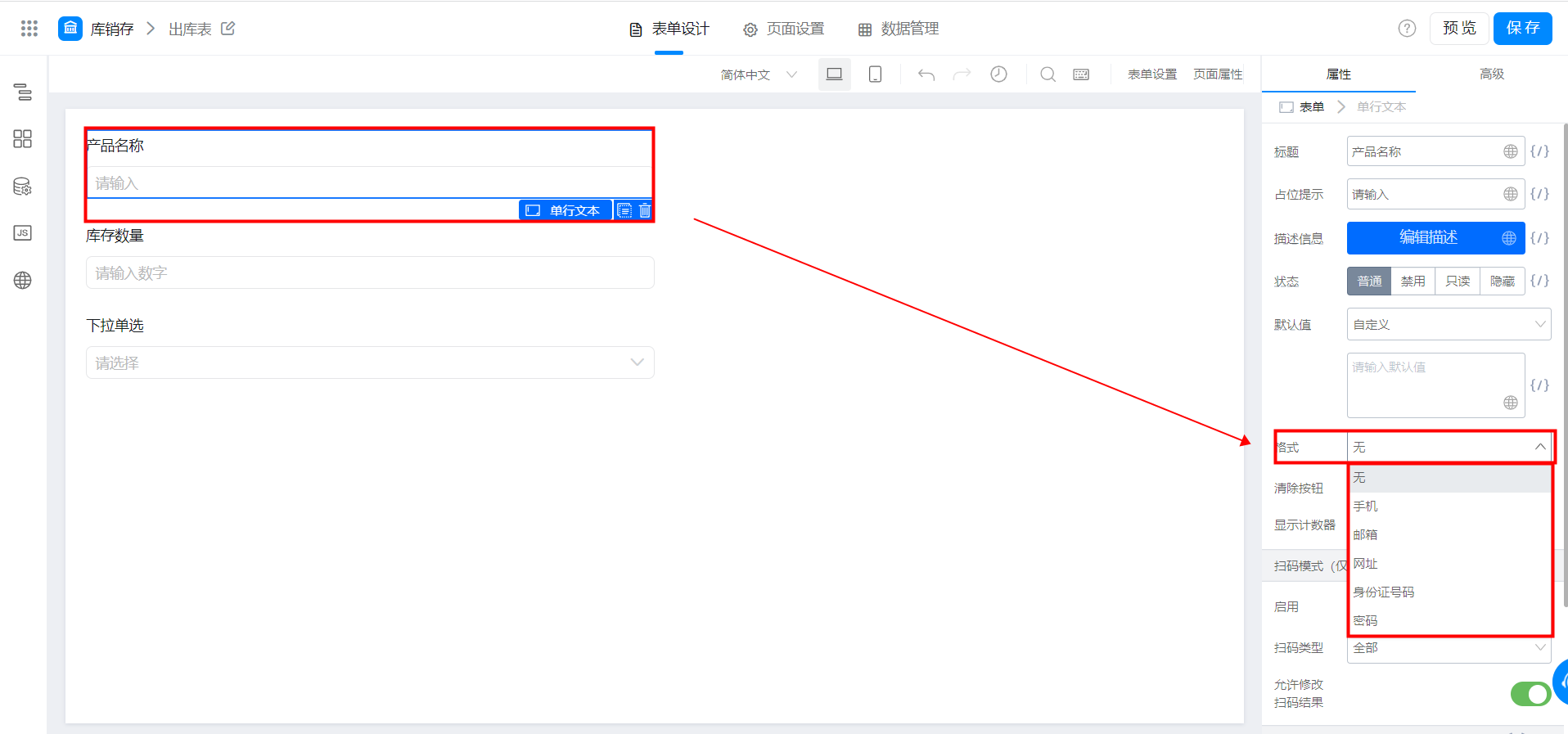
1.6 格式
在单行文本字段中,系统预设的数据格式,起到字段校验的作用。
如图输入身份证号码:

组件格式

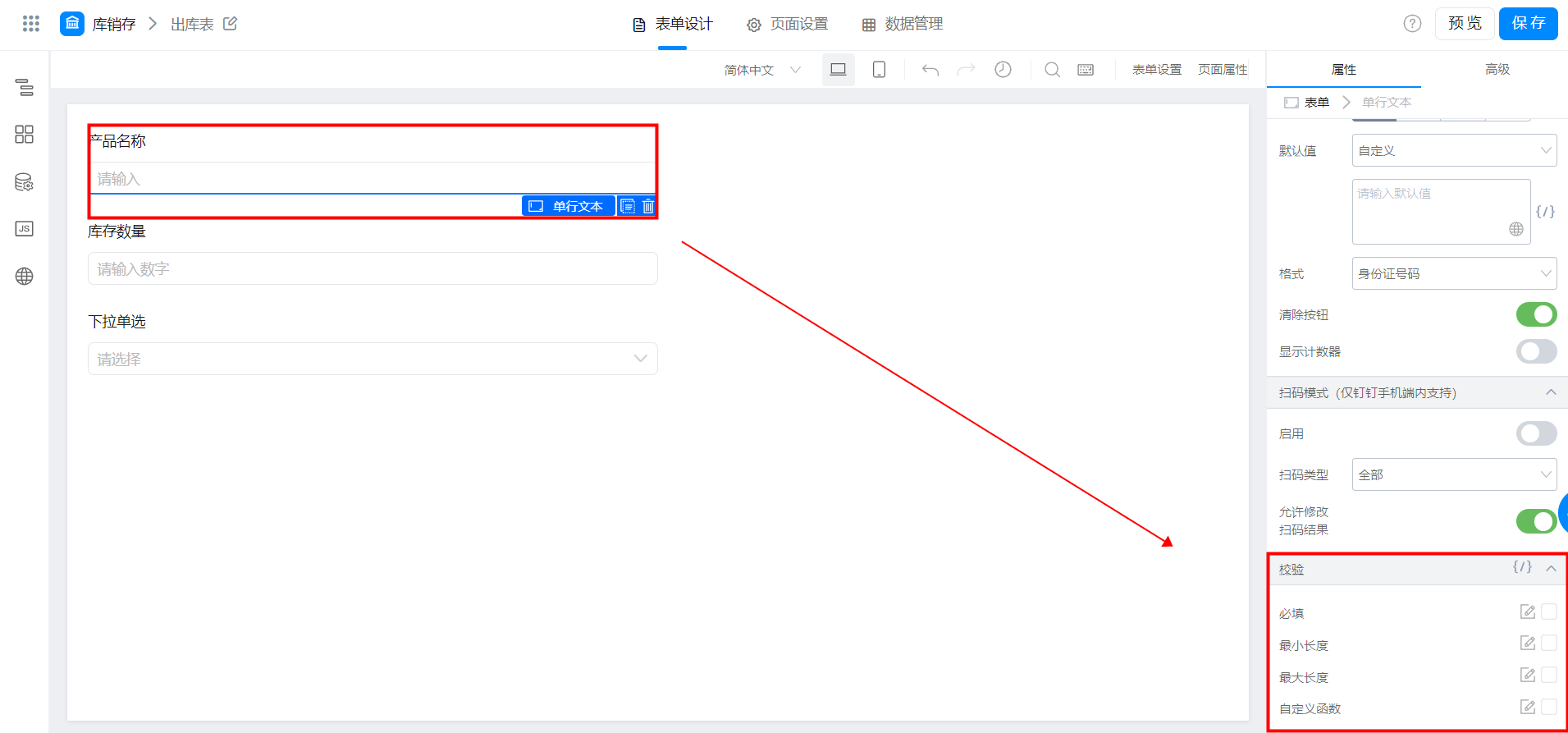
1.7 校验
所有字段类型组件均可设置必填和自定义函数校验
如图:

校验(必填、自定义函数)
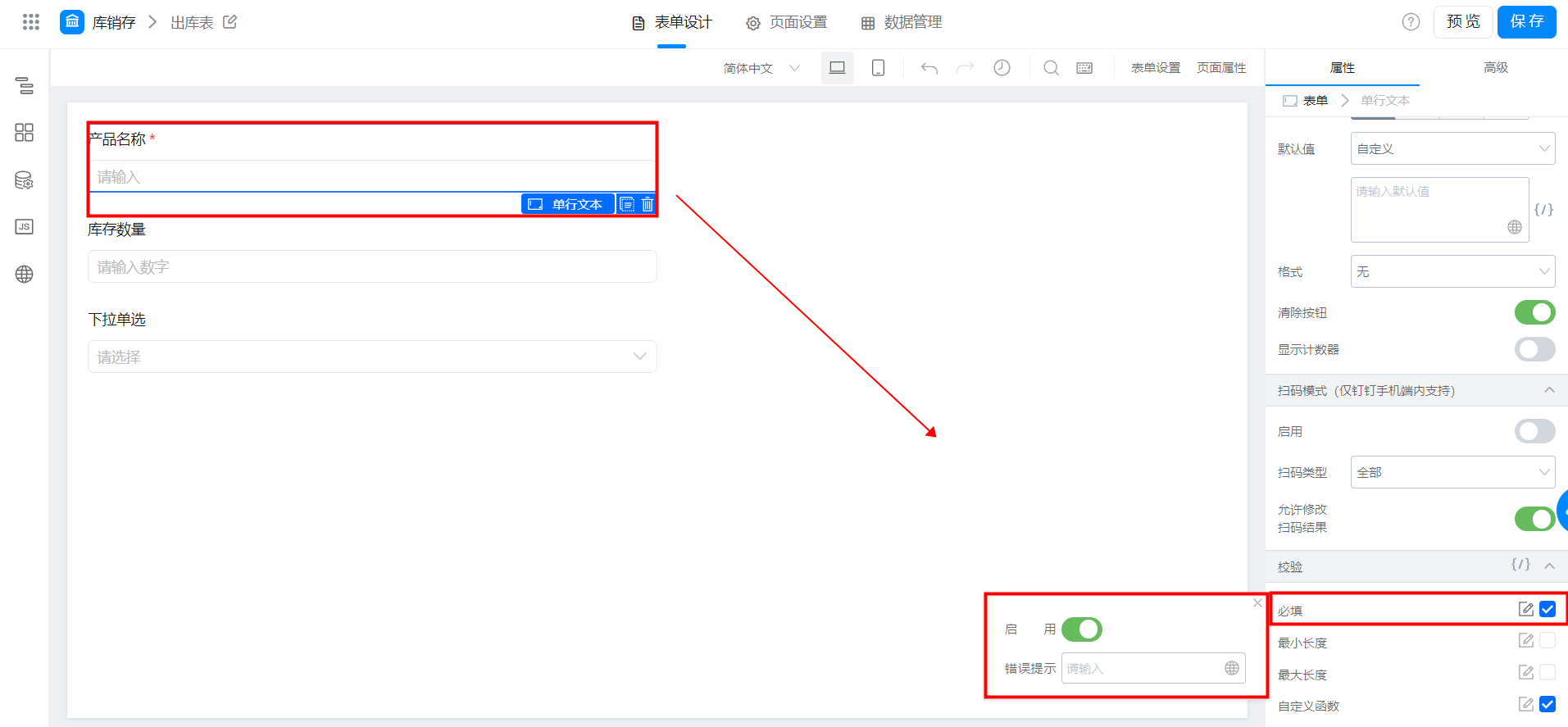
1.7.1 必填
必填是指在提交数据的时候必须填写该字段,若未填写无法成功提交数据,并且会提示:XX是必填字段。


必填项
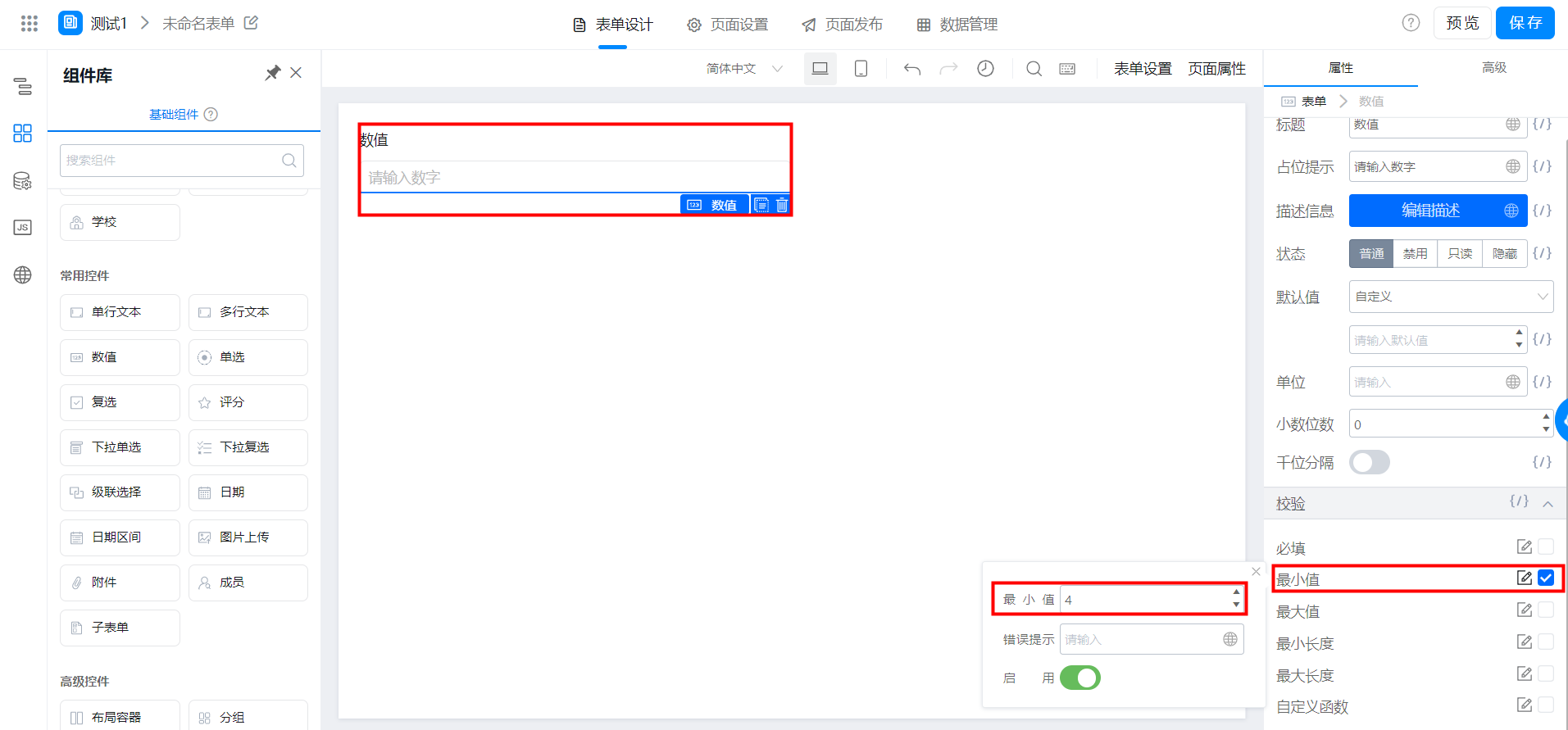
1.7.2 最小值
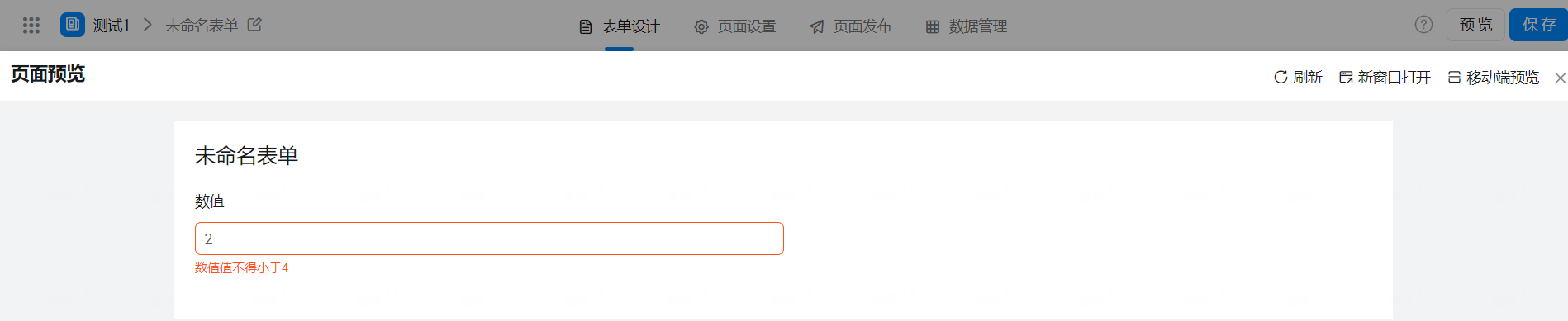
数据最小填写值,例如:数值组件最小值设置为 4,填写数据时输入的数值不能小于 4。
支持组件类型:数值


最小值
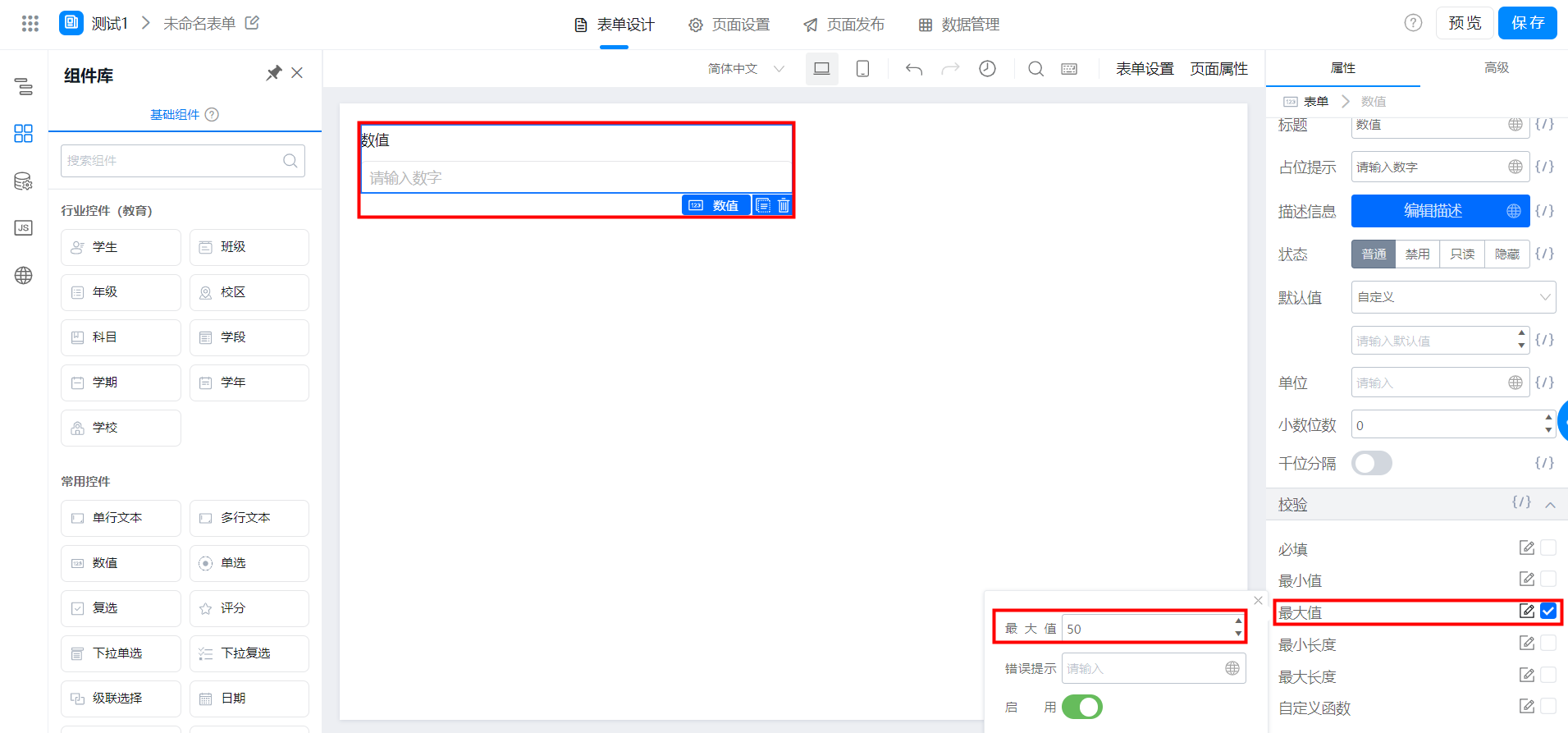
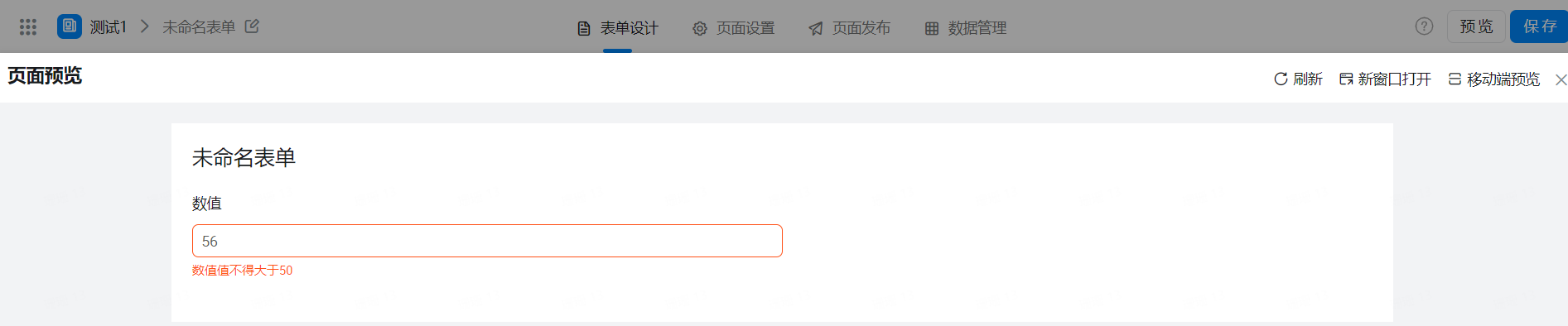
1.7.3 最大值
数据最大填写值,例如:数值组件设置最大值为50,填写数据的时候数值不能大于50。
支持组件类型:数值


最大值
1.7.4 最小长度
数据最少填写数量,例如:单行文本设置最小长度为 2,提交数据的时候填写文字数量必须大于等于2个。
支持组件类型:数值、单行文本、多行文本。


最小长度
1.7.5 最大长度
数据最多填写数量,例如:下拉复选组件设置最大长度为 2,提交数据的时候该字段选择不能超过 2 个选项。
支持组件类型:数值、单行文本、多行文本、复选、下拉复选、部门、关联表单。


最大长度
1.7.6 自定义函数(高级校验)
需要基础代码能力,不会代码也可以参考下述代码使用
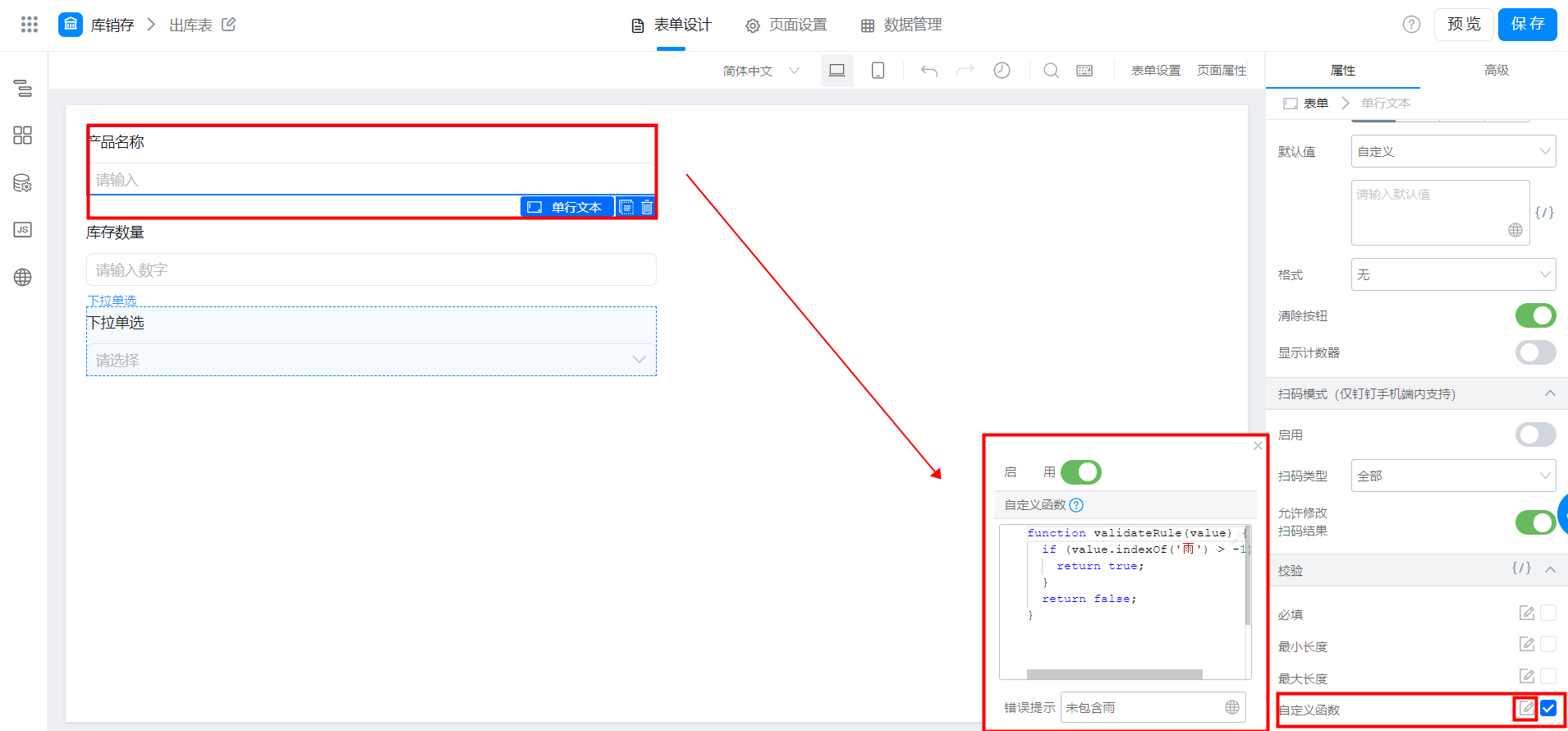
示例1:校验输入的文字中,是否包含「雨」
注:自定义函数校验的错误提示为必填,不然可能无法使用

配置自定义函数

可粘贴参考使用的 JS 代码信息:
// 是否包含“雨”
function validateRule(value) {
if (value.indexOf('雨') > -1) {
return true;
}
return false;
}示例 2:校验输入的文字中,是否以「杭州」开头
// 是否以”杭州”开头
function validateRule(value) {
if (/^杭州/.test(value)) {
return true;
}
return false;
}其他例子:
// 输入是否包含空格
function validateRule(value) {
if(/\s/.test(value)){
return false;
}
return true;
}//输入是否为银行卡号(简单通过位数验证)
function validateRule(value) {
var regExp = /^([1-9]{1})(\d{15}|\d{18})$/;
return regExp.test(value)
}//输入是否为标准银行卡号(大陆银联银行卡号)
function validateRule(value) {
value = (value + '').replace(/\D+/g, '')
const regExp = /^([1-9])(\d{15}|\d{18})$/
// 校验非0开始及长度
if (!regExp.test(value)) {
return false
}
value = value.split('').reverse();
let total = 0
for (let i = 0; i < value.length; i++) {
value[i] = parseInt(value[i]);
total += i % 2 ? 2 * value[i] - (value[i] > 4 ? 9 : 0) : value[i];
}
if (total === 0) {
return false;
}
return (total % 10) === 0;
}
感谢用户@n233333(n233333)提供的简易银行卡校验方案
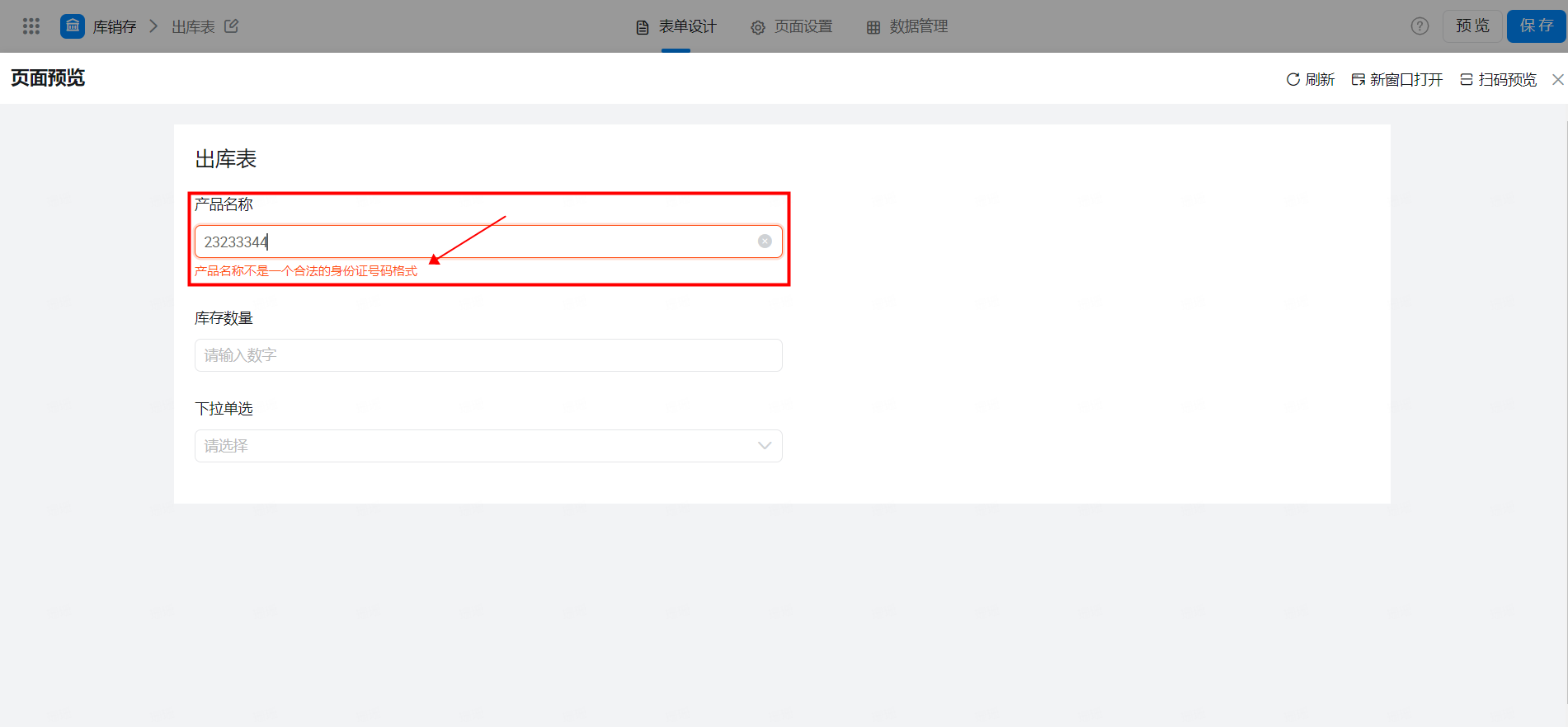
1.7.7 错误提示
当字段校验不通过的时候,会报错阻止提交
注:可不填,当不填时,会提醒「该字段是必填字段」如图:

报错信息

2. 高级
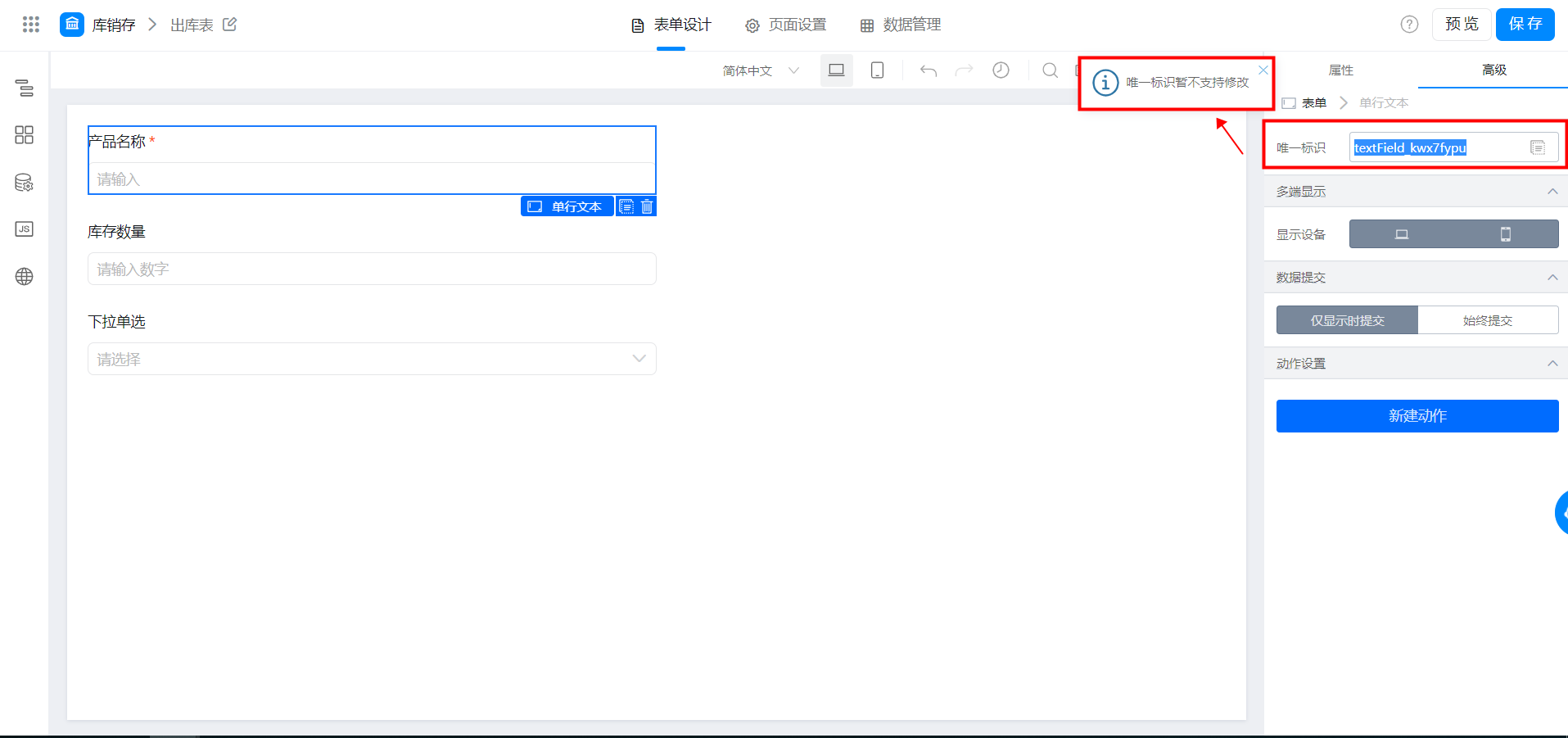
2.1 唯一标识
当前字段的唯一识别码,用于在宜搭后台存储数据、通过代码控制时使用,类似每个组件的身份证 ,每个组件的唯一标识是不一样的,一般不需要更改,唯一标识的默认值为系统自动。
字段唯一标识(fiedId)是宜搭用来唯一指向该字段的标识,更改该标识会影响到该字段被使用的公式、数据存储(数据也可能会丢失)、JS 函数侧的指向等等,我们强烈「不建议」你去修改此标识!短期内还不支持新的方式来修改,可以在宜搭讨论区 反馈相关建议和需求。如果你坚持要修改该标识(目前只能通过 schema 导入的方式,如果你选择使用此方法来修改组件唯一标识,那么表示你已经明确这么做的后果以及表明自己会独自承担这个后果,宜搭有权不对该后果负任何责任,感谢你的理解和支持。

组件唯一标识
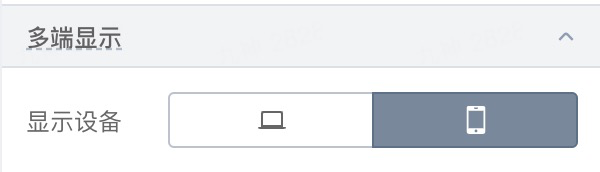
2.2 多端显示
部分组件有这个选项,用于控制其在桌面端和移动端的显示。
注:如果配置了此选项,当使用代码获取当前控件的实例时会返回 null 。

多端显示
- 默认值:在桌面端和移动端同时显示该组件,如图:

- 仅在桌面端显示该组件,如图:

- 仅在移动端显示该组件,如图:

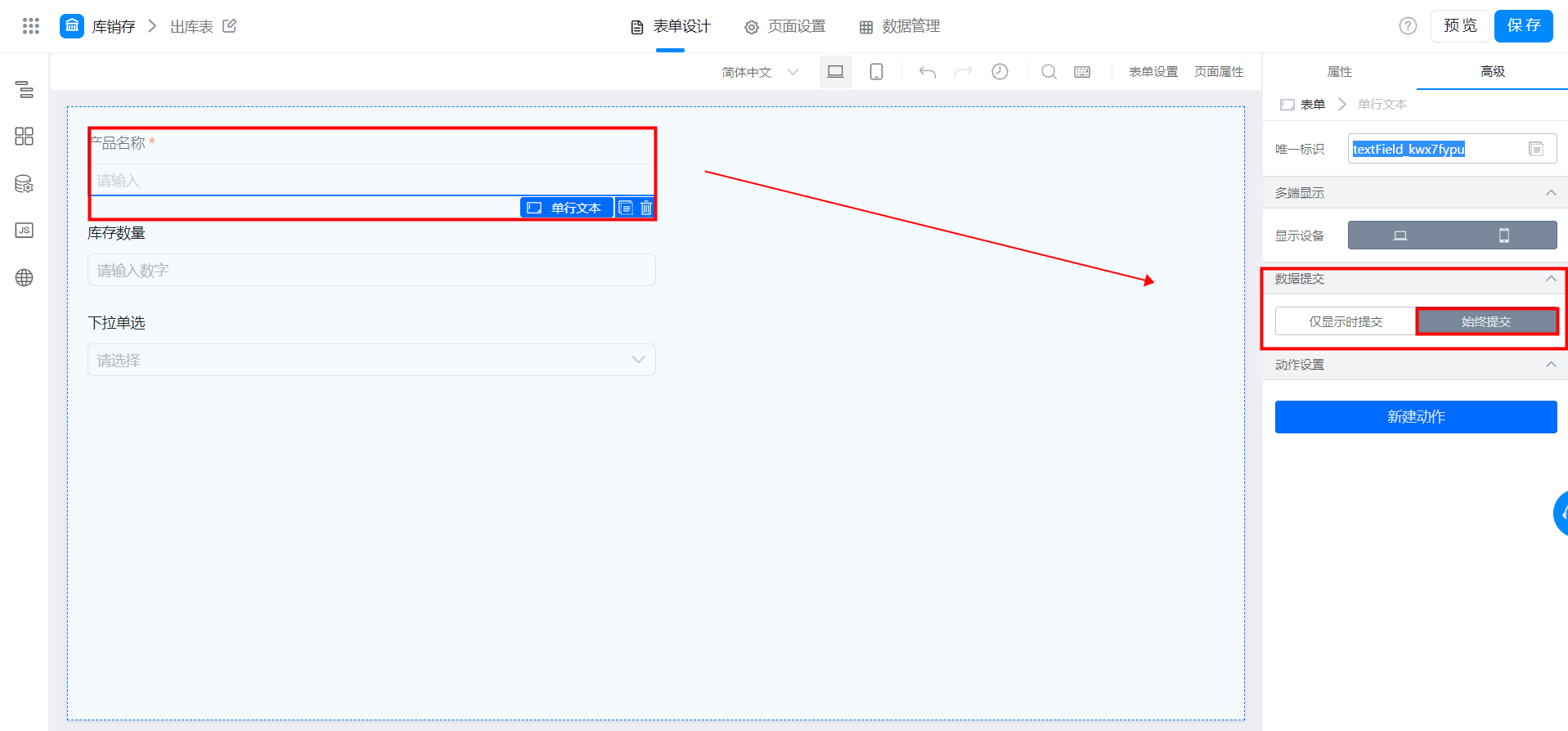
2.3 数据提交
部分组件有该属性,用于数据提交时,当前组件的值是否提交来做控制。
- 仅显示时提交数据:当组件隐藏时,默认是不会将数据提交到后台的。
- 始终提交:无论组件显示与否,都提交当前字段数据。

数据提交

2.4 动作设置
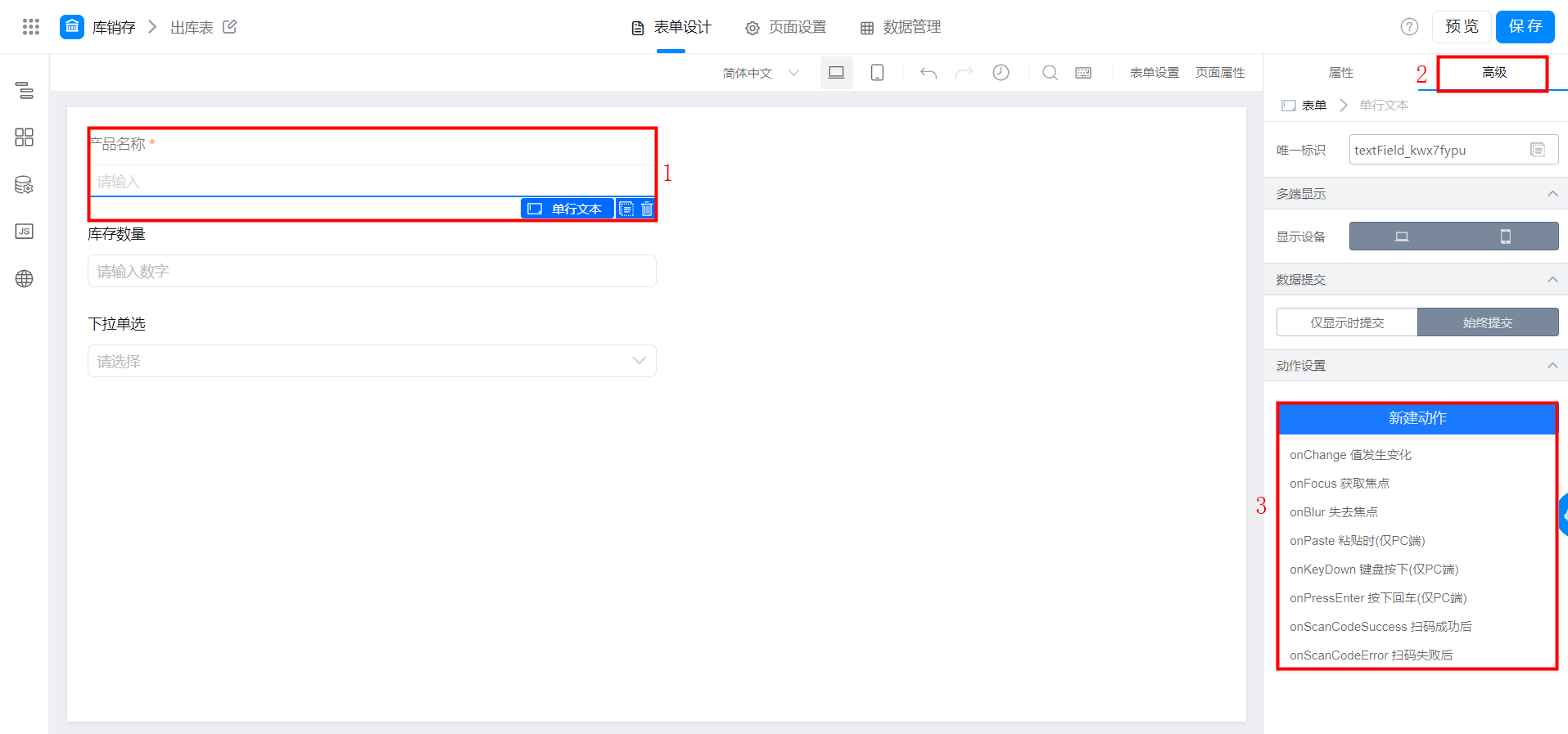
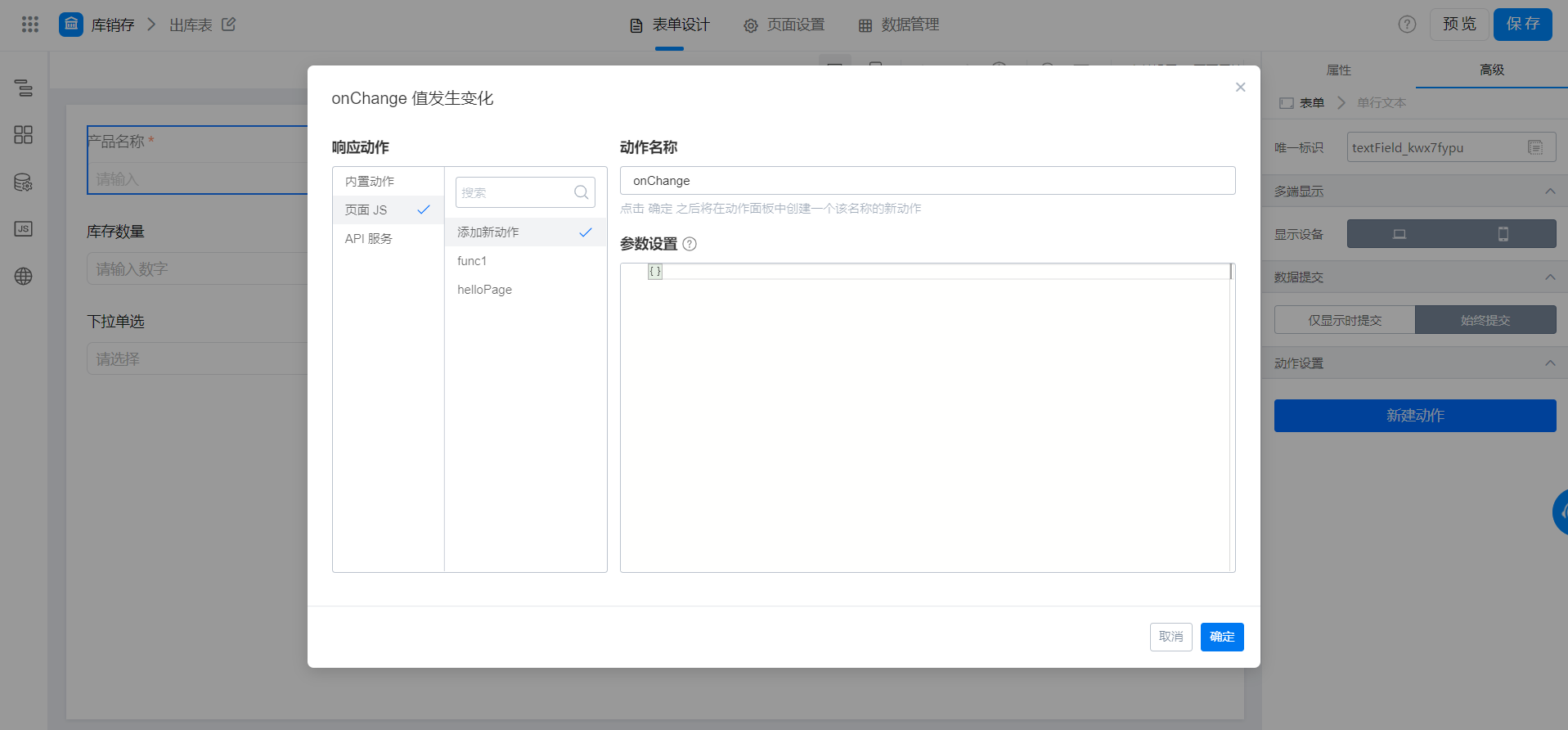
通过新建动作,我们可以在用户操作了当前字段组件时,做一些动作,比如当用户编辑完当前字段去编辑下一个字段之前,触发一次数据打点功能。如图:

动作设置--新建动作

注:新增动作并不会影响当前字段组件的原始动作,比如,当我们设置了组件必填,那么当前组件失去焦点时,我们一样会去做校验,也一样会触发当前动作设置中的函数。
具体可参考:https://www.yuque.com/yida/support/ocmxyv
2.5 删除和复制
温馨提示:删除组件要特别小心,因为删除表单字段后可能会导致您的公式、业务关联规则等配置失效,需谨慎操作。
若您的应用正处于搭建中,还未正式上线,未产生任何数据,删除字段对您来说影响不大。
若您的应用已上线,并有数据产生,我们不建议您删除字段,删除字段可能会导致您配置的公式、业务关联规则失效,以及相关字段数据丢失。我们不建议你删除已经上线应用的字段,您可以将想要删除的字段设置为隐藏字段。设置隐藏字段的方法如下:
在表单编辑页面 >> 选择对应字段 >> 属性 >> 状态
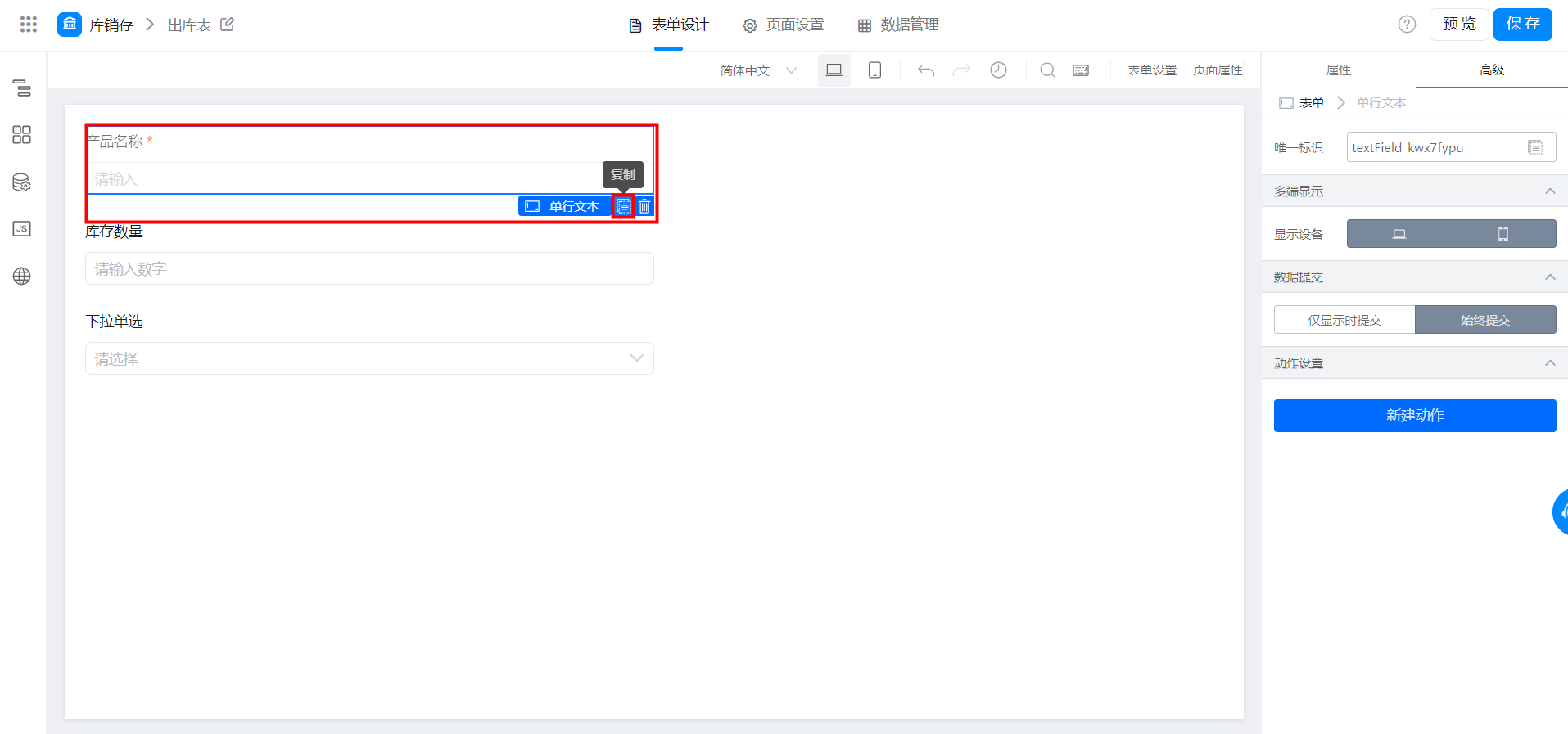
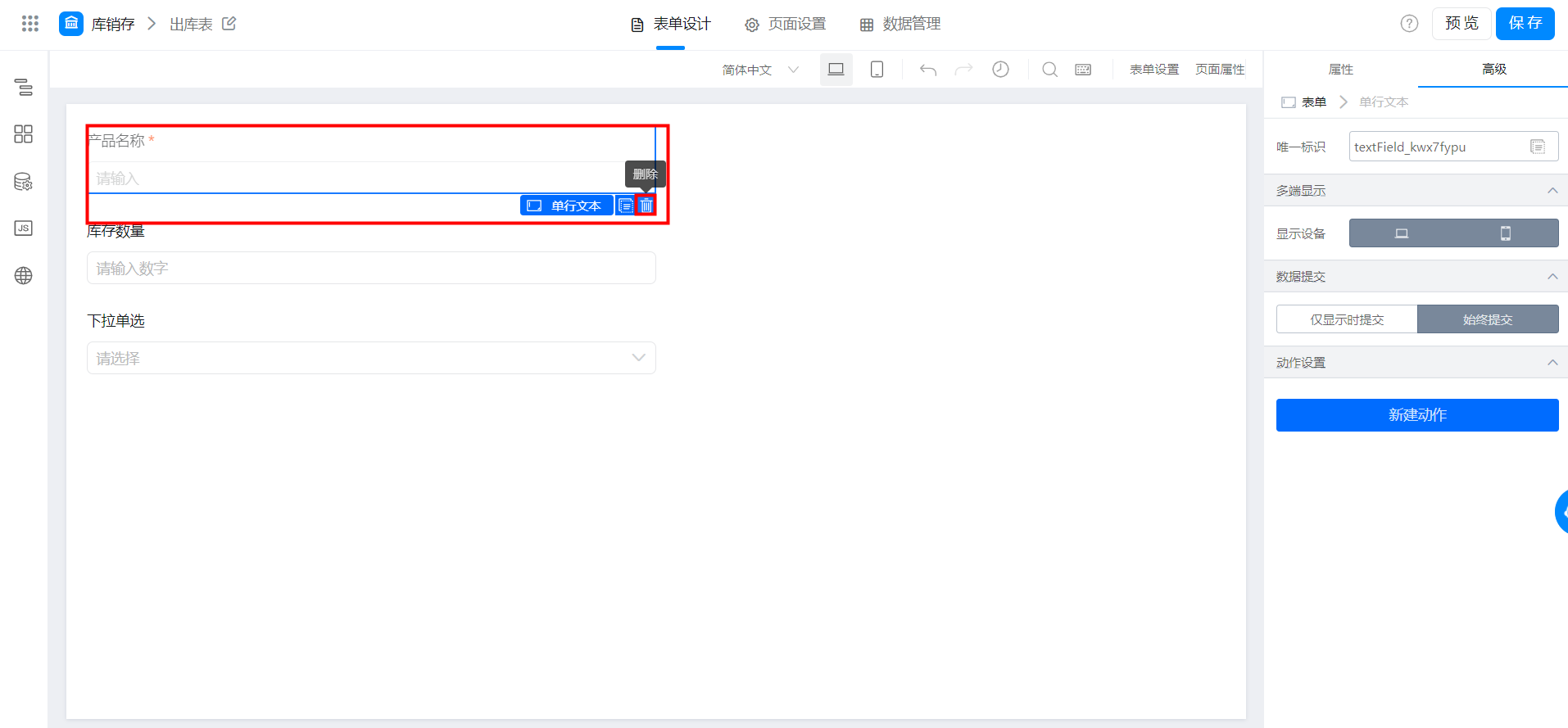
删除/复制路径:点击组件 >> 删除、复制即可,如图:

复制组件

删除组件
2.6 编辑组件
路径:鼠标在表单编辑页面 >> 双击组件 >> 可编辑该组件名称,如图:

编辑组件
2.7 拷贝 & 粘贴组件(跨页面适用)
⚠️ 建议在同类型页面中粘贴组件,不同类型页面组件粘贴后,可能会引起奇怪 bug 或者不可用,由于跨页面拷贝组件出现的问题,需要自行解决哈。
您可以将当前页面的组件,通过组合键 Ctrl+C 来复制以及通过 Ctrl+V 进行粘贴。( Mac 系统为 Command 键)

3.数量限制
- 目前对单个表单的组件数不做限制
- 但对于超过 100 个组件的超大表单后,处于对企业业务稳定性考虑,暂不支持【报表】等场景选取使用
4. 扩展阅读
https://www.yuque.com/go/doc/30443725
https://www.yuque.com/go/doc/30443527
https://www.yuque.com/go/doc/30443695
https://www.yuque.com/go/doc/30486369
https://www.yuque.com/go/doc/30443670
https://www.yuque.com/go/doc/30443554

 免费AI编程助手
免费AI编程助手




更多建议: