分组
1. 分组组件介绍
1.1 什么是分组
分组是一个官方推荐的区块管理器,用于将功能相似的模块,聚集在一个分组中
效果如图:

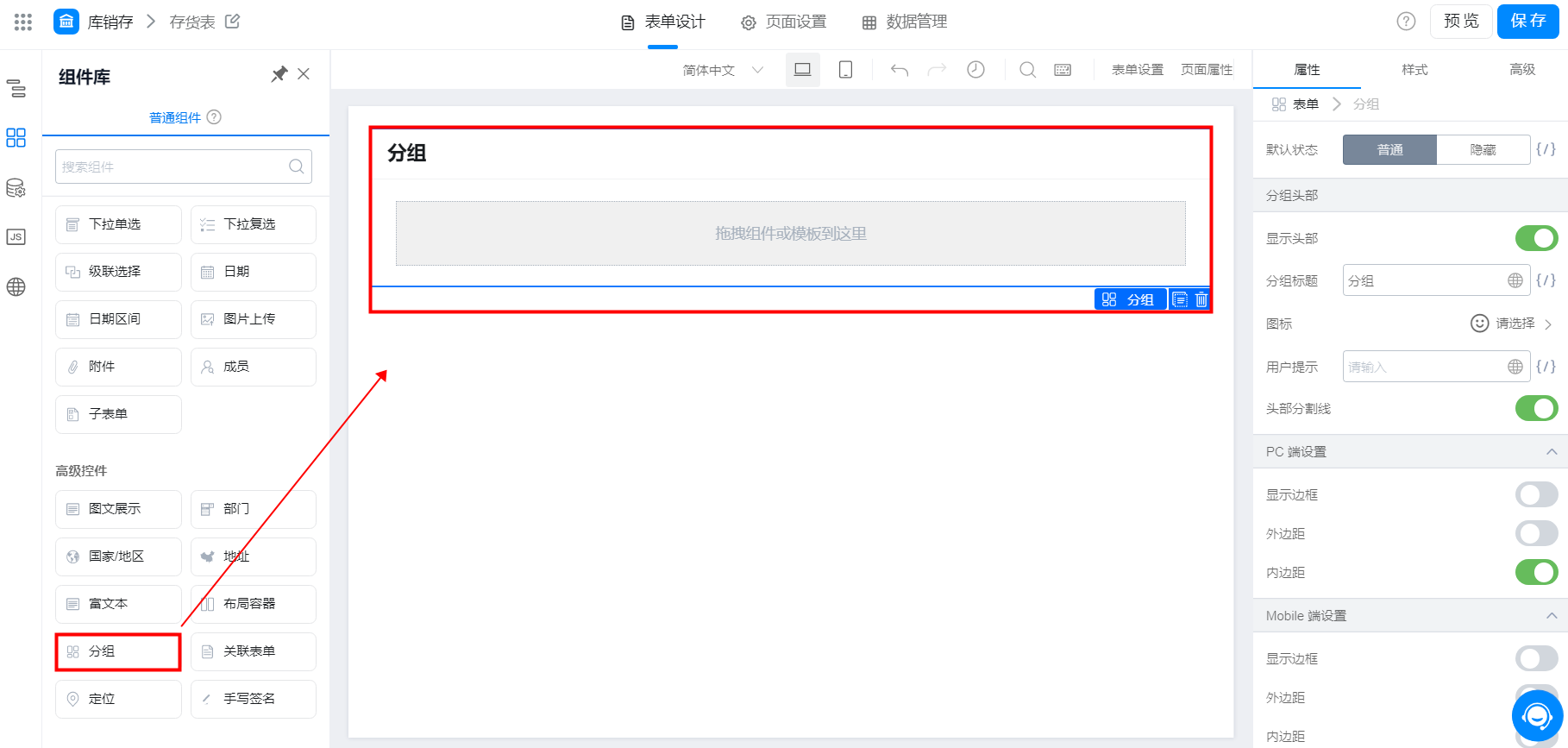
分组组件

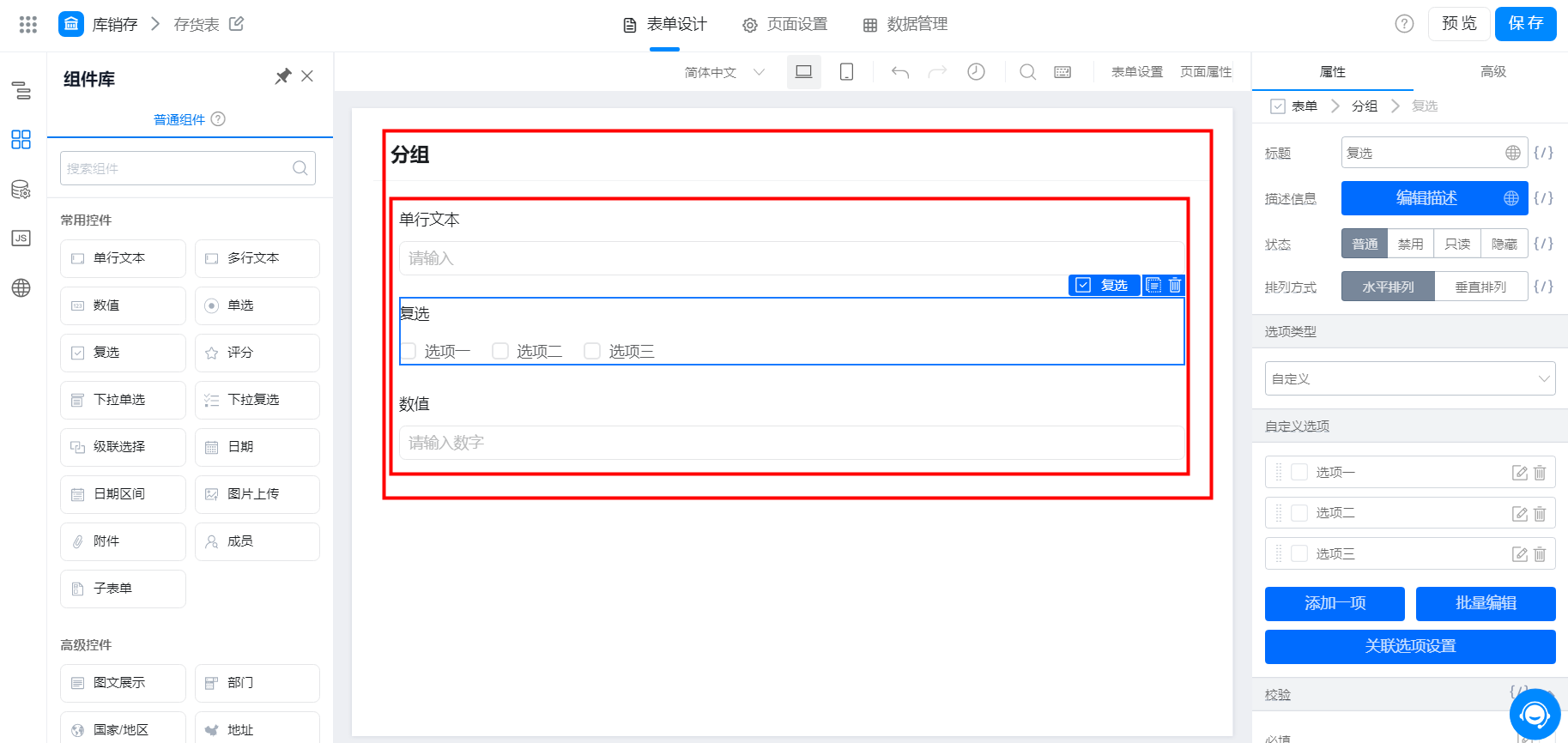
在分组内添加组件
1.2 使用场景
一个页面中有多个独立模块需要展示(例如商店里面的产品、货架、价格等,一种产品放入一个模块展示)且每个模块中有多个表单组件,则可将每个模块放置进一个分组
2. 属性
2.1 显示头部
关闭开关则用户配置头部的设置选项均自动收起
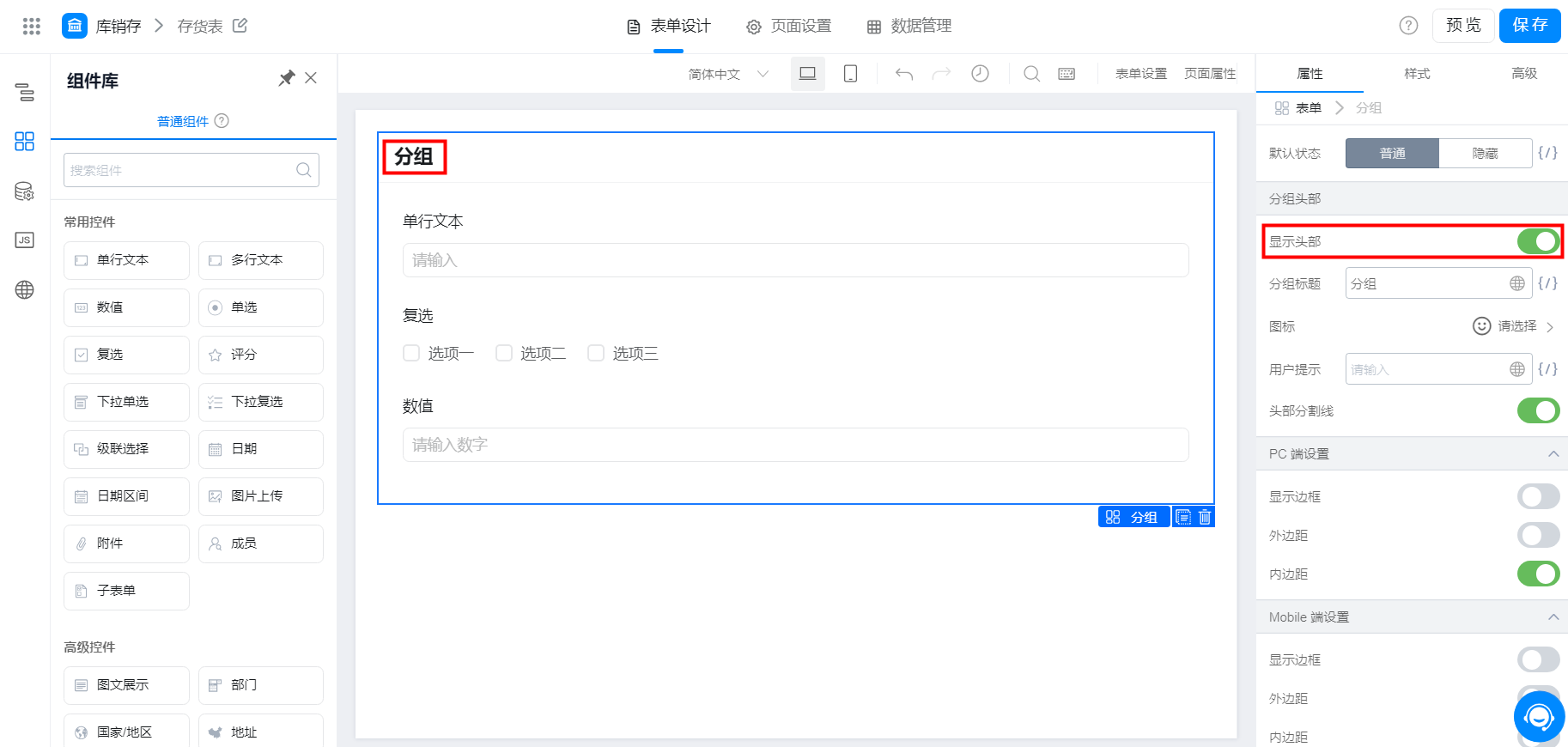
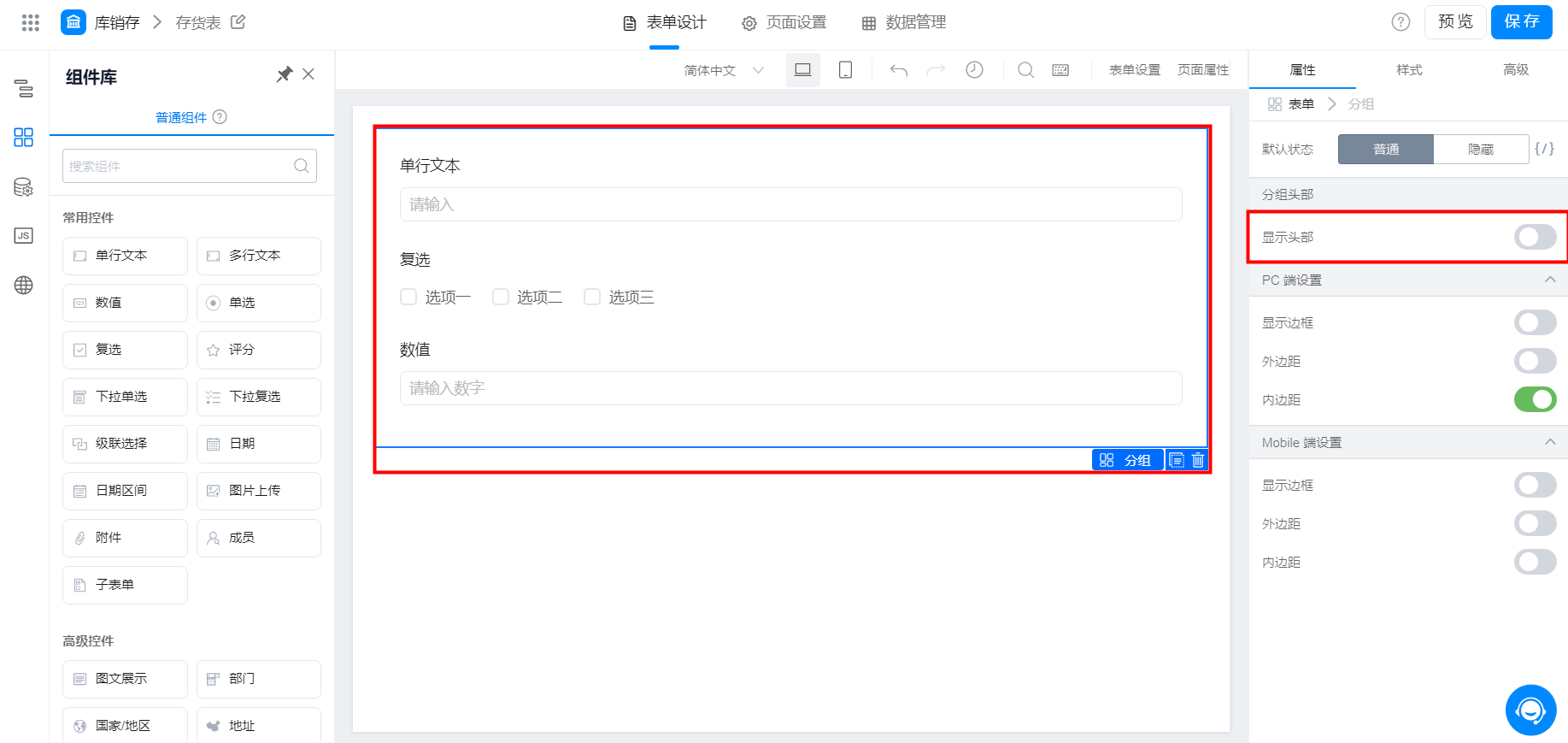
显示头部和隐藏头部,效果如图:

显示头部

隐藏头部
2.1.1 分组标题
显示此分组的名称,字数较多时会显示不全,仅显示前 9 个汉字

2.1.2 图标
可以给分组设置图标,效果如图:


设置图标
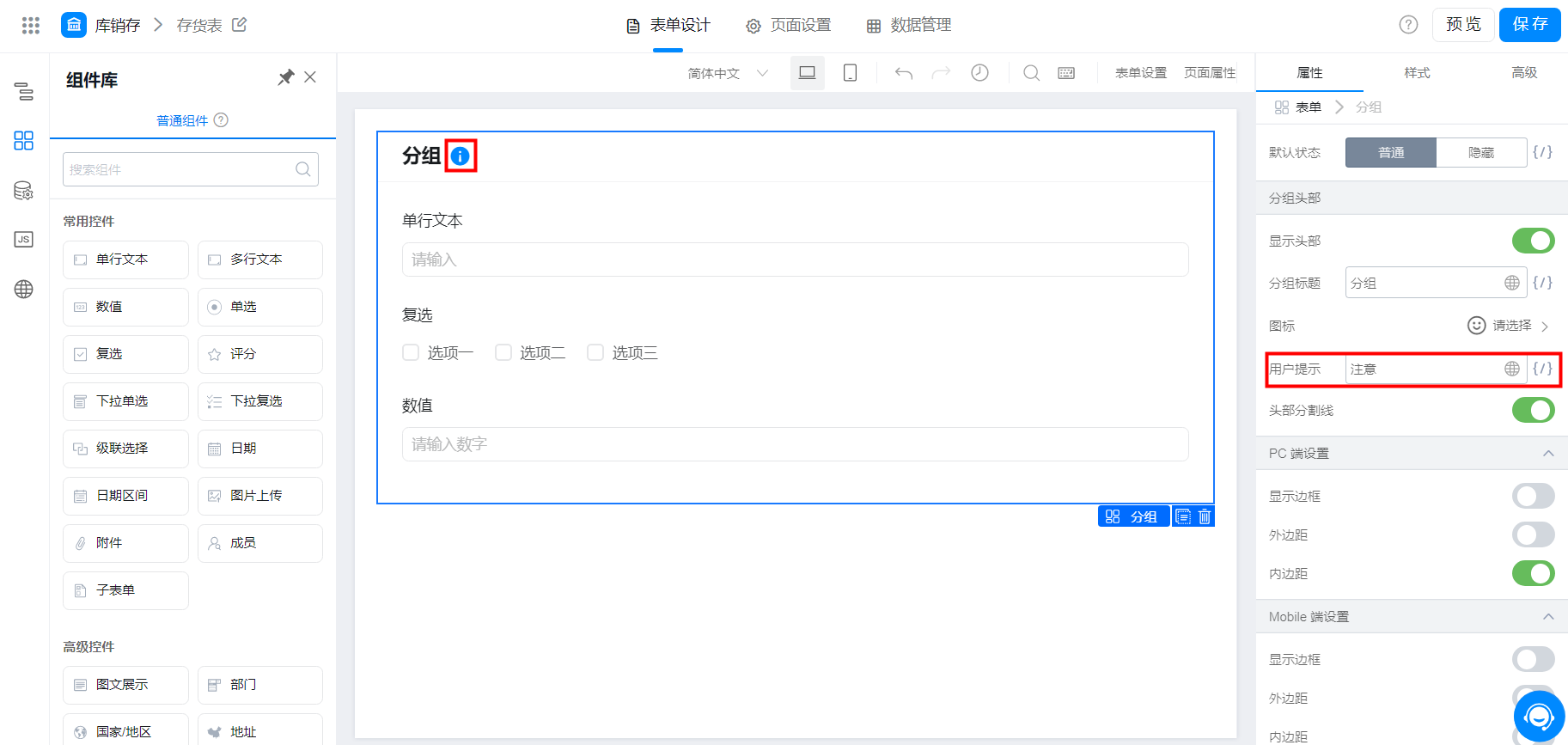
2.1.3 用户提示
指分组后面加一个小「i」提示:点击查看重点说明,效果如图:

提示、注意事项
2.1.4 头部分割线
开关关闭,则隐藏头部分割线,效果如图:

头部分割线
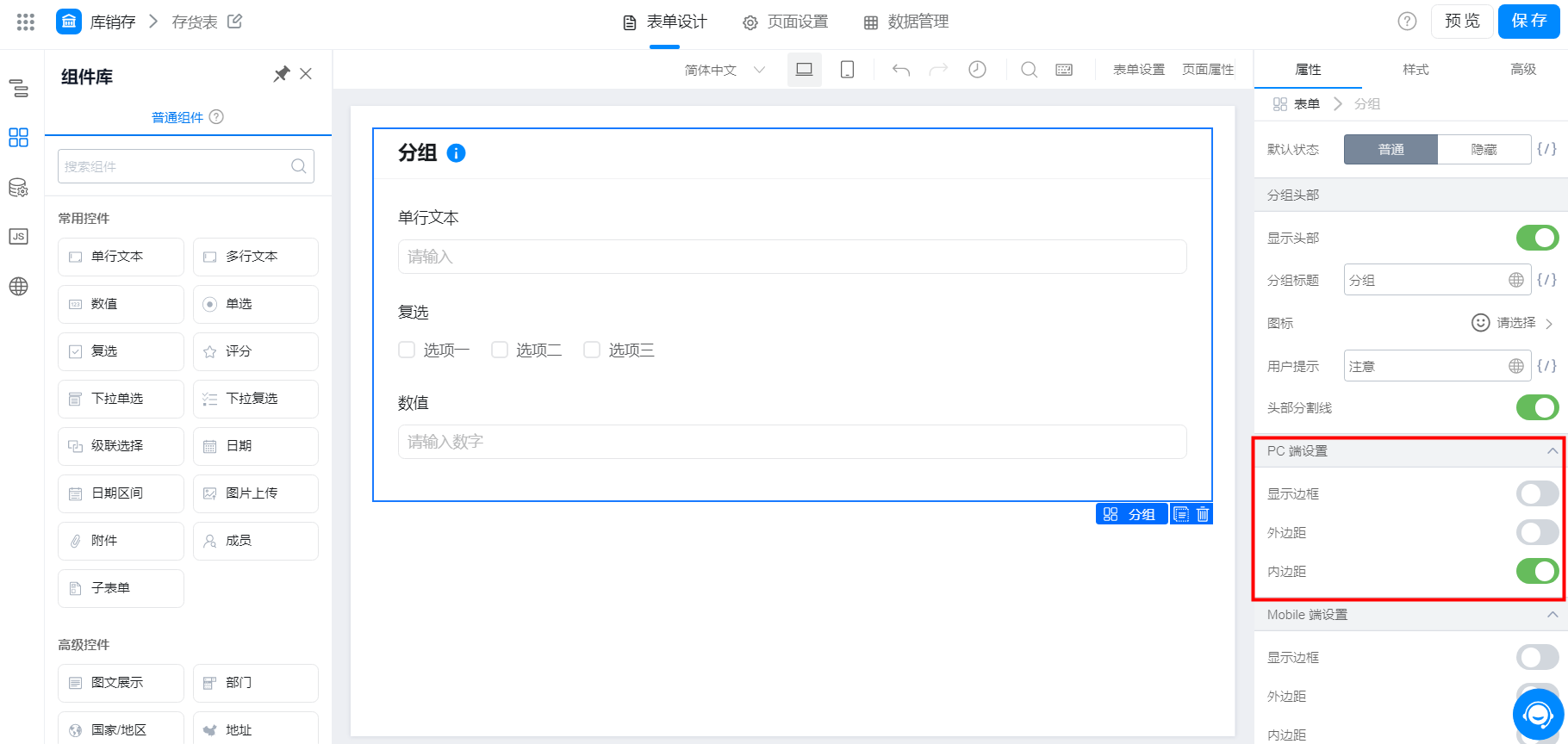
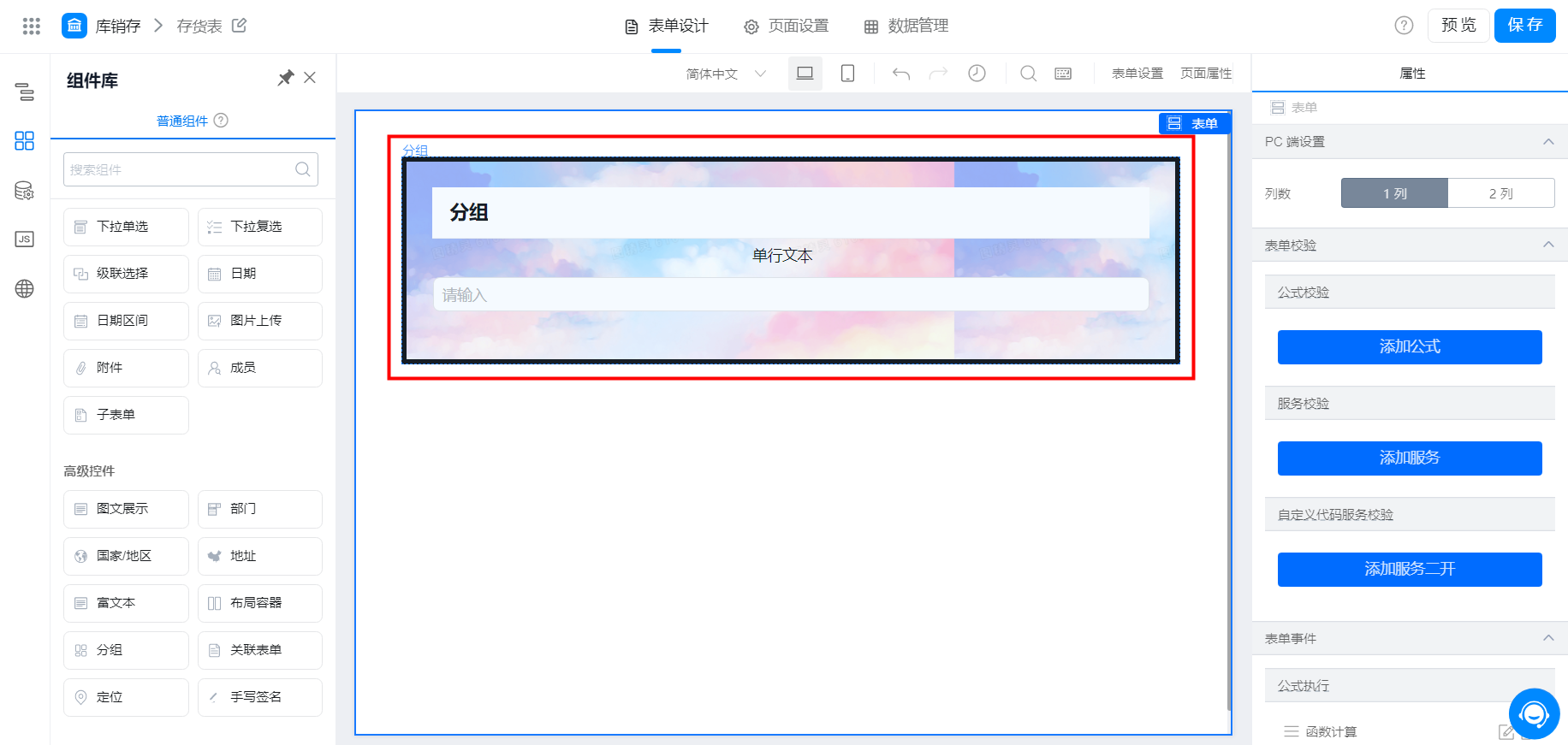
2.2 PC 端设置
指分组组件在表单的页面布局展示,效果如图:

2.2.1 显示边框
分组组件外围会有边框,开启与关闭的效果如图:


显示边框
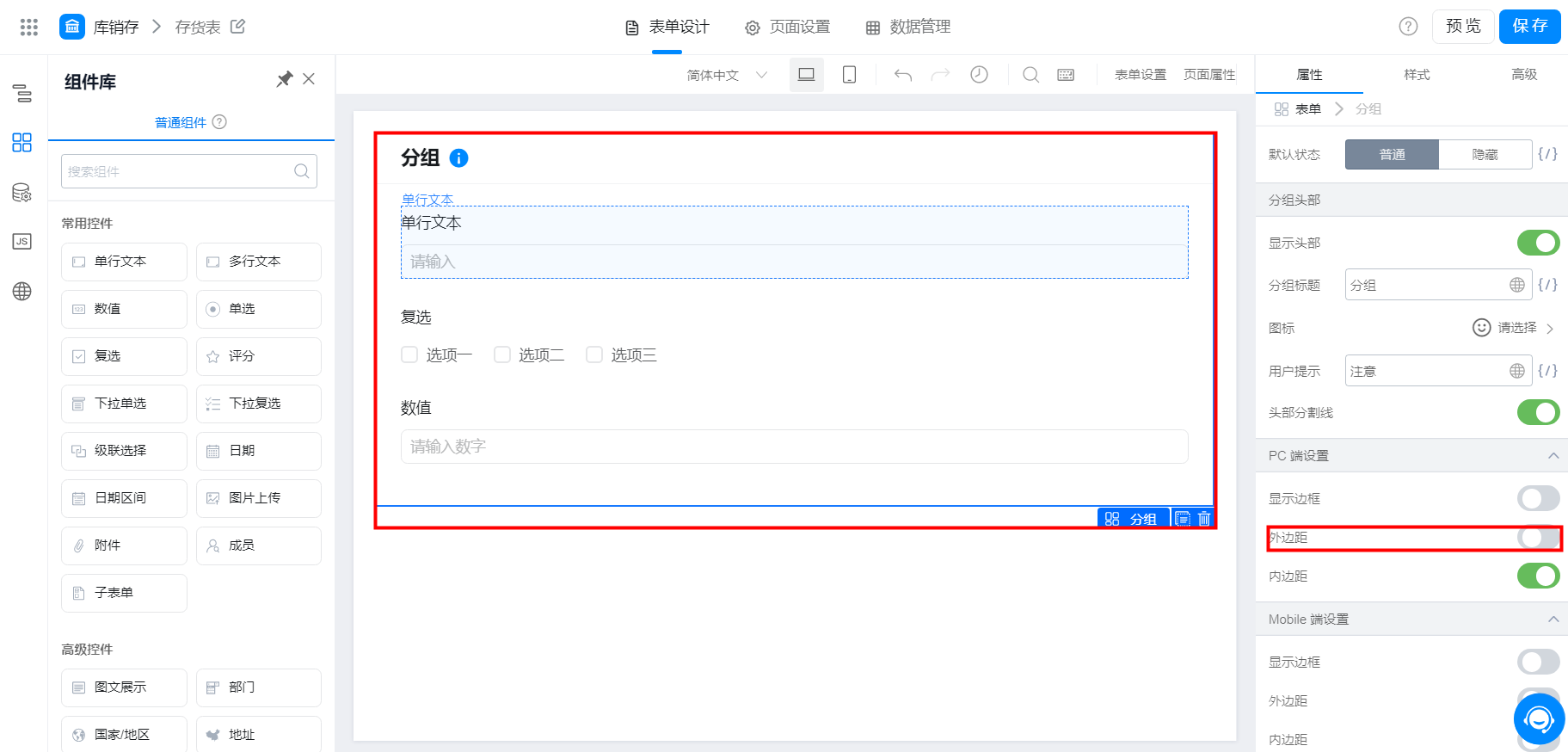
2.2.2 外边距
分组组件的外围变宽、变窄,效果如图:

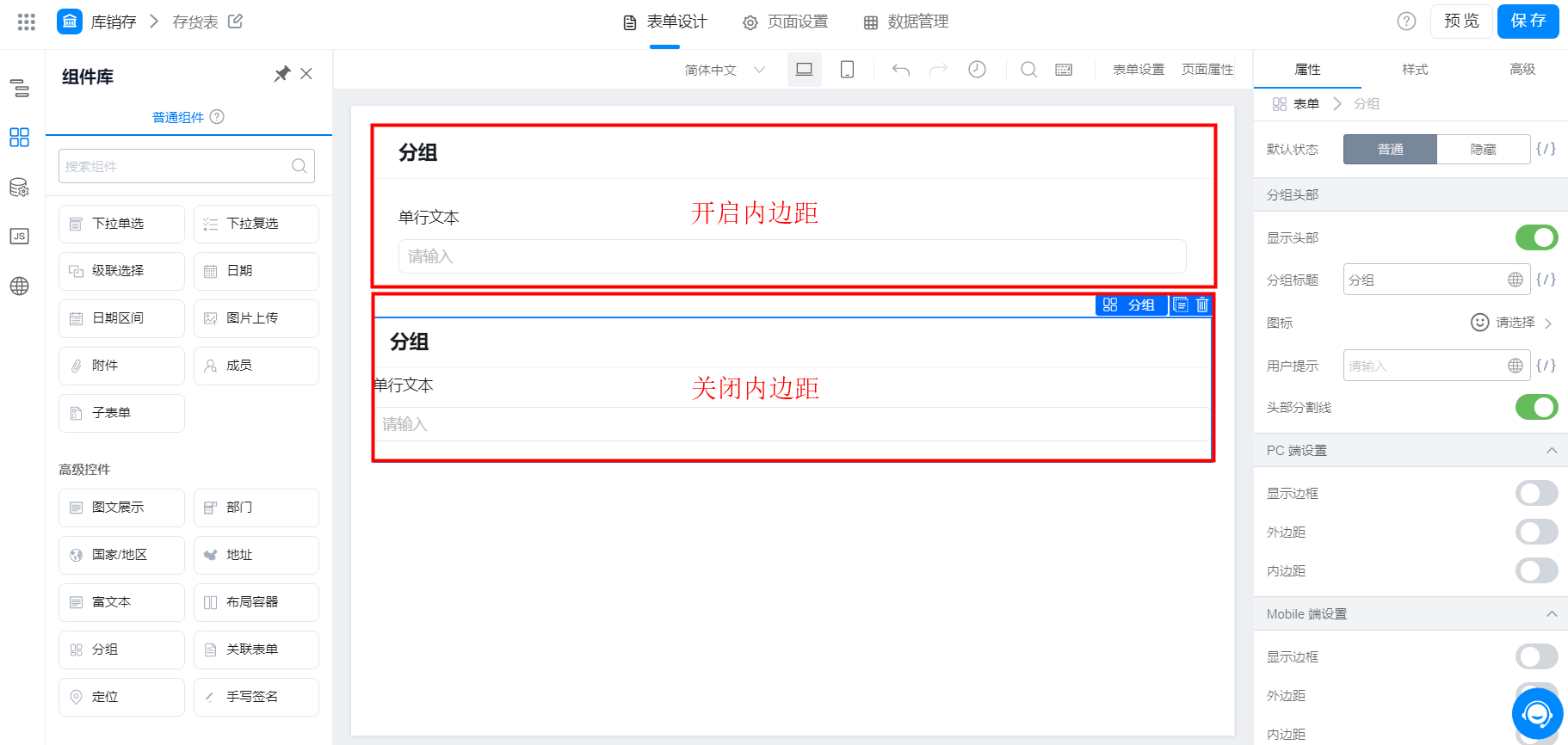
2.2.3 内边距
分组组件内部变宽、变窄,效果如图:

内边距的开启与关闭
2.3 Mobile 端设置
类似于 PC 端设置,此配置仅对移动端生效,设置同 PC 端设置,效果如图:

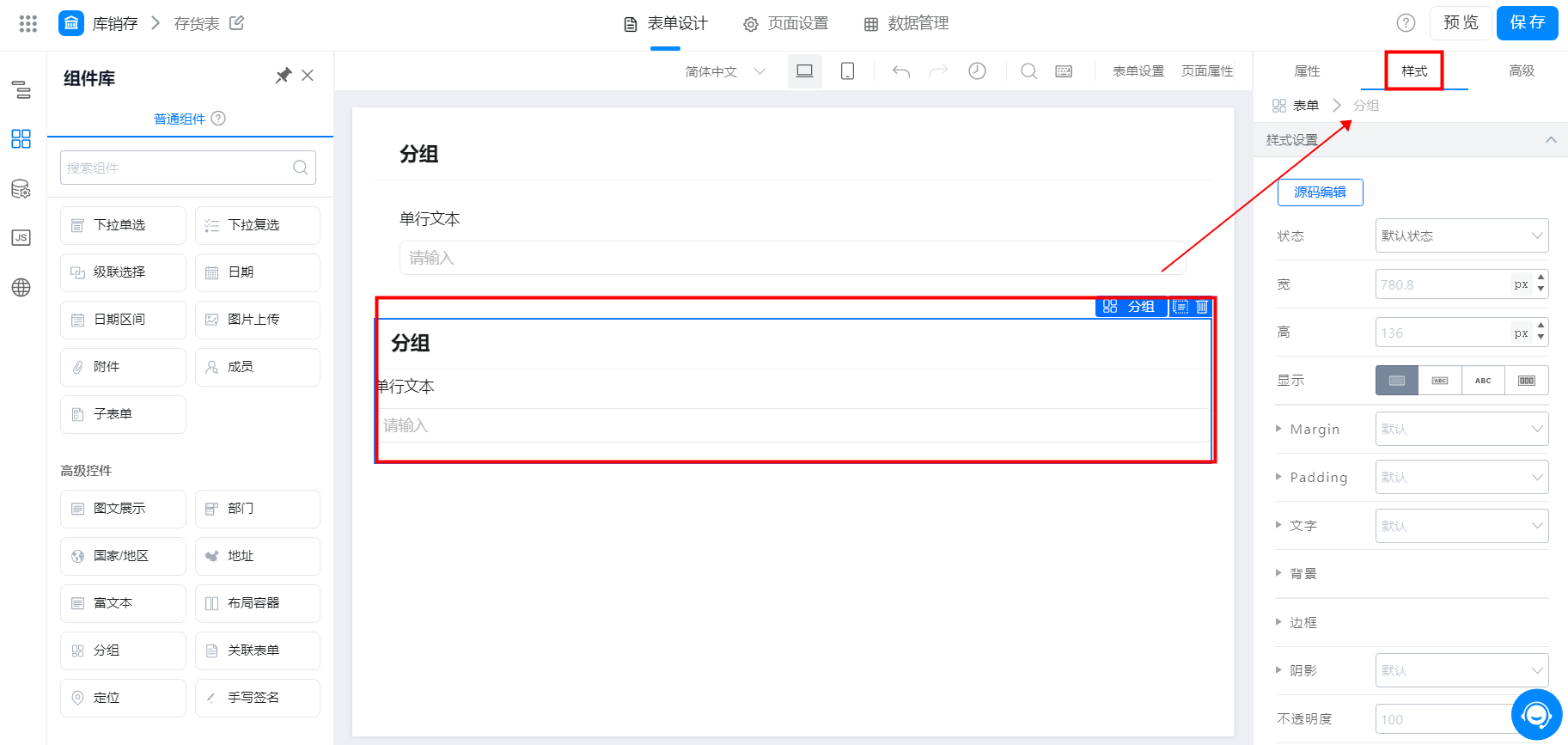
3. 样式
对于分组的样式配置,通常直接使用 block 的显示模型即可

样式配置

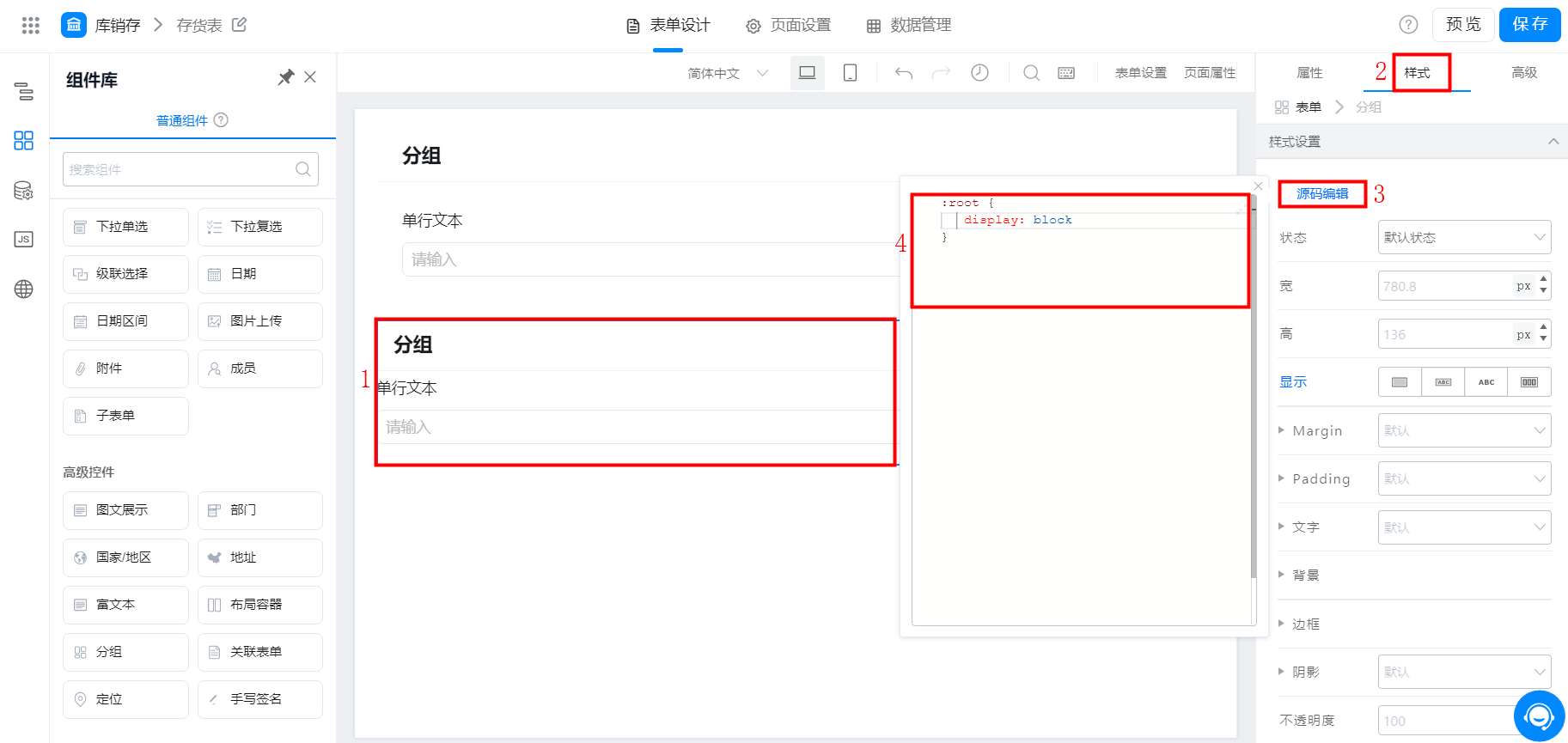
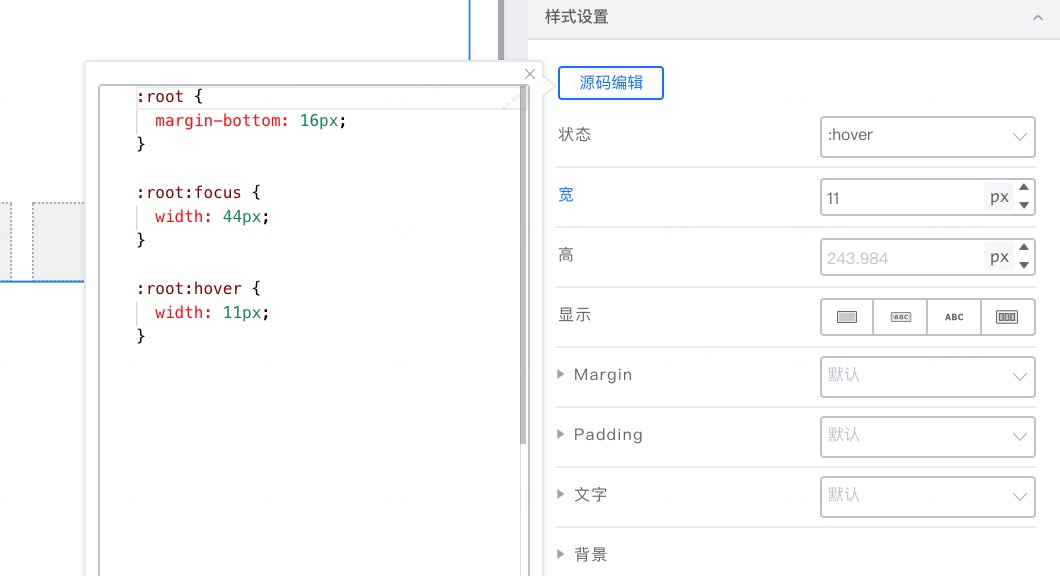
3.1 源码编辑
即以 CSS 源代码方式进行样式编辑,当前 div 默认使用 flex 布局;

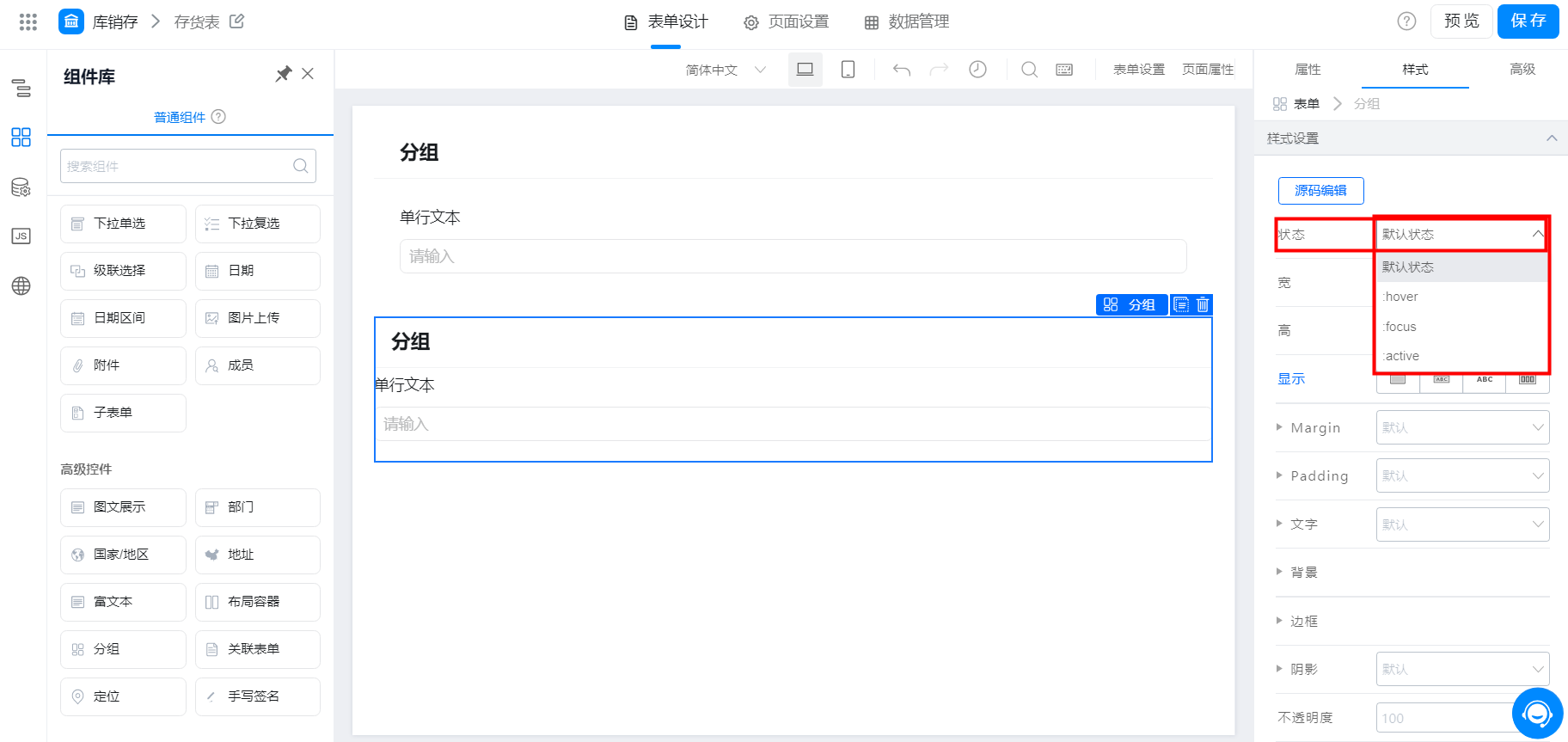
3.2 状态
以传统 PC 端的组件状态进行分组设置:
- 默认:正常状态
- hover: 鼠标浮动在组件热区,且未产生点击行为
- focus:页面元素处于光标焦点位置
- active: 页面元素处于选中激活状态

注:
- 不同的状态设置,默认状态会覆盖其他 3 种状态
- 而 hover\focus\active 3 种状态的配置则相互隔离,互不影响
- 体现在 CSS 中,是独立的选择器设置

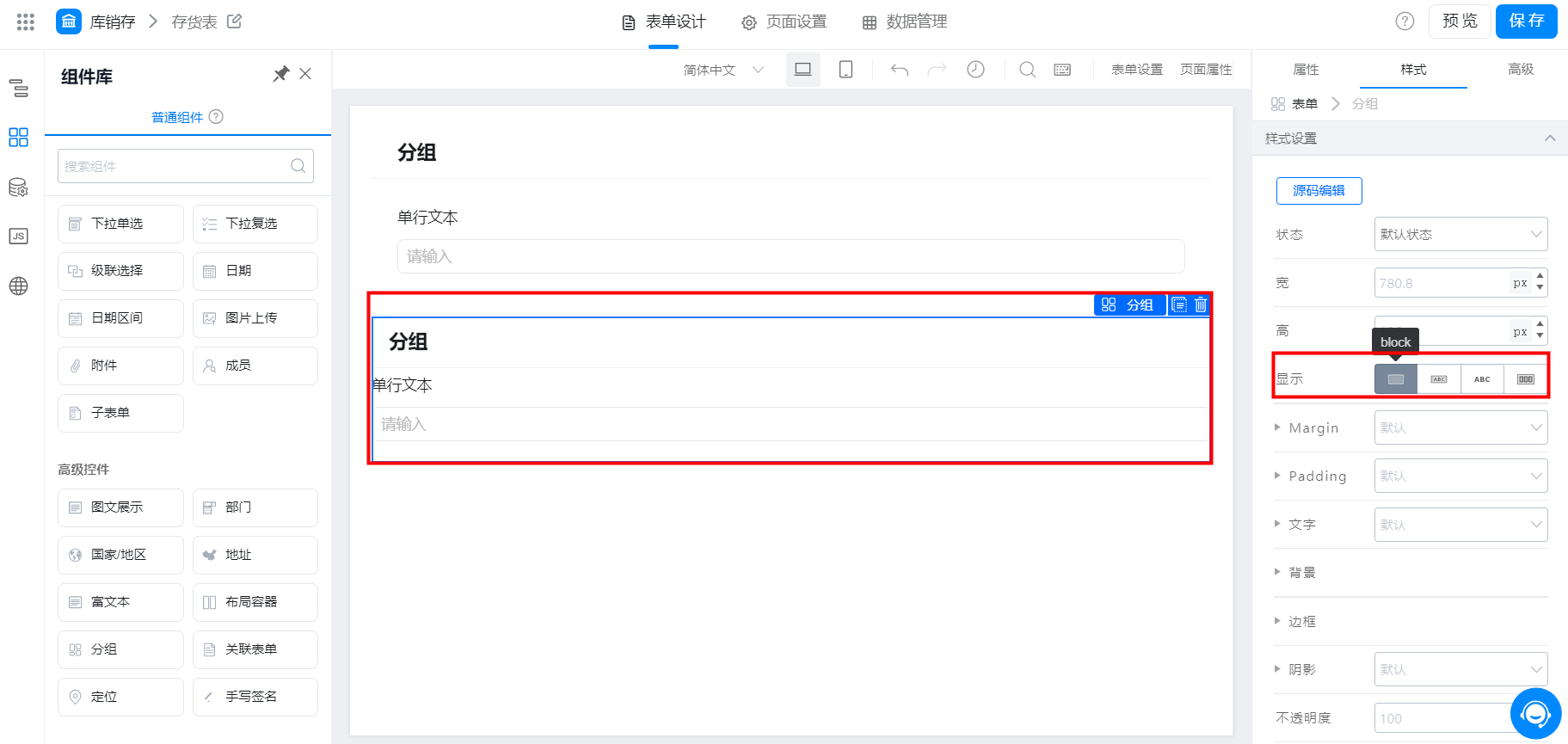
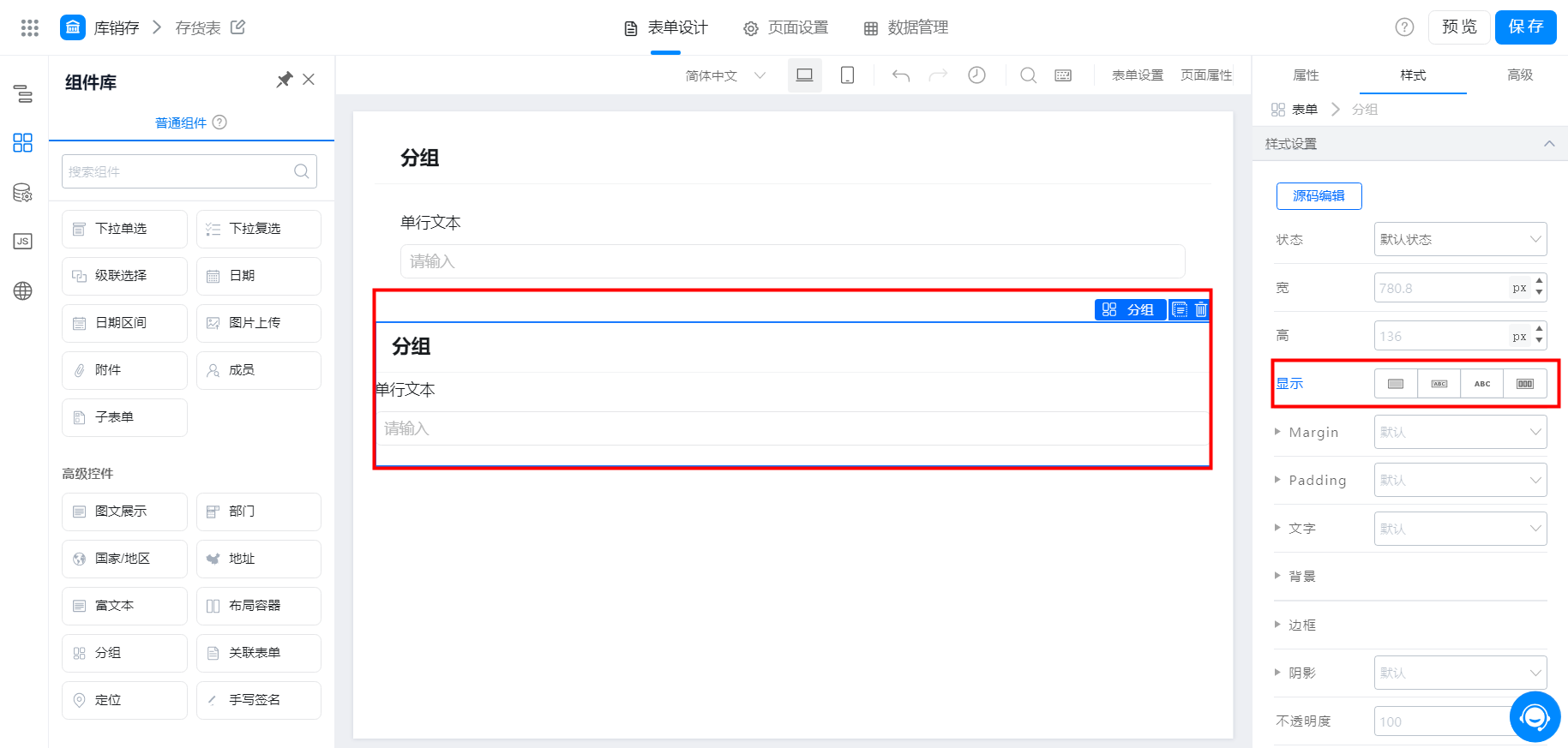
3.3 显示
对应 CSS 的 display 模式:
- block:盒子模型
- inline-block:行内盒子模型
- inline:行内模型
- flex:弹性布局模型

以上4种均为标准前端 CSS 布局模型,这里不做展开介绍,有需要的话,可以参考 w3c对应文档
举例,flex 比较常用的是
- 使用 flex 布局,按需采用横向排列、或纵向排列;
- 然后设置水平 + 垂直 均居中对齐,效果如图:

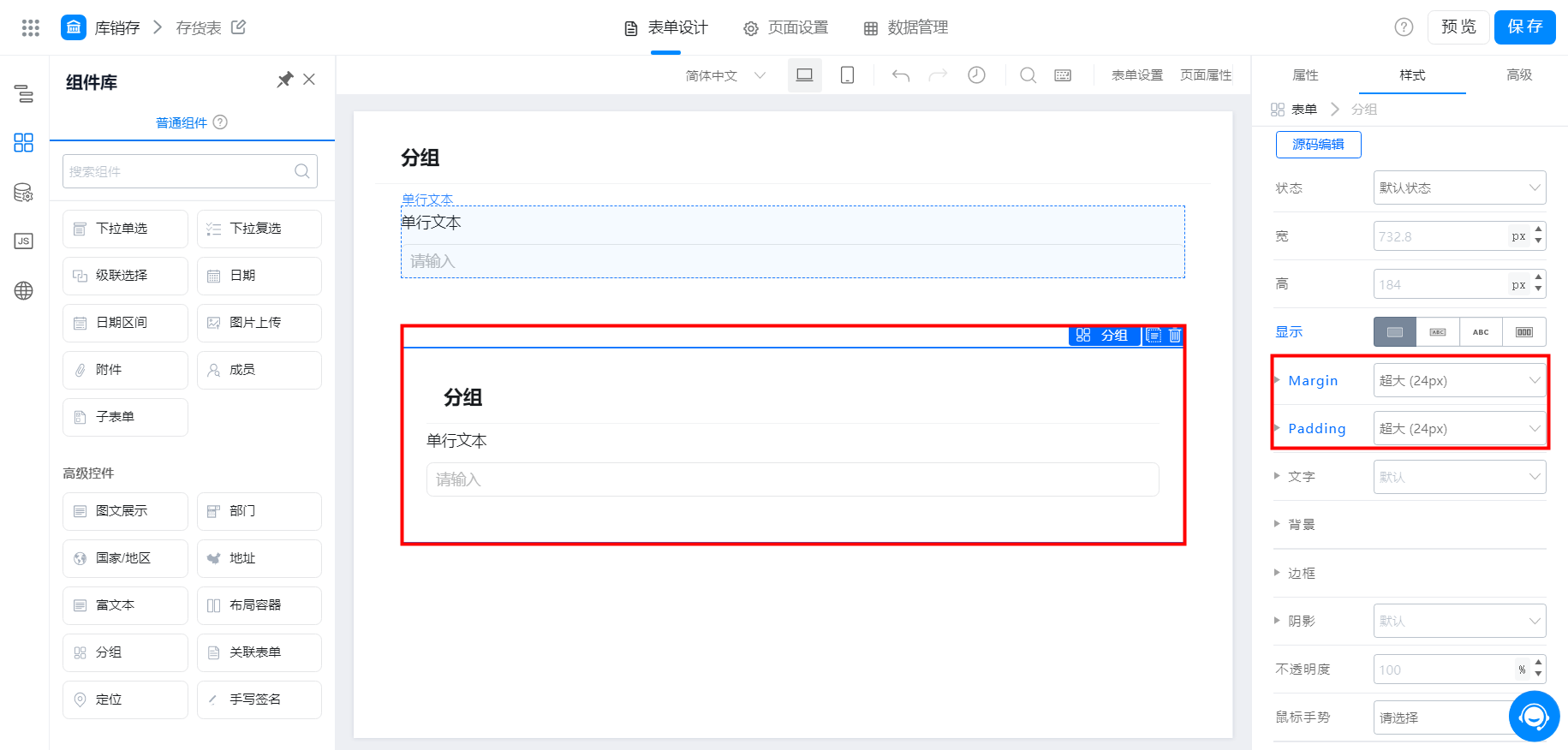
3.4 Margin 及 Padding
Margin 指盒子模型中的,距离其他节点元素的距离;
Padding 指盒子模型中的,距离其内部元素的留白距离,效果如图:


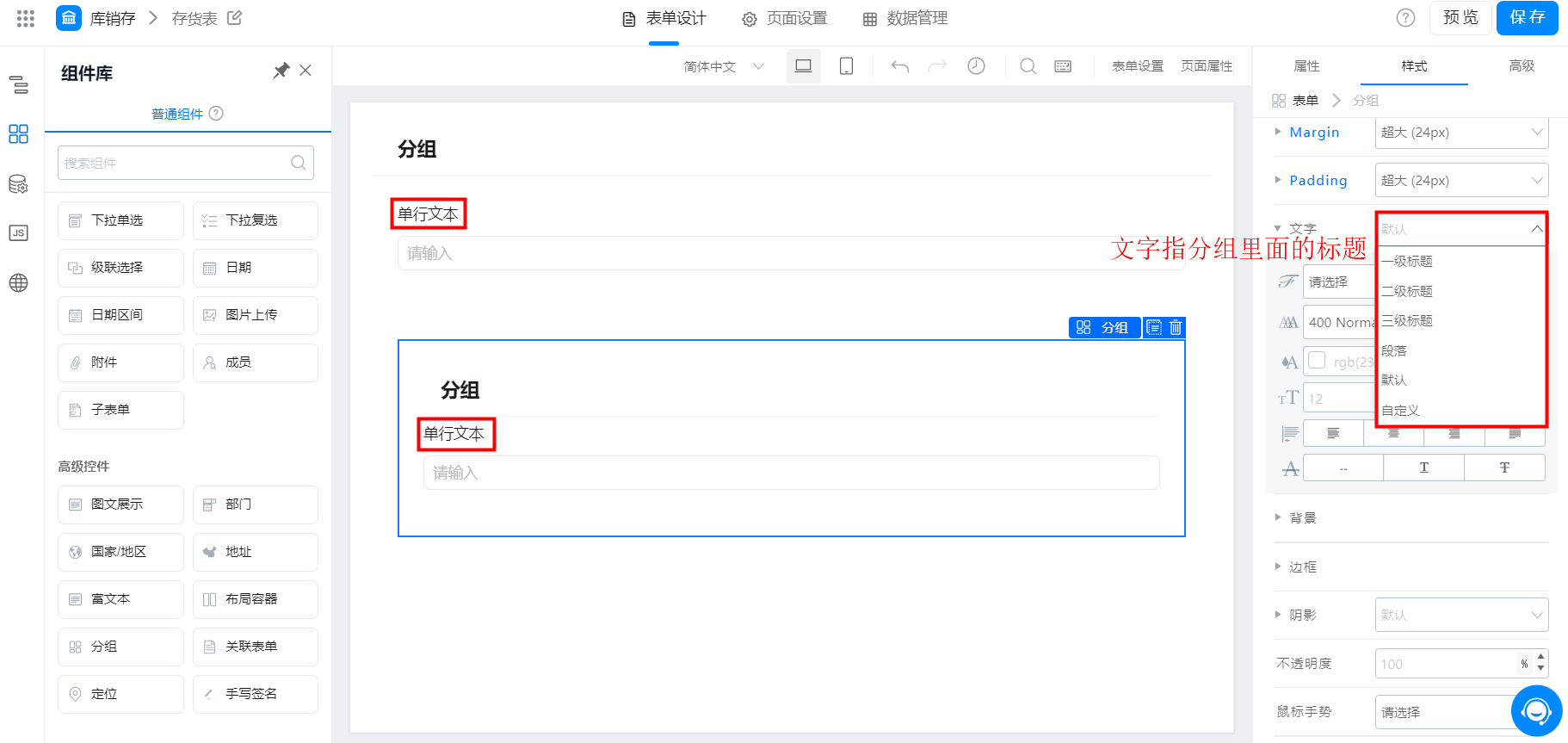
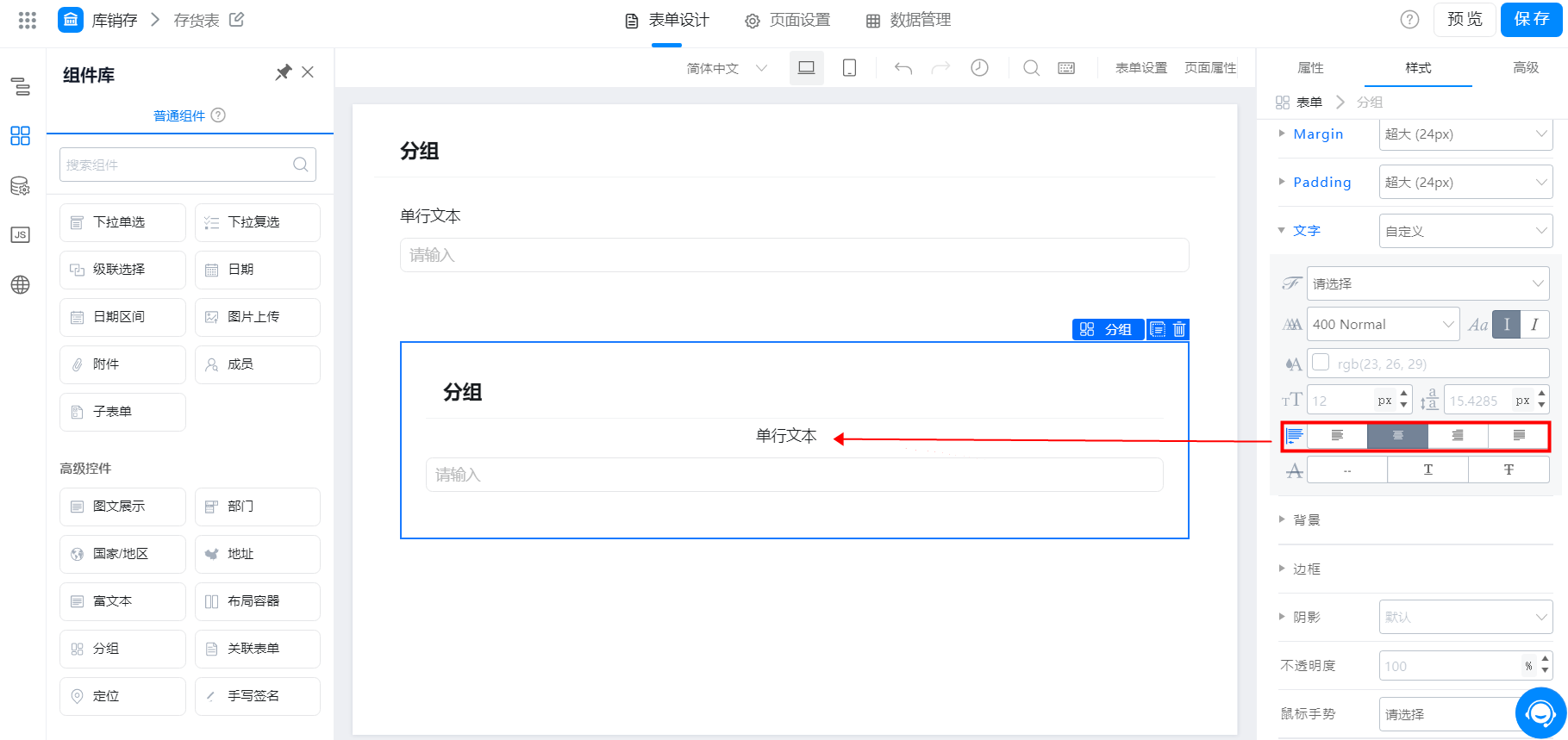
3.5 文字
设置文字之后,影响的分组里面的组件标题,可自定义,也可直接选择文字标题,效果如图:


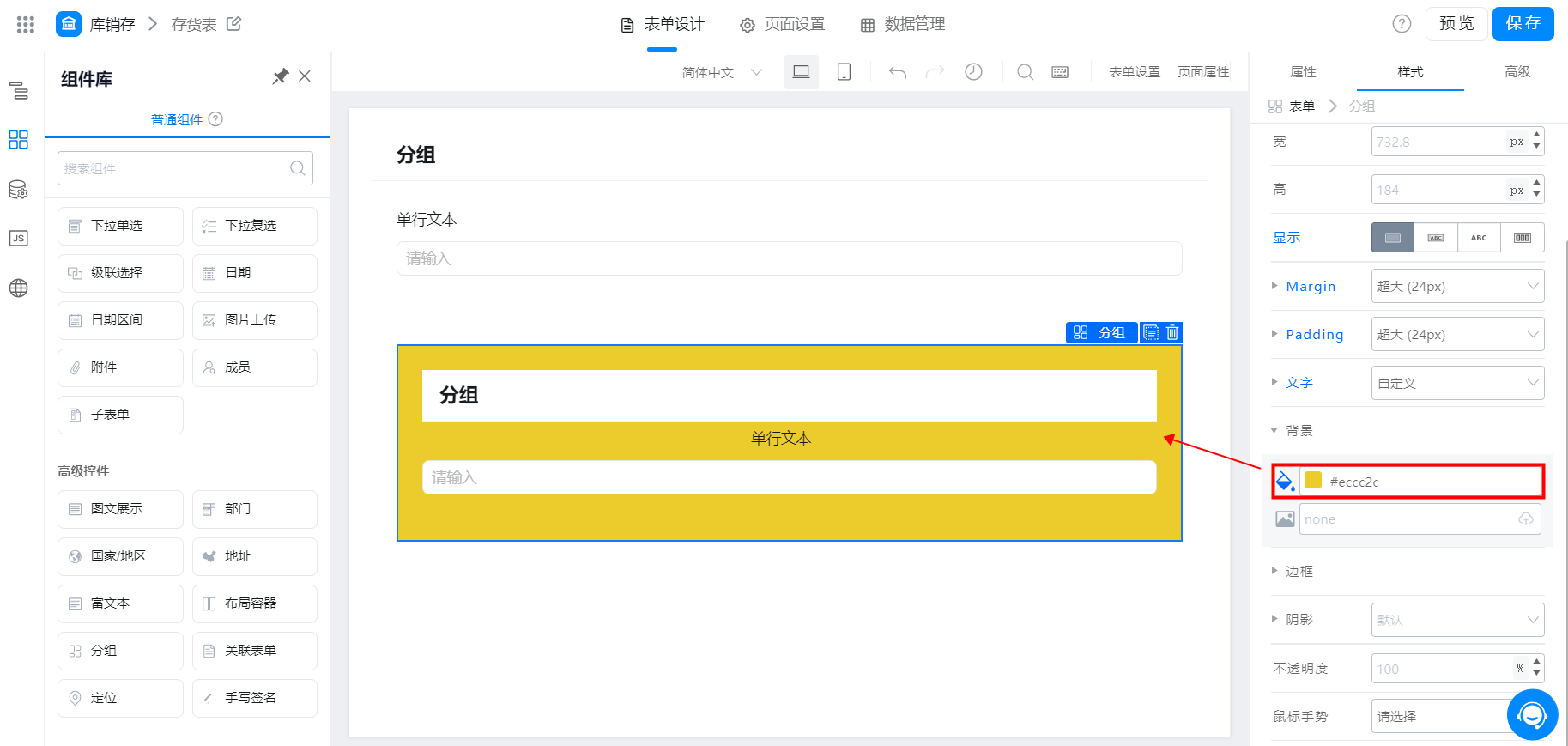
3.6 背景
可自主选择系统自带的颜色,也可使用本地图片背景上传,效果如图:


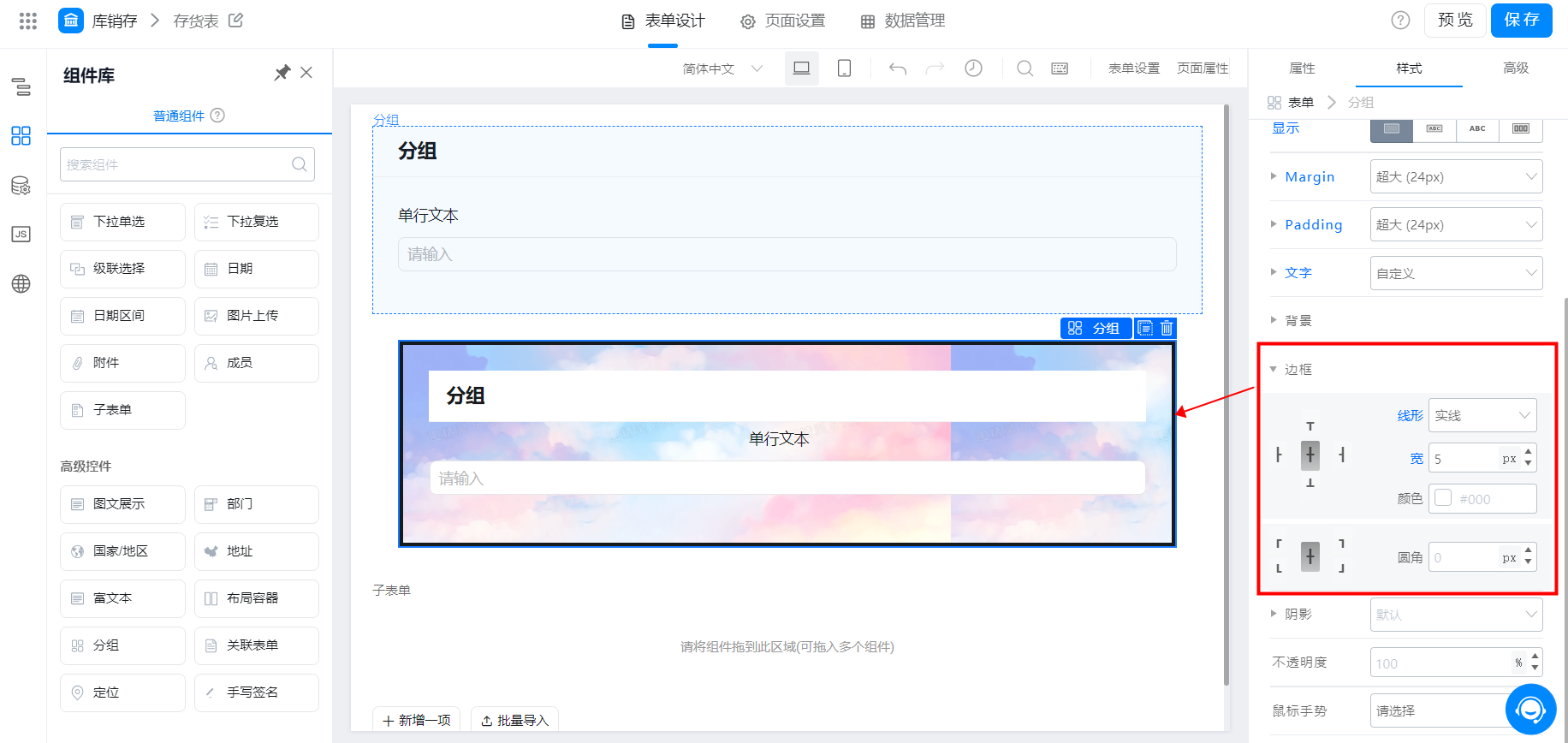
3.7 边框
指设置分组组件的边框效果;
同时支持设置圆角大小,圆角指组件的四个角的弧度,效果如图:


3.8 阴影
设置组件的阴影投影,通过 x\y 设置方向,通过 blur 和 spread 设置阴影
3.9 不透明度
设置组件模块的整体透明度效果,范围 0~100,默认为 100,0 为完全透明
3.10 鼠标手势
- 选择 pointer ,则当鼠标浮动在区块上方时,会出现小手标志
- 选择 default ,则当鼠标浮动在区块上方时,会出现箭头标志

 免费 AI IDE
免费 AI IDE



更多建议: