大屏设置
1. 简介

- 随着宜搭 3.0 的正式发布,为了让钉钉上的每一个企业数字化的工作方式被看见,在云栖大会上,我们在酷数据方面,正式发布宜搭大屏的能力。
- 这一次,我们借助强大的阿里云DataV引擎,可以让你的宜搭应用,实现令人夺目的数字化表现力,选择宜搭-应用首页-新建大屏页面,现在可无缝使用各类已沉淀的数据集(含跨应用、子表、视图表等),制作炫酷数字化大屏。
此处为语雀视频卡片,点击链接查看:
宜搭数字化大屏.mp41.1 使用场景

1.2 用户案例
一直以来,大屏都是对数值化的最强冲击力视觉表现方案之一,能辅助企业数字化 1 号位的看到宏观的数字化效果和阶段进程,利用数据实现精准决策,尤其是在展示汇报、指挥决策、业务监控等场景,现在这些场景将与低代码应用开发结合,实现企业的数字化全量、全要素的完整链路。
1.2.1 客户故事1
- 小钉作为集团化 A 公司的新任 CIO
- 经过半年多的对企业数字化转型的改造,企业业务数值化已经取得了一定进展。临近季度末,需要将全集团的最核心业务指标完成情况和趋势反应,展示在一张可灵活编辑的管理者视角大屏中,解决每月管理层的战略制定和新一季度分析。
1.2.2 客户故事2
- 小钉作为南方 C 省的教育领域 ISV 服务商
- 通过 C 省教育局通过低代码进行数字化教学改革,在“双减”和“智慧校园 + 健康校园”的大背景下,需要对 课堂的前中后,教学的科学化管理,家长与学校的信息,健康校园防疫,进行大量的周期性信息收集工作最终实现,将这些数据将沉淀为各学校的教育主数据,汇聚成学校小脑,和教育厅局端的学校大脑。
2. 宜搭大屏,来了
这一次,我们借助强大的阿里云DataV内核,可以让你的宜搭应用,实现令人夺目的数字化表现力,
选择宜搭-应用首页-新建大屏页面,现在可无缝使用各类已沉淀的数据集(含跨应用、子表、视图表等),制作炫酷数字化大屏了。
2.1 会动的大屏效果,谁不心动?
此处为语雀视频卡片,点击链接查看:
11.mp42.2 技能升级,加量不加价
作为当前宜搭内的最强视觉可视化表现方案,将价值4000+元/年的 dataV 大屏方案,经过专门裁剪适配了宜搭功能,作为平台权益,现现面向所有宜搭付费客户开放。
- 大屏的数据源:
- 当前:
- 已支持所有现存的数据集类型,包含跨应用、子表、视图表、数据准备等。
- 未来:我们将支持连接企业现有各种场景数据库(msyql、sqlServer、oracle 等),让更丰富的企业数字化结果被看见。
- 大屏的数量增购:
- 当前:目前仅支持内置的大屏数据上限,暂不支持额外购买“大屏数量包”。
- 而不同的宜搭付费版本权益差异,主要区别在于大屏用量池的默认限制(组织内)大屏的使用额:应用内创建的大屏数,受组织维度统一限制,即全企业共享一份用量池配额。
- 体验版(以及其他非付费版本,暂不支持创建宜搭大屏)标准版(每个组织送1张大屏量,不同应用间 用量池共享)
- 尊享版(每个组织送3张大屏量,不同应用间 用量池共享)
- 未来:我们会推出具备高性价比的,独立大屏用量的购买“大屏数量包”,解决宜搭内大屏用量不足的问题。
- 免费体验:
- 对于非付费客户,可以前往 dataV 官网,使用宜搭数据源数据,享受 7 天免费的宜搭低代码应用数据与 dataV 大屏的体验尝试。
2.3 精选模板,新手也能炫酷
- 精选 10 大特效模板,付费版客户免费使用。只要模板数据配置完,小白新手也能做出炫酷的“哇撒”效果。
- 上手难度:
- 当前:除了基于模板快速实现,你也可以选择跳过模板,基于大屏的可视化组件自己搭建。但因为大屏相对来说是比较专业的可视化方案,所以具备一定的数据报表分析基础的人员,上手大屏将会更加容易。未来:我们将通过更加智能推荐和引导手段,进一步降低大屏的搭建学习成本和教程引导。

2.4 最强内核,随心创建
dataV 是阿里巴巴专业的数字化大屏解决方案,多年积累,深入行业。2021年8月,在 dataV 内可以选择宜搭的应用数据源,2021年10月,在宜搭内也可以使用 dataV 内核实现两个产品的无缝衔接使用,针对于宜搭的低代码应用优化了多项交互体验,仅数据集选择一项,使用效率从 18 步提效为 1 步即可开启。

2.5 大屏搭建效率,能提升多大?
相较于我们 8 月份上线的,dataV 里宜搭场景的数据配置,本次宜搭内的低代码场景的大屏搭建效率将大大提升。
在 dataV 内选择宜搭应用数据 | 在宜搭内创建某应用的大屏 |
步骤:1+1+7+8+1= 18步 | 步骤:1步 ,完毕!???????? 即可自动创建并选中当前应用对应的数据集 |
|
3. 演示视频
此处为语雀视频卡片,点击链接查看:
大屏-快速上手示例视频.mov4. 核心示例
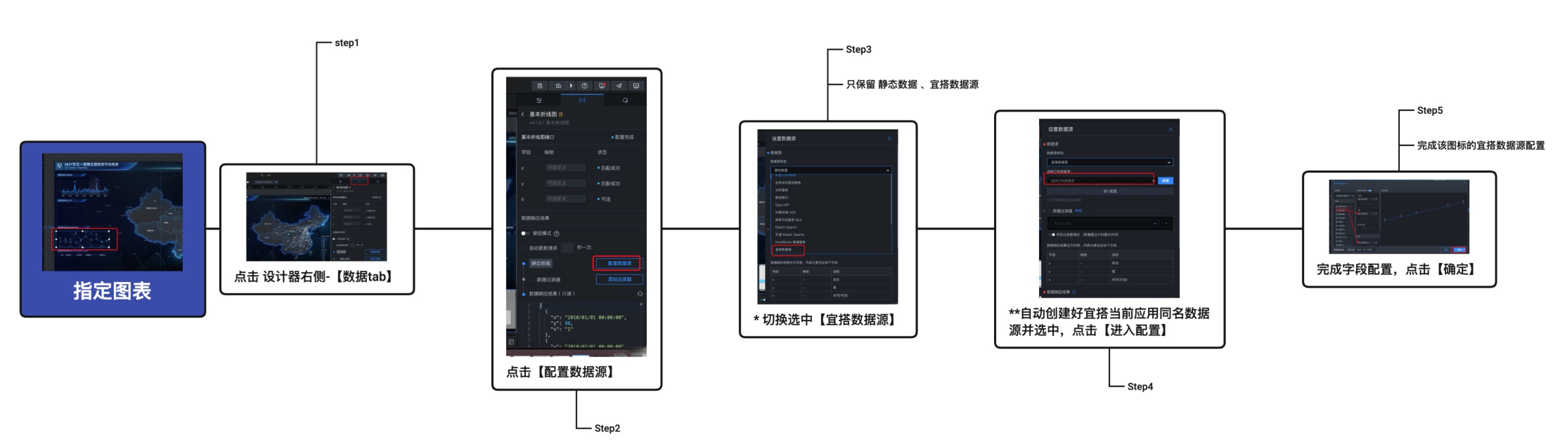
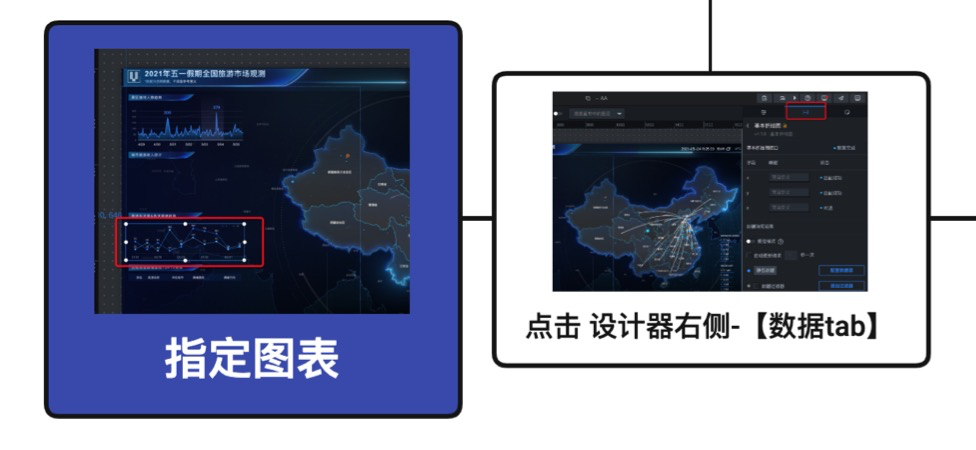
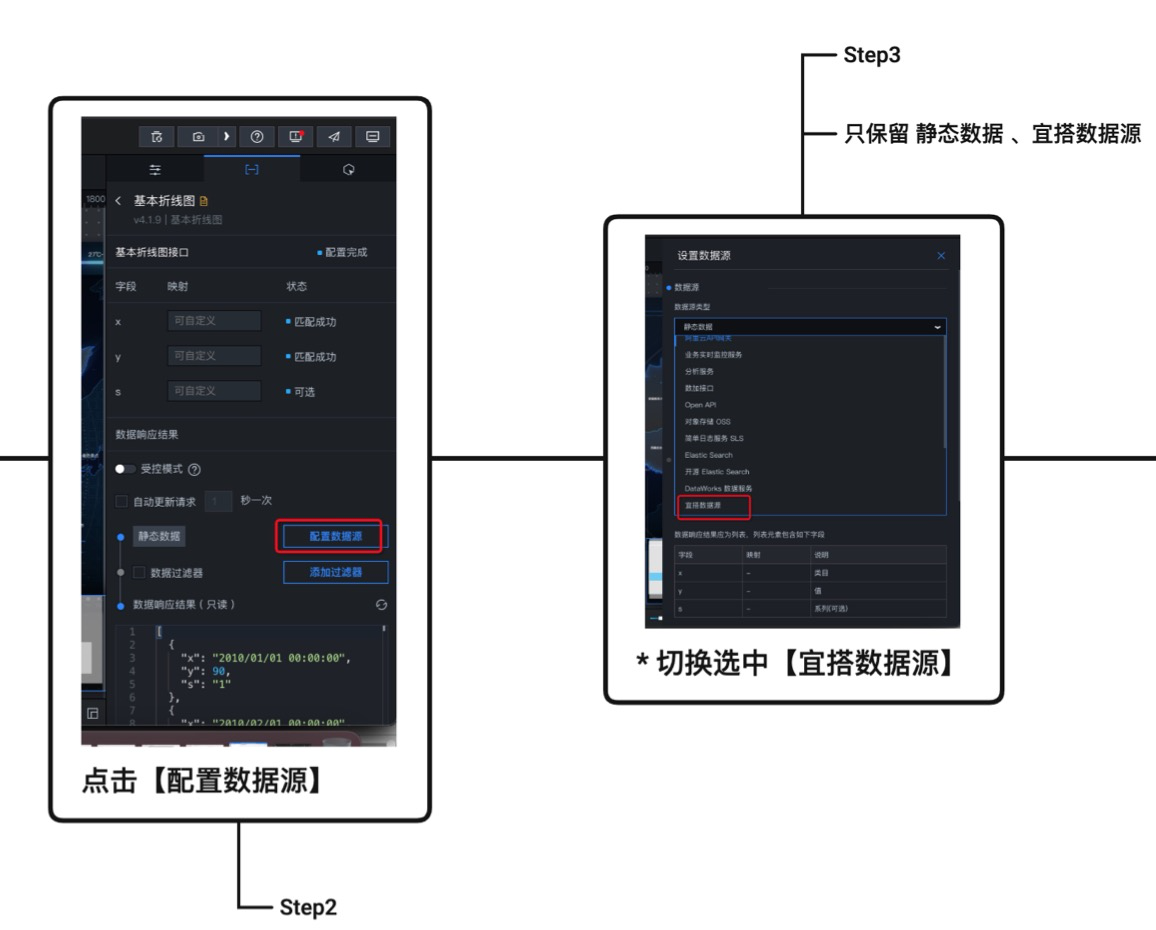
4.1 做一个大屏图表,需要哪几步?

大屏效果 | 核心动作 | |
step 1 |
| 点击设计器中,指定图表的右侧属性设置-数据栏 |
step 2~3 |
| 点击配置数据源,将于将示例的静态数据源改为正式的宜搭中的应用业务数据 |
step 4 |
| 选中应用同名的数据源,点击计入配置 |
step 5 |
| 同样拖拽操作,参考静态数据示例和配置资源格式要求,选定指定字段拖入指定区域,并点击确认 |
4.2 地图飞线图
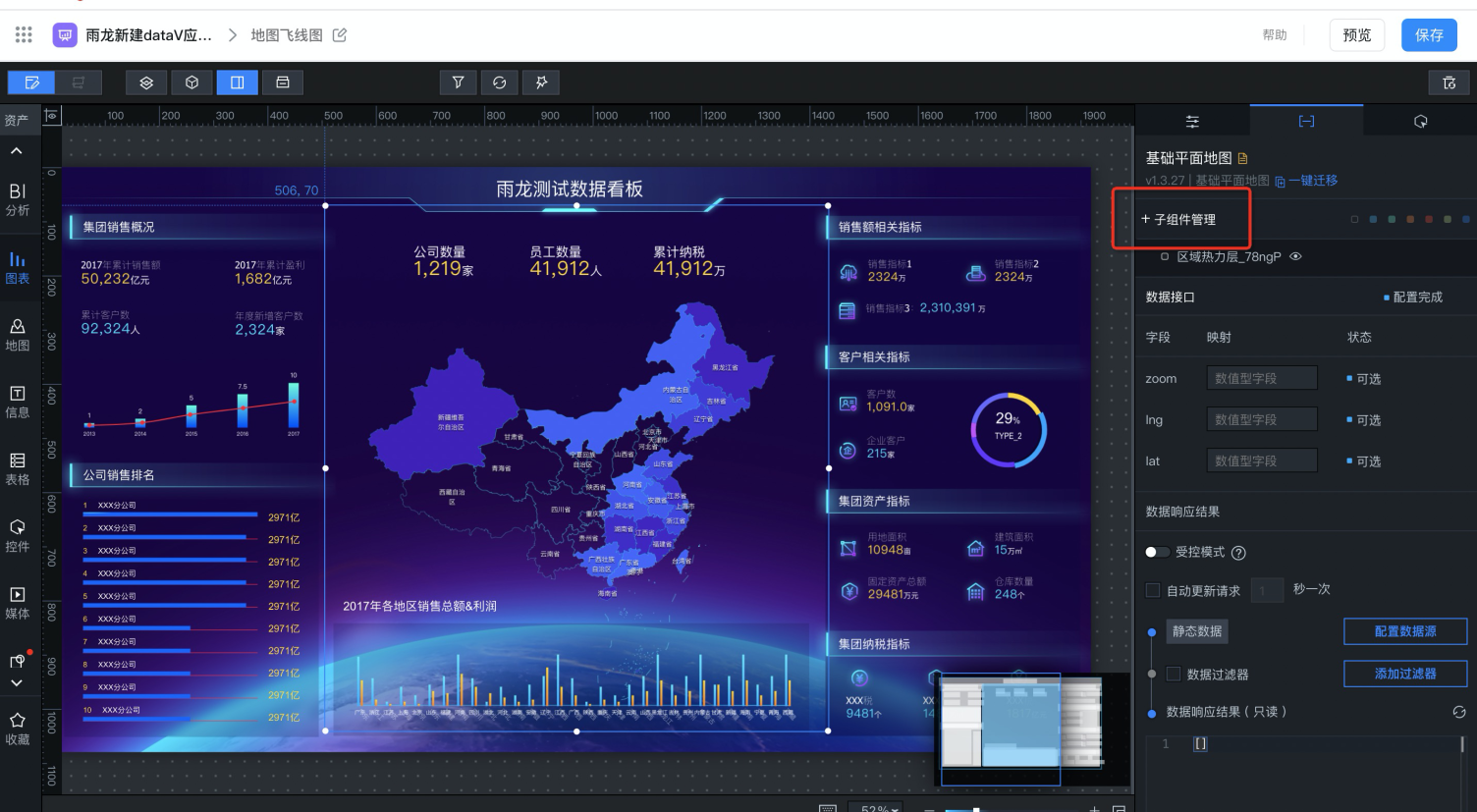
(1)首先选择一个基础平面地图,找到右侧面板中选择数据选项卡,点击子组件管理 |
|
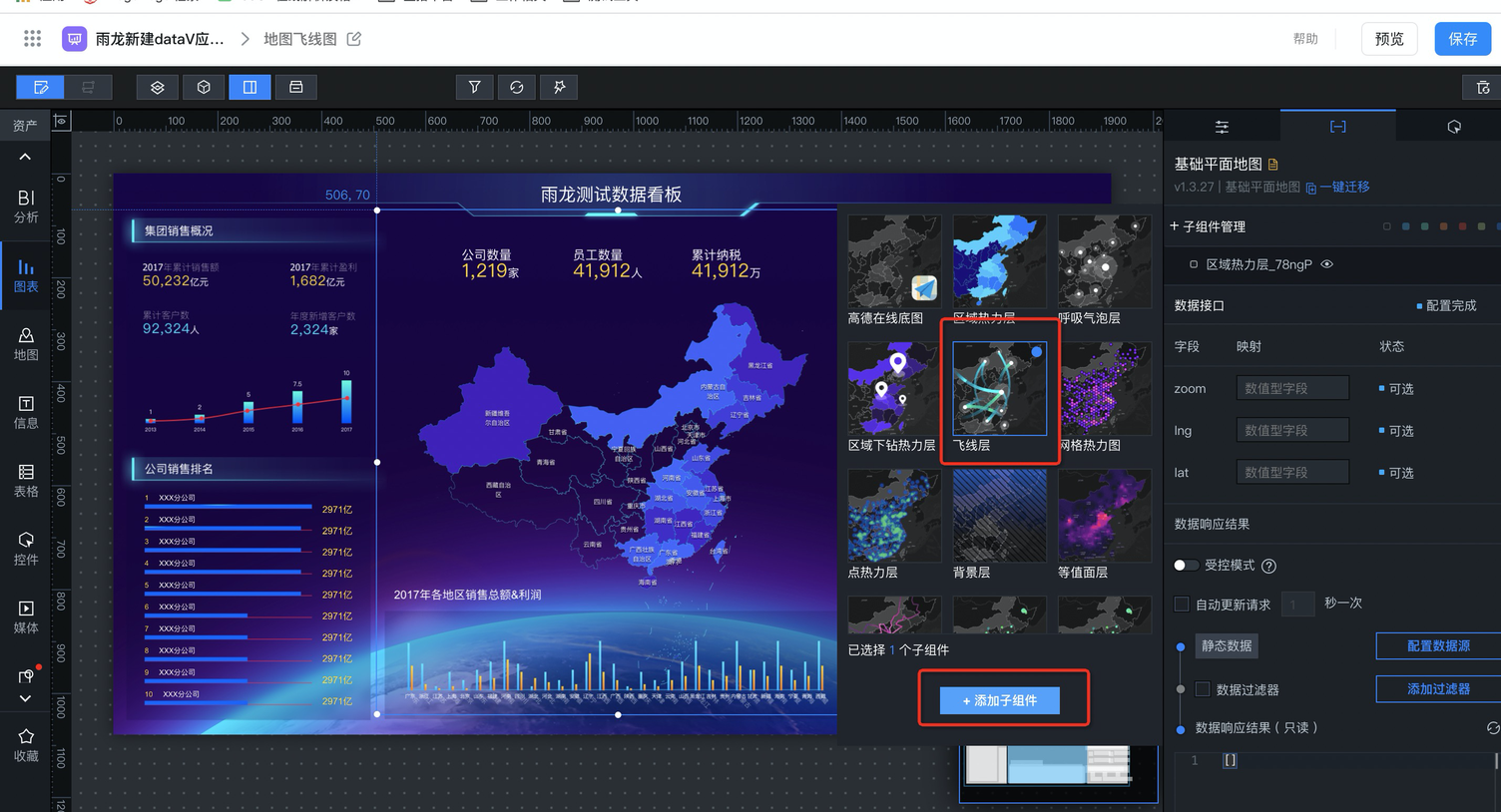
(2)在弹出的子组件面板中选择飞线层,点击添加子组件 |
|
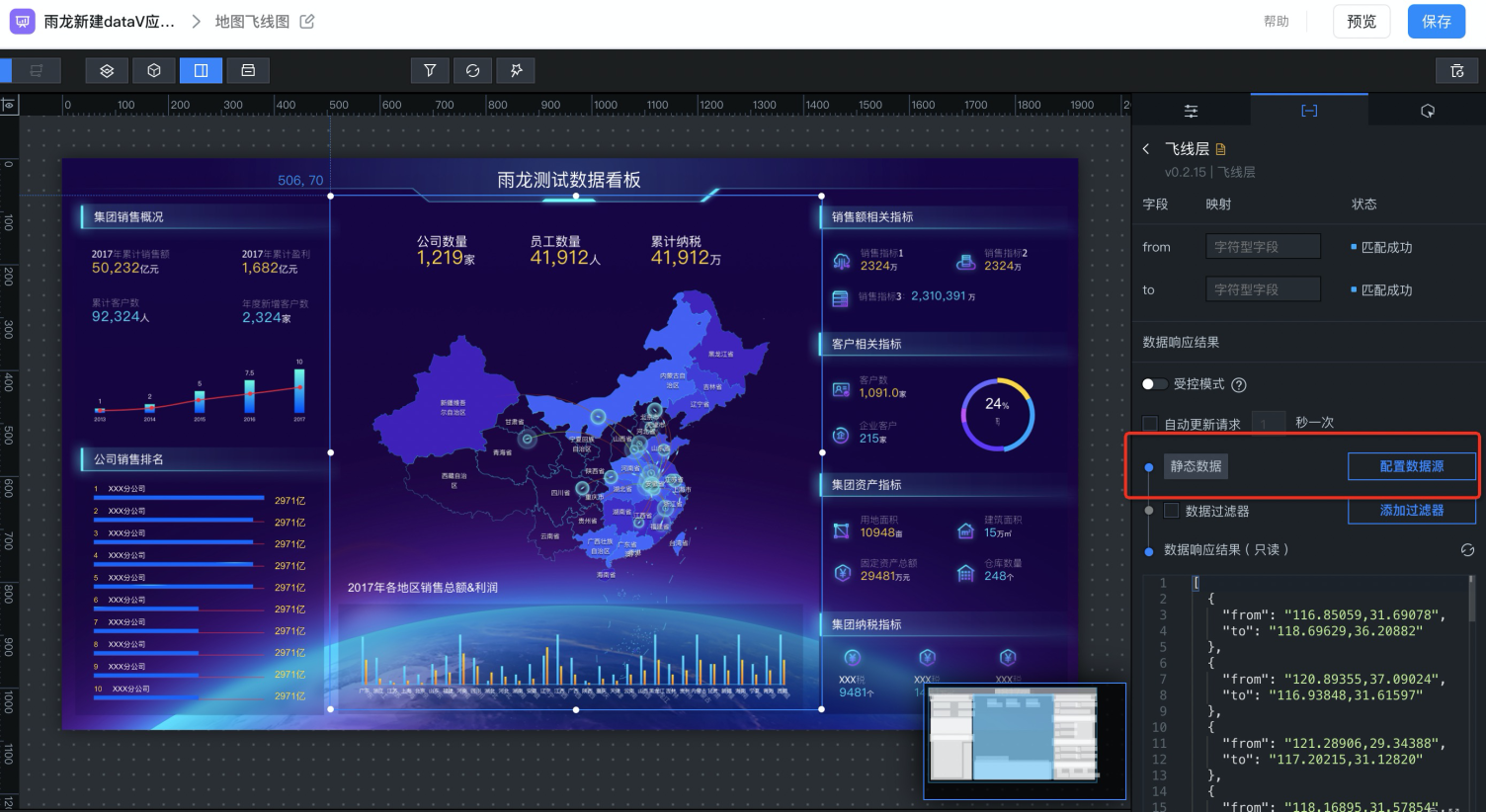
(3)选择完成后在右侧面板找到飞线层,点击名称进入飞线层配置面板 |
|
(4)进入配置面板可以配置飞线频率和速度等,可以在宜搭视图表中配置满足大屏格式的数据集,然后在飞线图中展示 |
|
5. 常见使用问题:
5.1 制作大屏答疑问题如何解答
除了常规的宜搭答疑交流群,我们还联合了DataV提供了数字化大屏的专属交流群,帮助大家解决使用问题
宜搭大屏答疑群 |
|
5.2 大屏页数据权限
大屏的数据权限管理:目前是组织内全员查看,且未集成表单数据权限控制,方便用于全局视角的数据权限分析。未来会考虑精细化权限配置。
5.3 地理位置的经纬度如何获取,制作大屏的地图信息效果
需要提前准备好 经度 + 纬度 + zoom 比例缩放尺 的相关 POI 点数据,用于大屏地理信息的数据材料。
可参考《全国空气质量分布》地址 json 信息处理案例
5.4 应用分发与模板启用,支持大屏同步吗?
不支持,大屏属于重型复杂业务场景页面,涉及模板和数据安全控制,故目前在不同组织间相关的分发场景(以及模板启用等),均暂不支持大屏的同步,需要手动重新搭建
5.5 出现“401 页面未经授权”提示,如何解决?
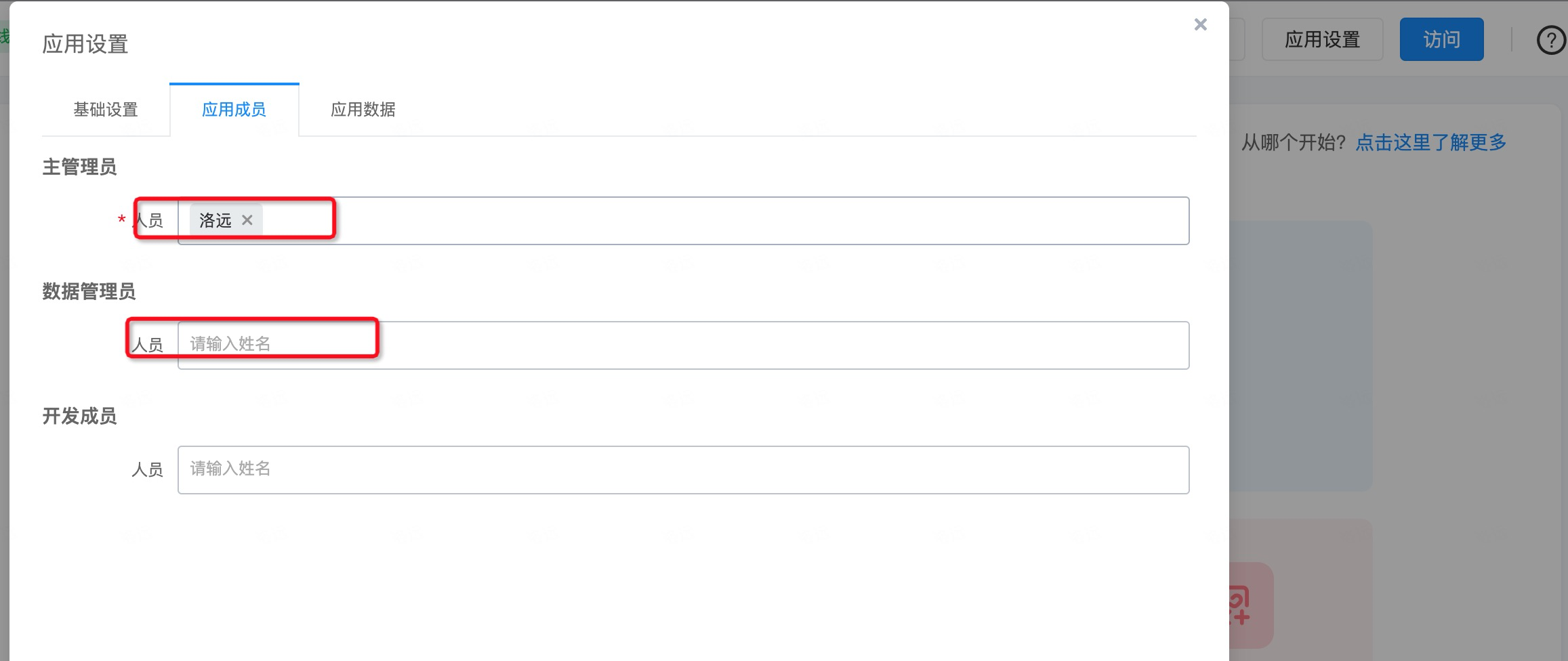
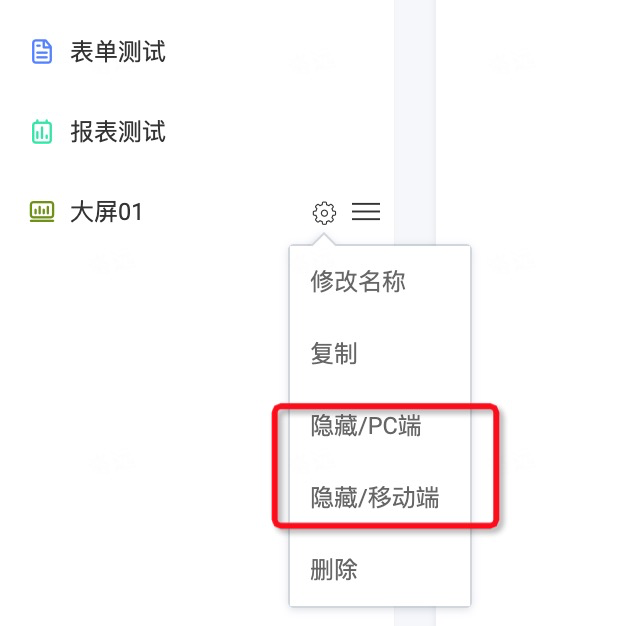
原因1:大屏中业务汇聚数据较多,为保护企业的数据安全,暂时只针对大屏所在应用的【主管理员】和【数据管理员】开放查看,非上述两种角色的人员,查看将提示未经授权的提示。建议在应用导航中向普通员工隐藏该页面入口,或将需要查看的人员加入至应用的数据管理员列表中。
原因2:该页面长时间停留(10分钟以上),可能会触发鉴权失效,刷新网页后即可自动恢复。
|
|
|
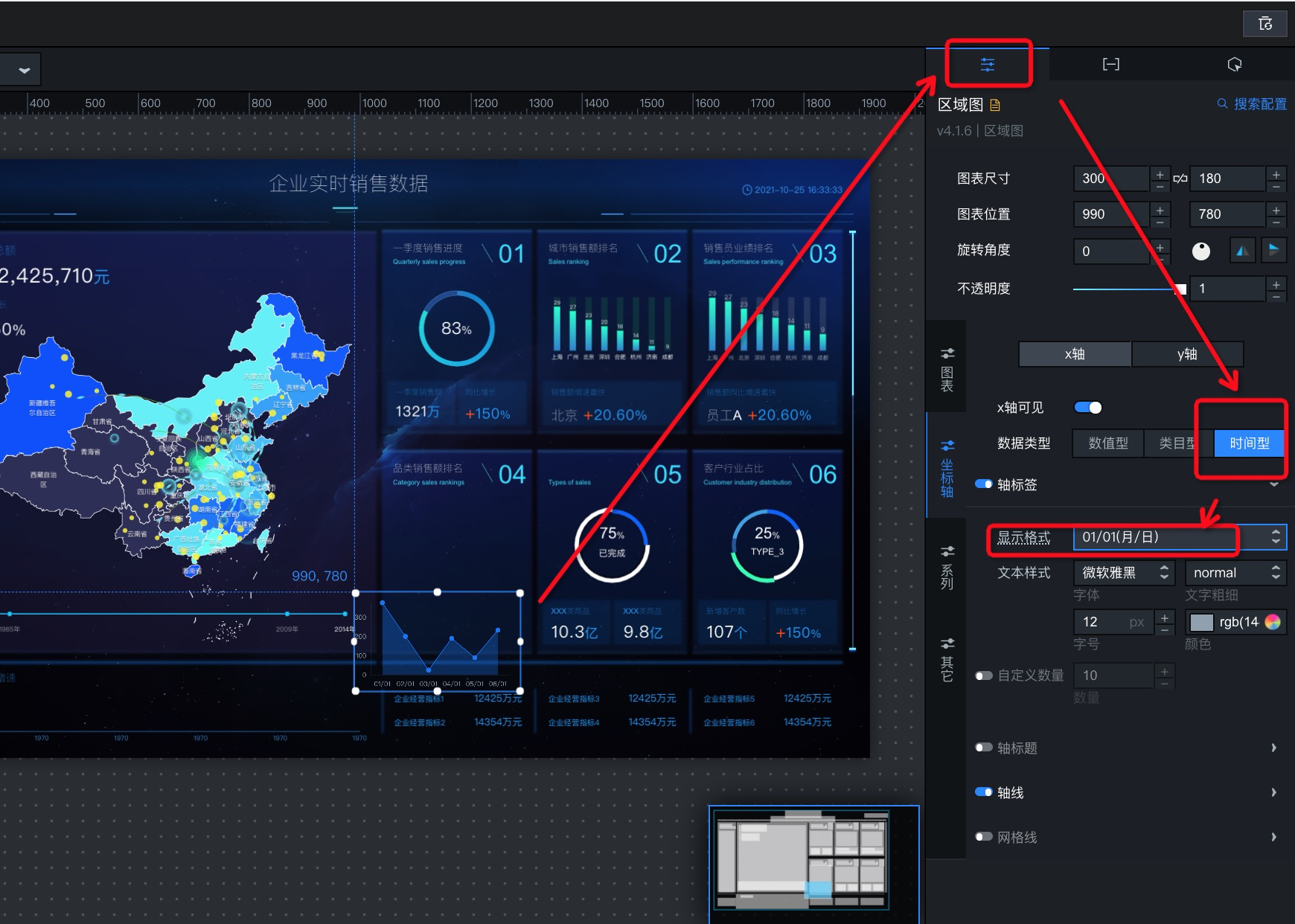
5.6 时间类字段如何设置
如果 X 轴选择时间型 需要传入这个格式的时间, 数据格式是在传入正确时间格式的基础上对时间再进行格式化,一般自定义的时间格式建议是选择类目型的,宜搭的实例创建时间格式为标准的时间格式,大家可按实际需要格式化时间显示效果

5.7 如何全屏展示?
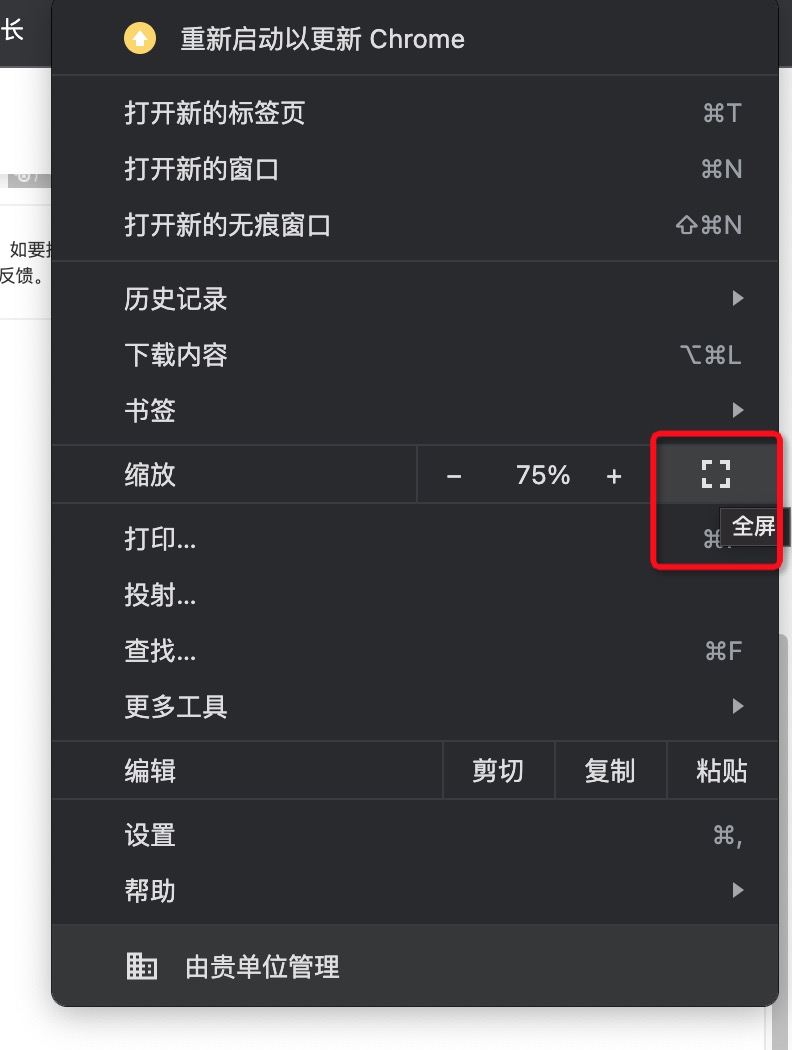
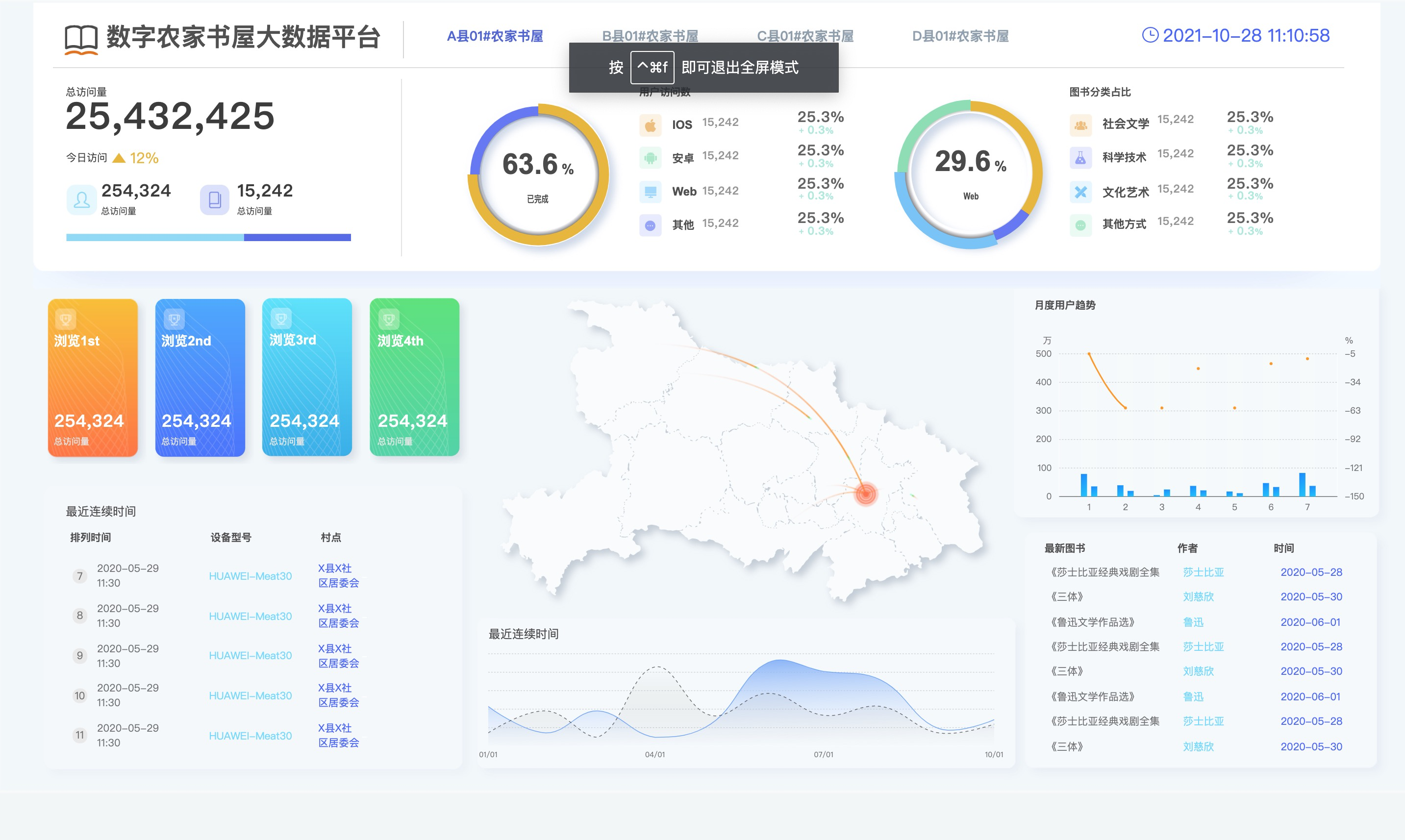
方式1:宜搭内的大屏支持分享 url 获取,单独打开后,可以全屏展示。具体步骤:打开浏览器-设置-中的全屏设置,推荐使用 chrome 浏览器的 全屏设置教程
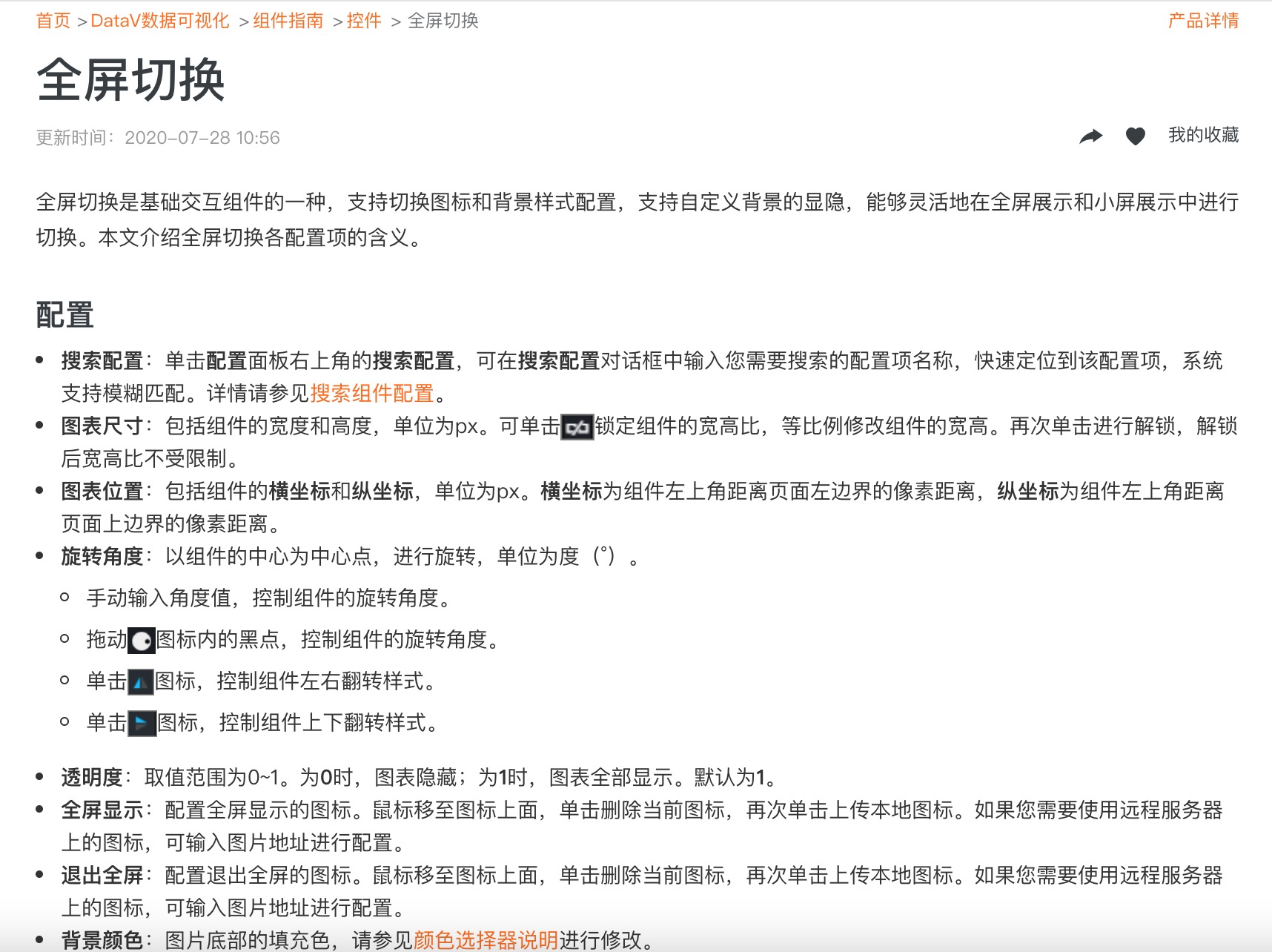
方式2:DataV 本身支持全屏组件,可以通过设计做在里面,具体参考 DataV 全屏组件教程
|
|
5.8 宜搭上创建的 dataV 大屏是否支持移动端访问
目前不支持,宜搭上创建的 dataV 大屏目前仅支持 PC 端访问。

 免费 AI IDE
免费 AI IDE




















更多建议: