字节跳动小程序开发组件文档 switch
2019-08-09 14:26 更新
开关选择器。
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| checked | Boolean | false | 是否选中 | 1.0.0 |
| disabled | Boolean | false | 是否禁用 | 1.0.0 |
| type | String | switch | 样式,有效值:switch,checkbox | 1.0.0 |
| bindchange | EventHandle | checked改变时触发该事件,event.detail={value:checked} | 1.0.0 | |
| color | Color | #F85959 | switch的颜色,同css的color | 1.0.0 |
示例
<view class="container">
<view class="page-body">
<view class="page-section page-section-gap">
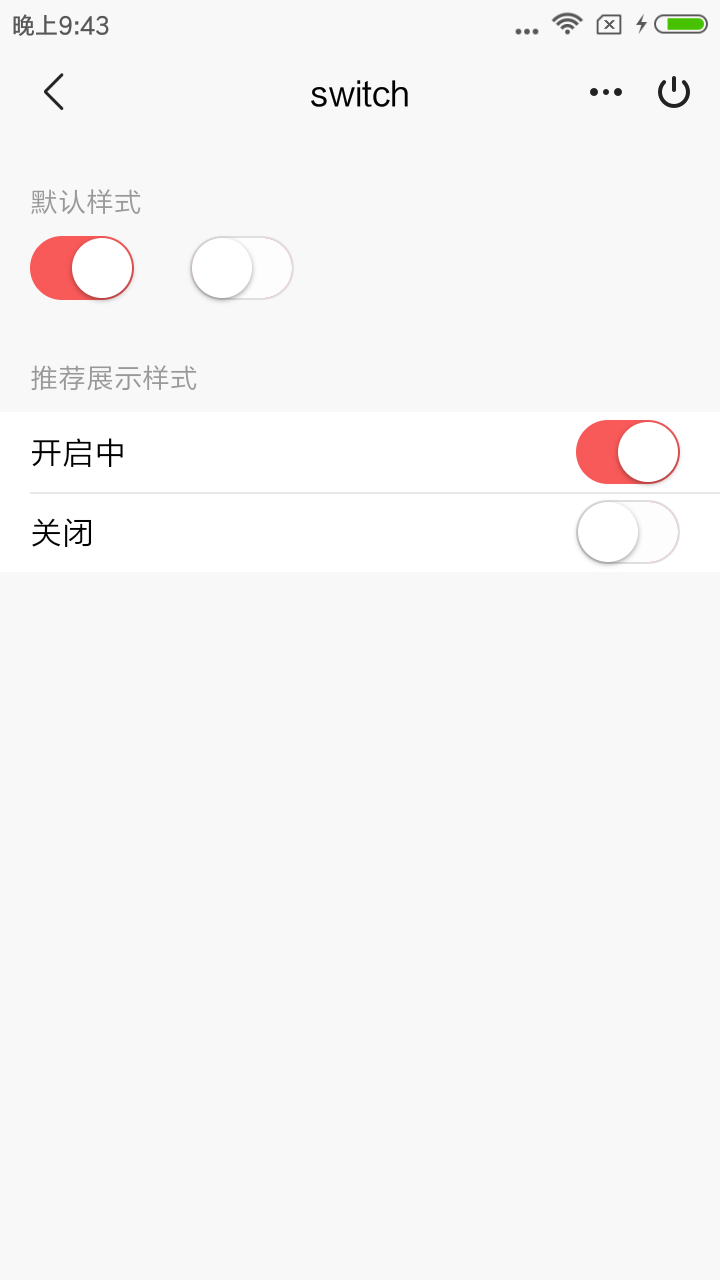
<view class="page-section-title">默认样式</view>
<view class="body-view">
<switch checked bindchange="switch1Change"/>
<switch bindchange="switch2Change"/>
</view>
</view>
<view class="page-section">
<view class="page-section-title">推荐展示样式</view>
<view class="page-cells page-cells_after-title">
<view class="page-cell page-cell_switch">
<view class="page-cell__bd">开启中</view>
<view class="page-cell__ft">
<switch checked color="#ff6633"/>
</view>
</view>
<view class="page-cell page-cell_switch">
<view class="page-cell__bd">关闭</view>
<view class="page-cell__ft">
<switch type="checkbox"/>
</view>
</view>
</view>
</view>
</view>
</view>
Page({
switch1Change: function (e){
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change: function (e){
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: