picker-view
2020-02-11 18:44 更新
基础库 1.0.0 开始支持本组件。
嵌入页面的滚动选择器。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | number[] | 详见下方说明 | 1.0.0 | |
| indicator-style | string | 设置选择器中间选中框的样式 | 1.0.0 | |
| mask-style | string | 设置蒙层的样式 | 1.0.0 | |
| bindchange | EventHandle | 改变时触发 | 1.0.0 |
value 说明
value 为数字数组, 数组中的数字依次表示 <picker-view /> 内的 <picker-view-column /> 选择的第几项(下标从 0 开始)
如果值大于 <picker-view-column /> 可选项长度时,选择最后一项。
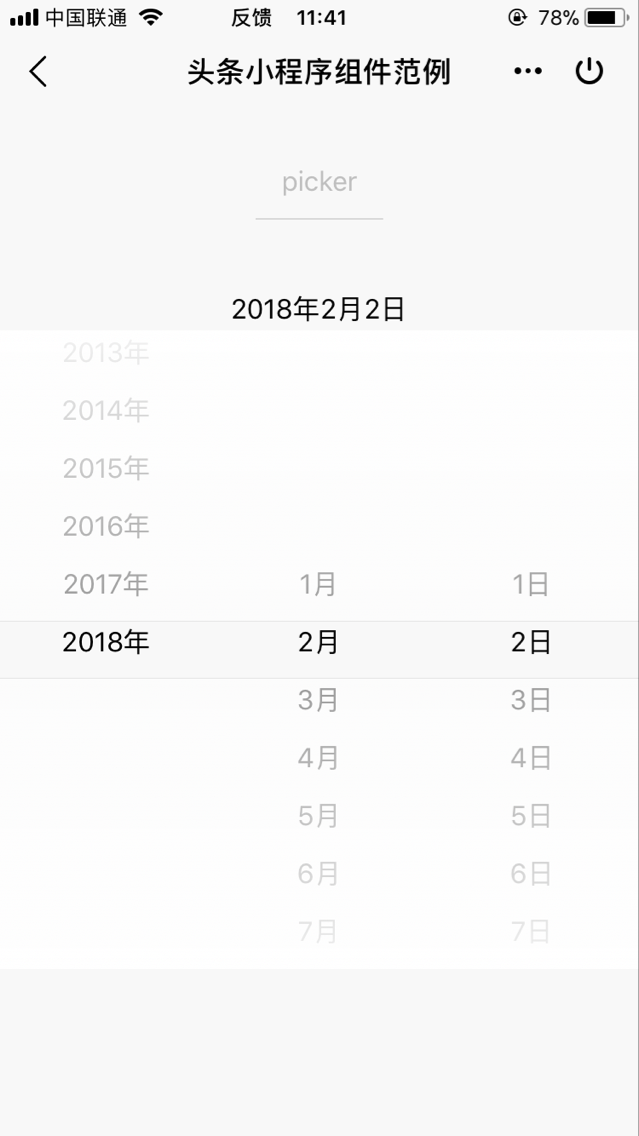
效果示例

代码示例
<view class="container">
<view class="page-body">
<view class="page-section">
<view>
<view style="text-align: center;">{{year}}年{{month}}月{{day}}日</view>
<picker-view
style="height: 750rpx"
value="{{value}}"
bindchange="bindChange"
>
<picker-view-column style="text-align: center;">
<view tt:for="{{years}}">{{item}}年</view>
</picker-view-column>
<picker-view-column style="text-align: center;">
<view tt:for="{{months}}">{{item}}月</view>
</picker-view-column>
<picker-view-column style="text-align: center;">
<view tt:for="{{days}}">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>
</view>
</view>
</view>const date = new Date();
const years = [];
const months = [];
const days = [];
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i);
}
for (let i = 1; i <= 12; i++) {
months.push(i);
}
for (let i = 1; i <= 31; i++) {
days.push(i);
}
Page({
data: {
years: years,
year: date.getFullYear(),
months: months,
month: 2,
days: days,
day: 2,
year: date.getFullYear(),
value: [9999, 1, 1]
},
bindChange: function(e) {
const val = e.detail.value;
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[2]]
});
}
});以上内容是否对您有帮助:
← picker





更多建议: