tt.showFavoriteGuide
2020-02-12 15:45 更新
基础库 1.41.0 开始支持本方法,低版本需做兼容处理。
在小程序内调起关注小程序的引导组件,用于引导用户关注小程序。
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 小程序中默认值是 bar,小游戏中只能使用 tip | 否 | 引导组件类型,可以是 bar(底部弹窗)、tip(顶部气泡) |
| content | string | 一键添加到我的小程序 | 否 | 弹窗文案,最多显示 12 个字符 |
| position | string | 小程序中默认值是 bottom,小游戏中该字段无意义 | 否 | 弹窗类型为 bar 时的位置参数,可以是 bottom(贴近底部)、overtab(悬于页面 tab 区域上方) |
| success | function | 否 | 接口调用成功后的回调函数 | |
| fail | function | 否 | 接口调用失败后的回调函数 | |
| complete | function | 否 | 接口调用结束后的回调函数(调用成功、失败都会执行) |
展现形式
目前小程序收藏引导组件支持以下两种类型,开发者可根据自身业务进行选择:
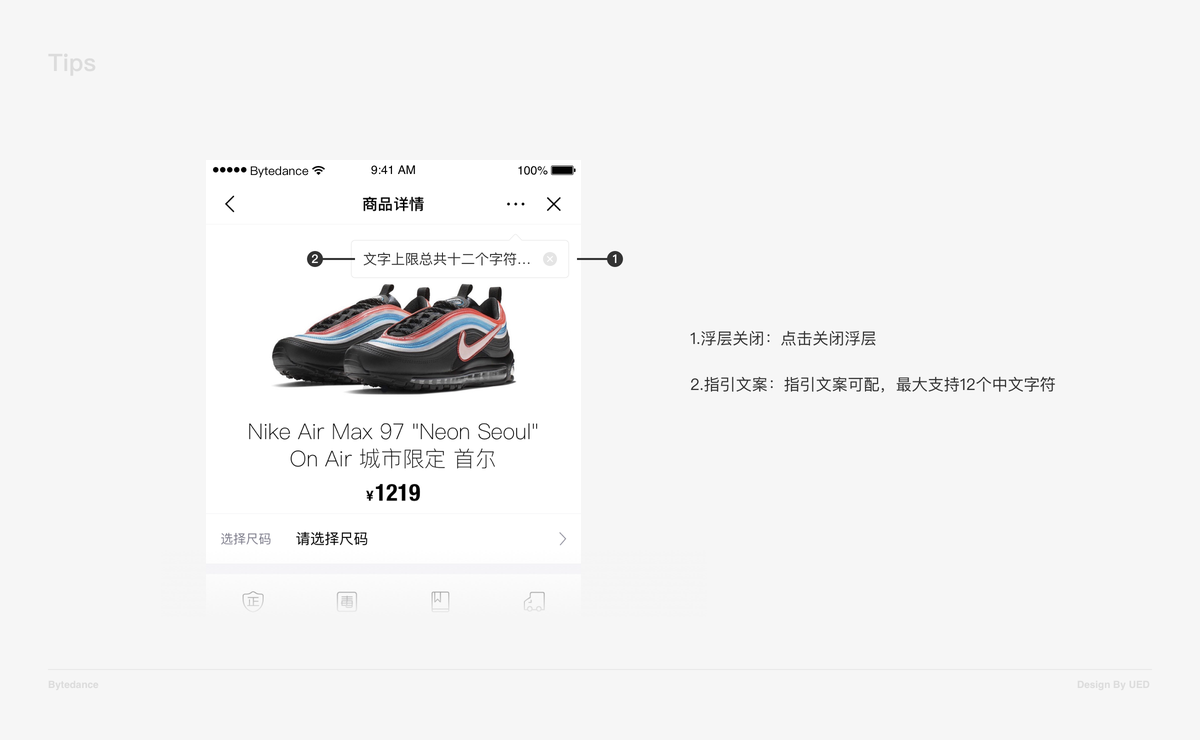
1. 气泡引导(type = tip)
气泡引导是一种轻量引导组件,它的调用既不会阻塞用户后续行为,也不要求用户一定去响应操作,在一定时间内向用户展现信息,便自动消失。

展现策略:
- 3s 后自动消失,组件箭头指向小程序菜单
- 每位用户最多触达【2 次】,最短间隔【3 天】才能第二次展现
- 若检测到用户已收藏该小程序,则不展示任何引导组件
注意,展现策略仅在线上版、审核版有效,测试版、预览版不受限制。
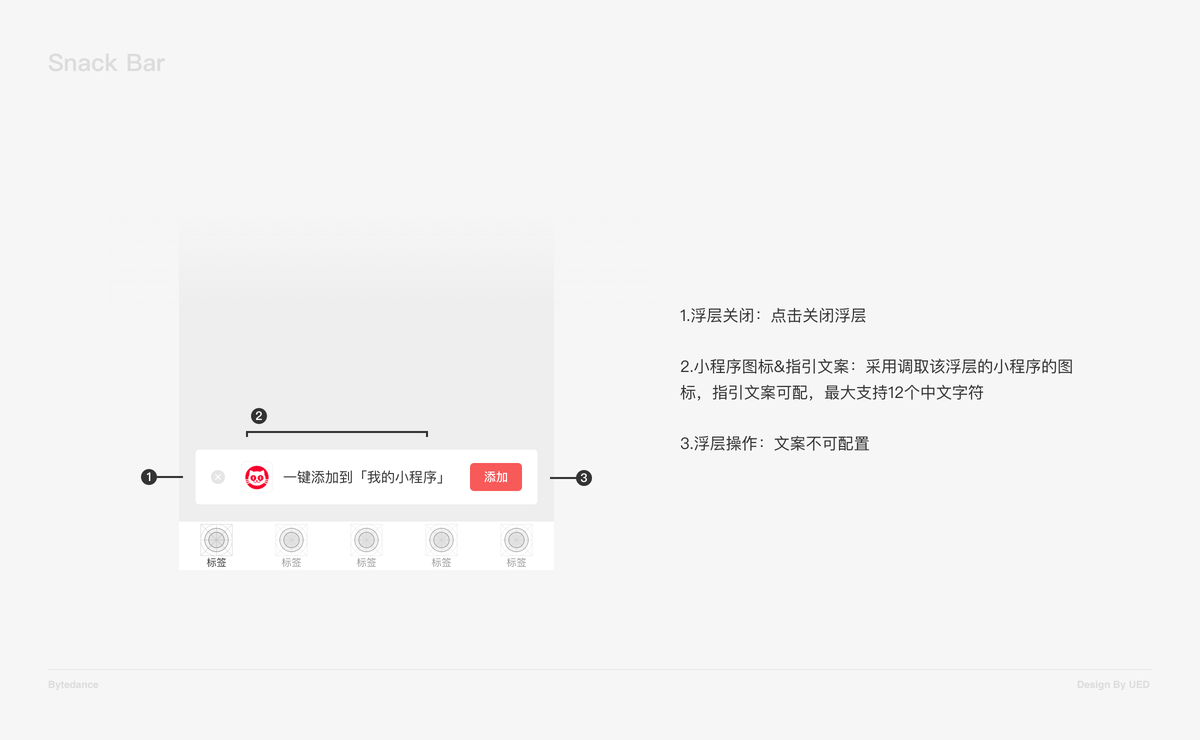
2. 浮窗引导
浮窗引导的展现力度比气泡引导更强,用户在组件上能进行“添加”操作。

展现策略:
- 10s 后自动消失
- 每位用户最多触达【2 次】,最短间隔【一周】才能第二次展现
- 若检测到用户已收藏该小程序,则不展示任何引导组件
注意,展现策略仅在线上版、审核版有效,测试版、预览版不受限制。
代码示例
tt.showFavoriteGuide({
type: "bar",
content: "一键添加到我的小程序",
position: "bottom",
success(res) {
console.log("引导组件展示成功");
},
fail(res) {
console.log("引导组件展示失败");
}
});以上内容是否对您有帮助:





更多建议: