常见问题
tt.pay 接入常见问题
下面列出了调用 tt.pay 较为常见的问题 case 与排查方案
1. 未拉起收银台
请检查使用的版本是否满足 tt.pay 的版本要求;特别地,抖音 iOS 版当前不支持调用 tt.pay
如果当前版本满足但仍未拉起,请在 小程序开发者社区 提供更详细的信息(录屏,调用代码片段等)帮助我们更好地排查问题
2. 下单失败
下单失败的表现是拉起了收银台,但界面上会展示报错的 toast(可能会直接展示错误码,如 CD0025;或仅展示“服务暂不可用”,此时请抓包查看对应的错误码);常见下单失败错误如下:
| Code | 描述 | 解决方案 |
|---|---|---|
| CD0015 | 参数错误 | 1. 缺少 orderInfo 必传字段导致,请检查 tt.pay 中必传参数是否完整;2. 同一订单在服务端预下单与 tt.pay 中传入的 trade_time 不一致,请确保同一订单 trade_time 一致; 如不能解决请在反馈中提供 out_order_no 帮助我们定位具体原因 |
| CD0025 | 签名报错 | 请参考 服务端签名 检查签名生成方式是否无误,并根据 服务端签名 中的 「签名验证失败排查方案」进行排查 |
| CD0116 | 业务方未配置支付方式 | 请参考 支付商户申请流程 申请支付方式 |
| 40007 | 逻辑错误 | 1. app_id 参数不正确,请参考 支付商户申请流程 申请 app_id 和 merchant_id 并验证 tt.pay 中 app_id 和 merchant_id 参数正确; 2. 金额应是以分为单位的整数; 如不能解决请在反馈中提供 out_order_no 帮助我们定位具体原因 |
3. 拉起支付宝失败
确保支付接口传递的 orderInfo.alipay_url 参数能正常拉起支付宝。
利用 支付宝提供的测试 demo 检测 url 能否正常拉起支付宝 app

4. 拉起微信支付失败
排查点 1: 确保支付接口传递的 orderInfo.wx_url 正常传入,且 orderInfo.wx_type 为 'MWEB'
排查点 2: 打开调试模式:
tt.pay({
...,
_debug: 1
})请求微信支付的时候会展示微信的 H5 页面(记得在线上环境去掉该参数)
4.1 商家参数格式有误,请联系商家解决

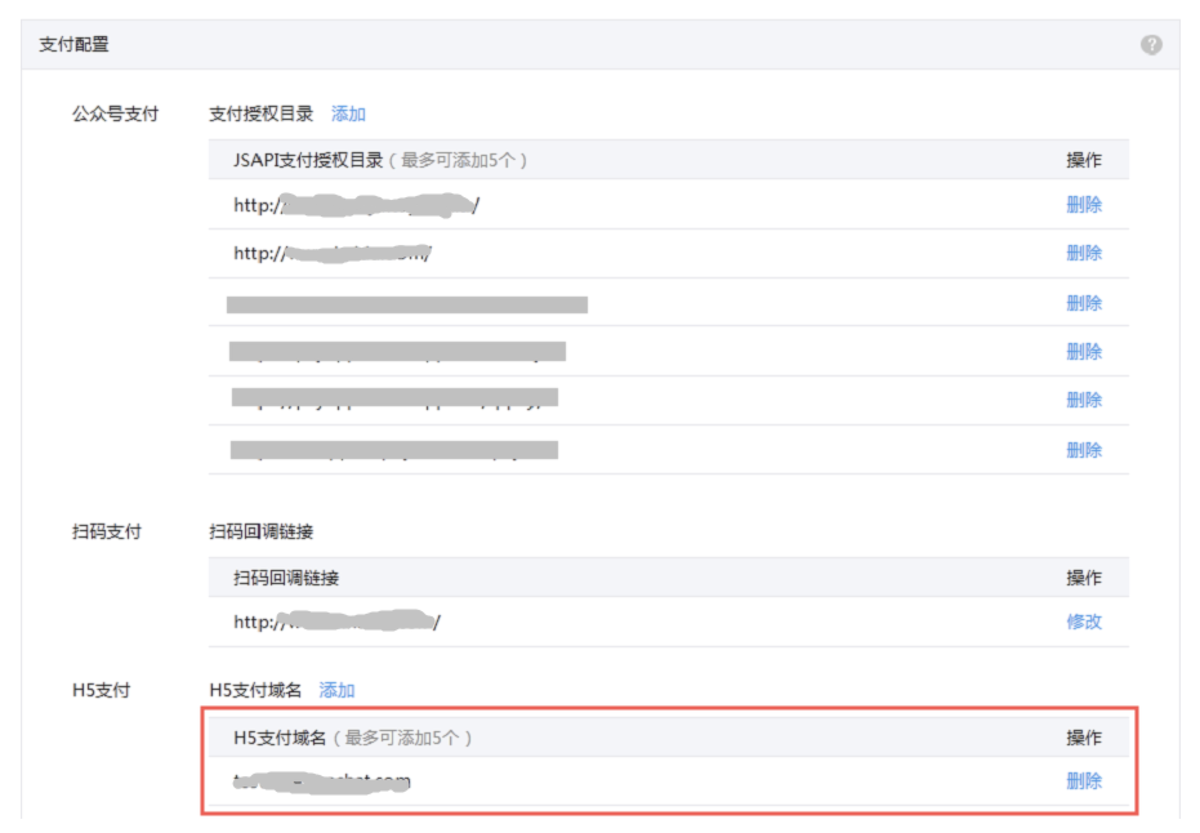
请确保商户在微信 微信商户平台 申请开通微信 H5 支付,并配置 H5 支付域名为 snssdk.com

4.2 网络环境未能通过安全验证,请稍后再试

该错误与用户侧出口 IP 变化有关;普通家庭 Wi-Fi 或 4G 网络不会出现该问题
5. 没有默认支付方式
邮件联系 bytedance_microapp@bytedance.com, 说明小程序 appid,支付商户信息及期望的默认支付方式
6. 微信支付成功后怎么检测状态
由于头条无法代为保存商户在微信支付侧的 secret,因此用户在微信支付成功后跳转返回小程序收银台后需商户自行查询订单在微信支付的状态:
tt.pay({
...
getOrderStatus(res) {
const {out_order_no} = res // 商户侧订单号
return new Promise((resolve) => {
// 商前端请求商户后端获取订单在微信支付的状态,方法需商户自行实现
// ...获取 code
// 0:支付成功
// 1:支付超时
// 2:支付失败
// 3:支付关闭
// 9:订单状态未知/未支付
resolve({code}); // 回传收银台微信支付订单状态
})
}
})




更多建议: