字节跳动小程序 组件
2019-07-24 13:56 更新
布局组件
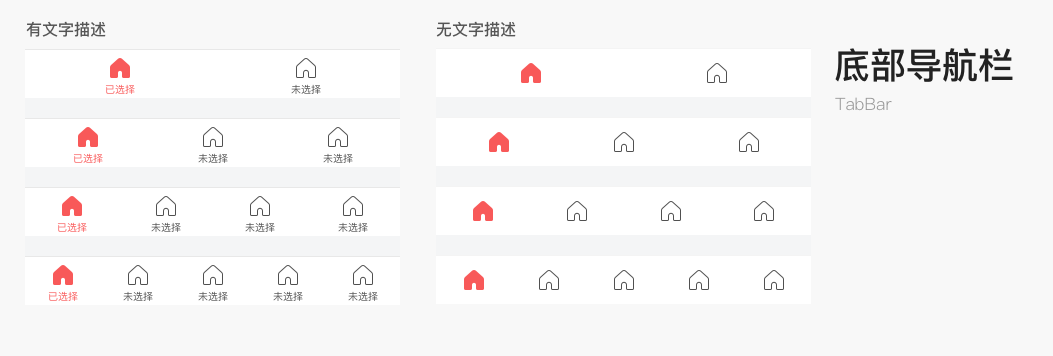
底部导航栏
- 概述大部分应用底部会有一个笃定的导航栏,方便用户在不同功能页面进行切换跳转。导航栏应该在所有页面保证一致高度,且在所有一级界面显示给与用户明确导航指引。
- 示例

- 用法导航栏可以包含2-5个选项。每个导航点击后进行页面切换,如引某些原因无对应内容,应引导用户进入异常界面。引导:如果有新功能可以在icon后进行标红提示。
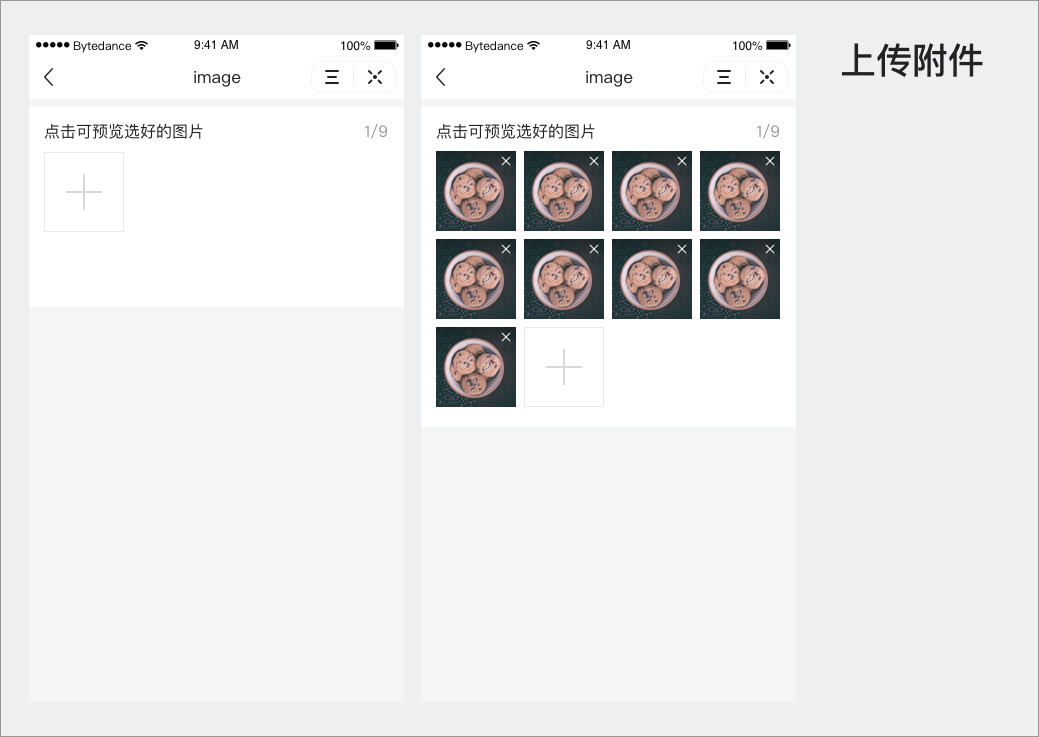
上传附件
- 概述开发者可以控制用户上传附件的来源or数量.,上传页面会复用线上公用控件,可以避免重复开发。
- 示例

表单
按钮
- 概述主要用于引导用户进行操作、入口引导等
- 示例常规按钮:

状态按钮:

- 用法按钮支持加载状态,同时对于状态按钮支持点击切换前后状态,如:关注-已关注
浮层操作
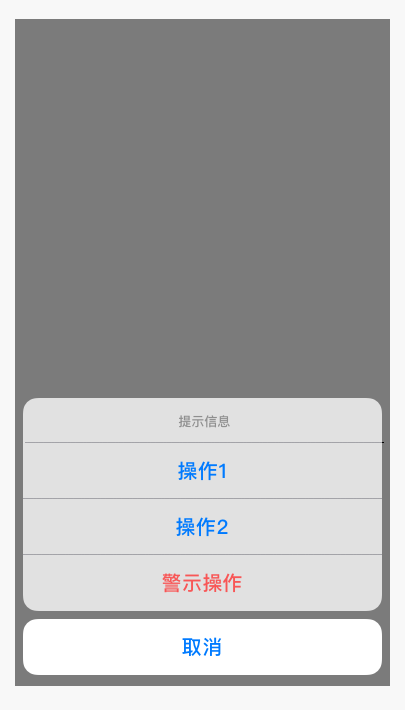
操作面板actionsheets
- 概述响应用户当前操作的呼出控件,Android和iOS样式不同均保持原生的样式。
- 示例

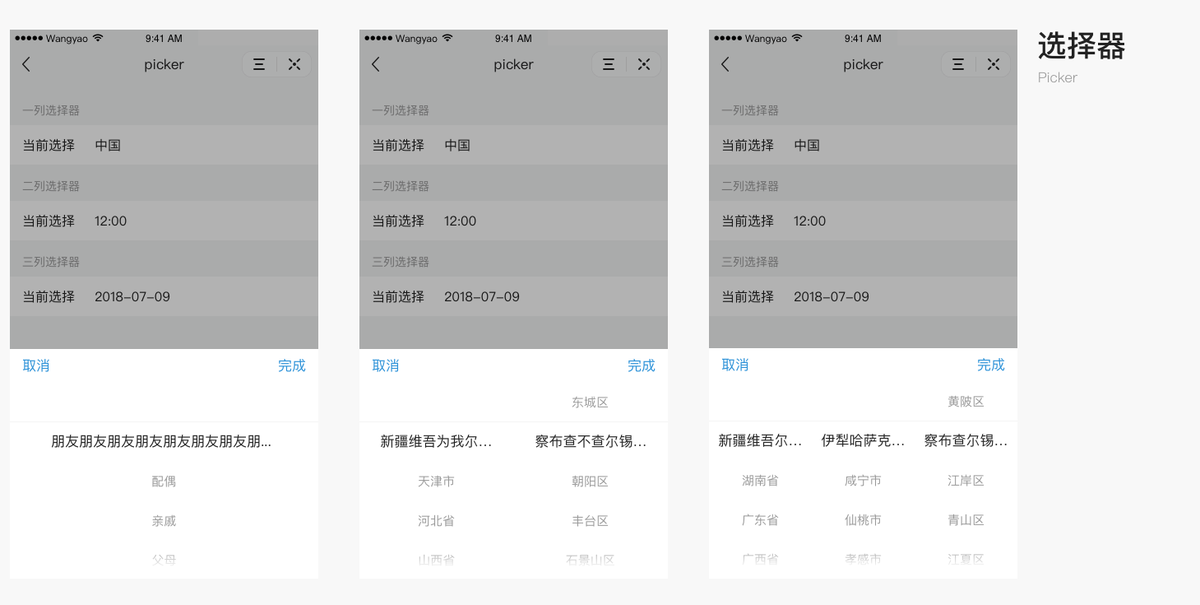
选择器
- 概述选择器支持1-4项内容的滚动列表,可以同时查看多个数值。通常用户点击表单等按钮,选择器会从屏幕底部呼出。
- 示例

- 用法如多项选择器:从某月某日到某月某日。某年某月某日,某城市某区域,某项————UI补充图的样式
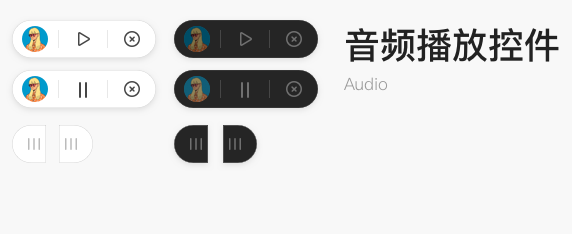
音频/背景音乐播放
- 概述小程序&小游戏支持后台播放音乐。当用户点击图标即可快速唤回小程序。
- 示例

- 用法小程序包含音频播放,用户在右上角关闭(最小化)后,用户可在其他页面(除视频播放等特定页面)继续听音频,也可以随时唤回小程序。
状态反馈&操作请求
弹窗&提示
- 概述对当前用户当前行为进行请求询问或者是警示提醒是,可以使用弹窗控件。弹窗控件会打断用户当前操作,建议尽量减少此类操作
- 示例

Toast
- 概述Toast与弹窗进行区分,适用于短暂快速的提示,较轻的对用户当前行为进行反馈&告知。注:重要警示性操作建议使用弹窗而不用Toast
- 示例

- 用法Toast主要有三种形式:单行文字:在保证左右净量间距20px基础上;文字字数少的情况整体居中。两行文字:在保证左右净量间距32px基础上若在规定宽度内字数无法全展示,考虑折行图+文字:图标与文字间距为4px,文字+图标整体居中对齐
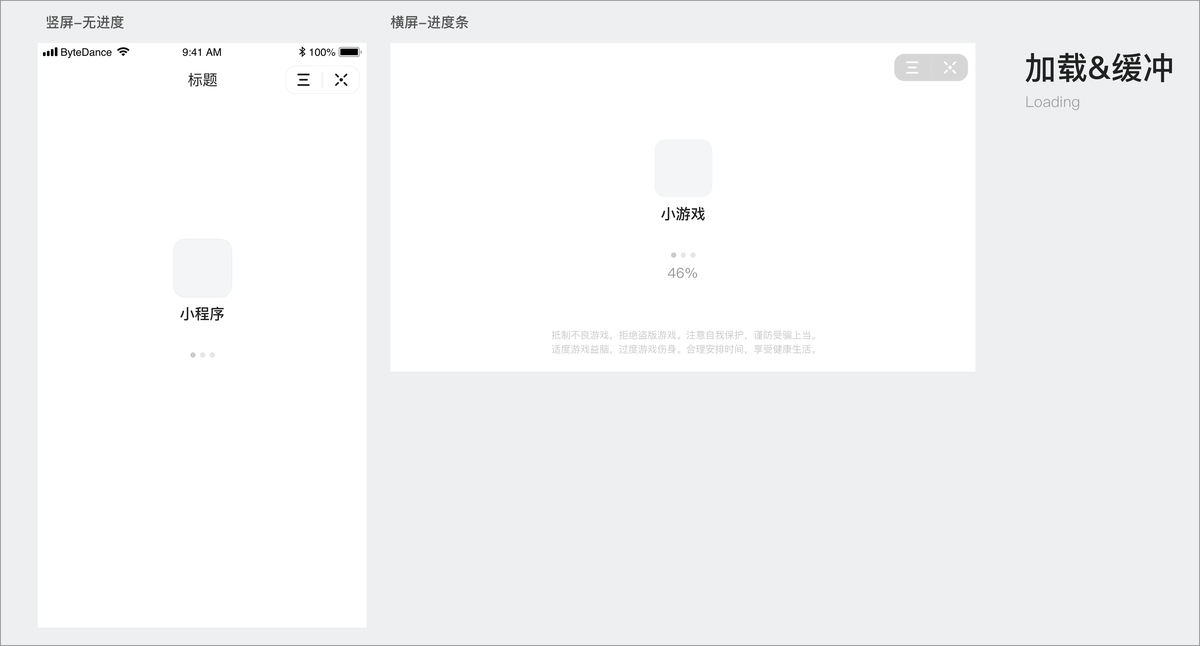
加载&缓冲
- 概述小程序只有竖屏加载,加载时只展示小程序标题。加载时外露小icon。小游戏有横竖屏两种加载方式,加载时间超过3s后,须显示加载进度百分比。
- 示例

常用页面
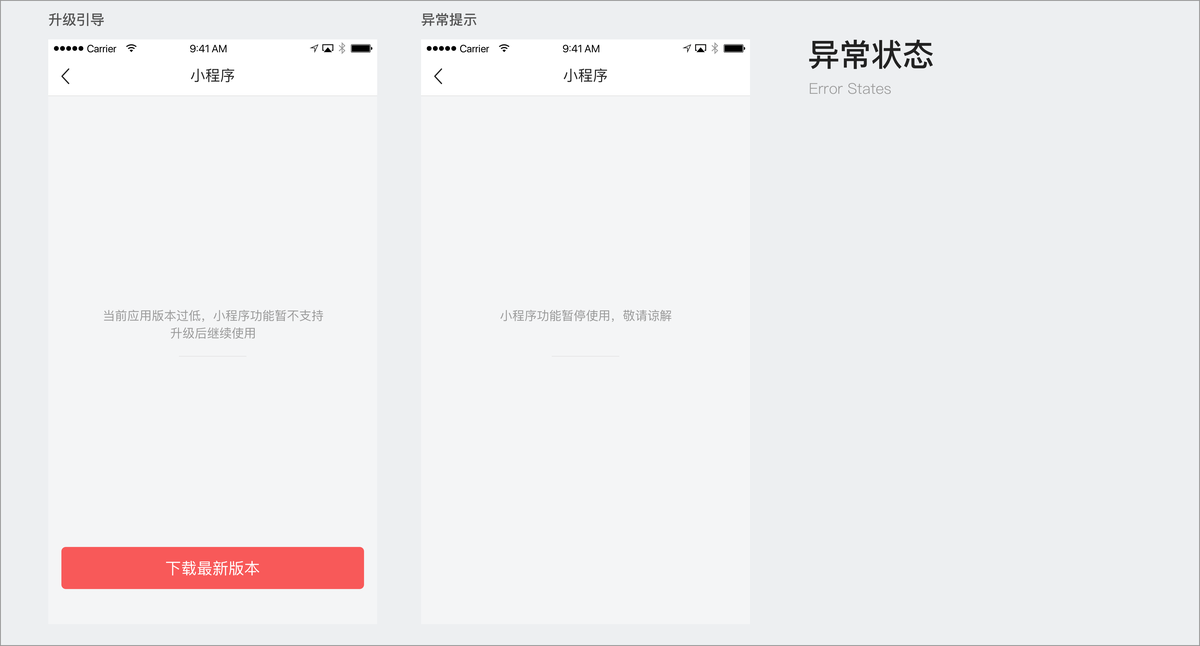
异常状态
- 概述难免会有异常状态,小程序提供系统界面提示用户对应操作。如提示用户更新,享受新版本能力;小程序暂停使用时的提示。
- 示例

公用界面组件
- 概述:小程序&小游戏在调用头条APP系统公用页面时,会以新开页面进出动画应该是保持左右
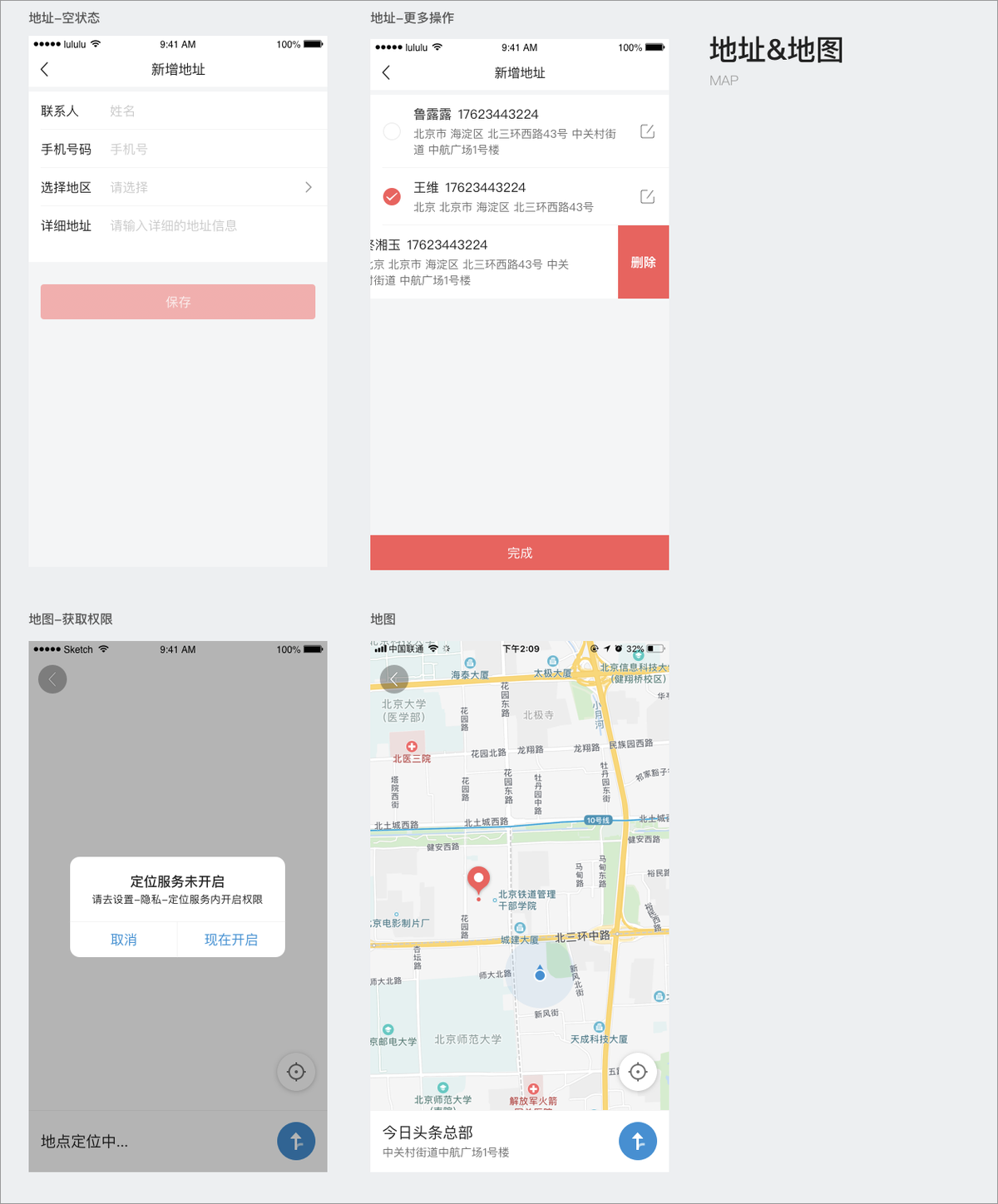
地址&地图
- 概述如果开发者需要使用地址,地图等功能。可以复用头条现有公用页面。
- 示例

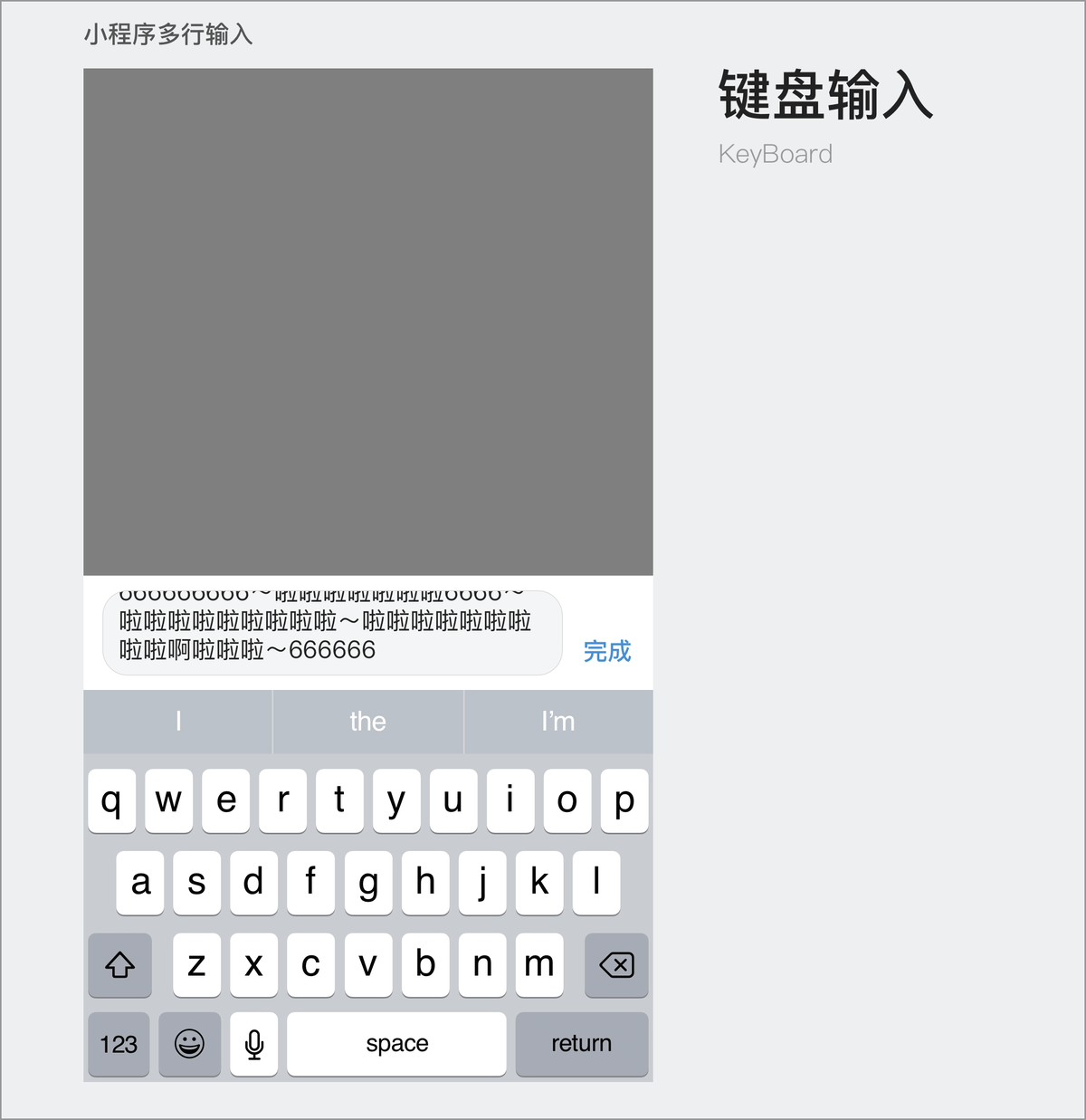
小游戏输入组件
- 概述小游戏不支持页面实时显示输入结果,需要在键盘上增加实时输入框,可以多行增加高度显示;
- 示例

- 用法点击键盘&输入框外的区域键盘收起,收起后书写框输入内容在当前页面保留;点完成会把输入内容同步到页面上,书写框不保留输入内容;
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: