Flex VGroup
介绍
VGroup容器是使用VerticalLayout类的组容器。 使用VGroup类的属性来修改VerticalLayout类的特性。
类声明
以下是 spark.components.VGroup 类的声明:
public class VGroup extends Group
公共属性
| S.N. | 属性和描述 |
|---|---|
| 1 | firstIndexInView:int [只读]作为布局的一部分并在布局目标的滚动矩形内的第一个布局元素的索引,如果还没有显示,则为-1。 |
| 2 | gap:int 布局元素之间的垂直间距(以像素为单位)。 |
| 3 | horizontalAlign:String 布局元素的水平对齐。 |
| 4 | lastIndexInView:int [只读]作为布局和容器滚动矩形内的一部分的最后一行的索引,如果还没有显示,则为-1。 |
| 5 | paddingBottom:Number 容器底部边缘和最后一个布局元素的底部边缘之间的像素数。 |
| 6 | paddingLeft:Number 容器的左边缘和布局元素的左边缘之间的最小像素数。 |
| 7 | paddingRight:Number 容器的右边缘和布局元素的右边缘之间的最小像素数。 |
| 8 | paddingTop:Number 容器的顶部边缘和第一个布局元素的顶部边缘之间的像素数。 |
| 9 | requestedMaxRowCount:int 此布局的测量高度足够大以显示至多requestedMaxRowCount布局元素。 |
| 10 | requestedMinRowCount:int 此布局的测量高度足够大,以至少显示requestedMinRowCount布局元素。 |
| 11 | requestedRowCount:int 此布局的测量大小足够高,以显示第一个requestedRowCount布局元素。 |
| 12 | rowCount:int [只读]当前可见元素的数量。 |
| 13 | rowHeight:Number 如果variableRowHeight为false,则此属性指定每个子项的实际高度(以像素为单位)。 |
| 14 | variableRowHeight:Boolean 指定是否为布局元素分配其首选高度。 |
| 15 | verticalAlign:String 内容相对于容器高度的垂直对齐。 |
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | VGroup() 构造函数。 |
继承的方法
此类继承以下类中的方法:
spark.components.Group
Spark.components.supportClasses.GroupBase
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex VGroup示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中VGroup的用法:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
private function applyVGroupProperties():void
{
mainVGroup.paddingTop = padTopV.value;
mainVGroup.paddingLeft = padLeftV.value;
mainVGroup.paddingRight = padRightV.value;
mainVGroup.paddingBottom = padBottomV.value;
mainVGroup.gap = gapV.value;
}
]]>
</fx:Script>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Layout Panels Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="vGroupPanel" title="Using VGroup"
width="500" height="300" includeInLayout="true" visible="true">
<s:layout>
<s:HorizontalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:VGroup top="10" left="15">
<s:HGroup verticalAlign="middle">
<s:Label text="Gap:" width="100"/>
<s:NumericStepper id="gapV" maximum="400"/>
</s:HGroup>
<s:HGroup verticalAlign="middle">
<s:Label text="Padding Top:" width="100"/>
<s:NumericStepper id="padTopV" maximum="400"/>
</s:HGroup>
<s:HGroup verticalAlign="middle">
<s:Label text="Padding Left:" width="100"/>
<s:NumericStepper id="padLeftV" maximum="400"/>
</s:HGroup>
<s:HGroup verticalAlign="middle">
<s:Label text="Padding Right:" width="100"/>
<s:NumericStepper id="padRightV" maximum="400"/>
</s:HGroup>
<s:HGroup verticalAlign="middle">
<s:Label text="Padding Bottom:" width="100"/>
<s:NumericStepper id="padBottomV" maximum="400"/>
</s:HGroup>
<s:Button label="Apply Properties"
click="applyVGroupProperties()"/>
</s:VGroup>
<s:VGroup left="300" top="25" id="mainVGroup">
<s:BorderContainer width="50" height="50"
borderWeight="2" color="0x323232" />
<s:BorderContainer width="50" height="50"
borderWeight="2" color="0x323232" />
<s:BorderContainer width="50" height="50"
borderWeight="2" color="0x323232" />
</s:VGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
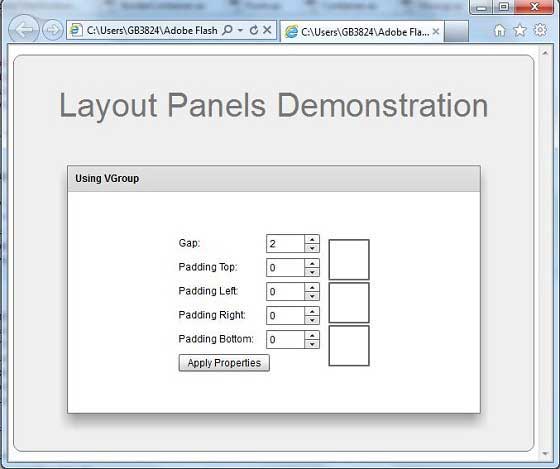
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]






更多建议: