Flex Style与CSS
2018-01-04 11:19 更新
Flex支持使用CSS语法和样式以与CSS到HTML组件相同的方式将样式应用于其UI控件。
方法#1:使用外部样式表文件
您可以参考应用程序的类路径中提供的样式表。 例如,将Style.css文件与HelloWorld.mxml文件拷贝到com / tutorialspoint / client文件夹。
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
...
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
然后css文件可以通过下面的代码片段引用
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
使用styleName属性将样式指定给UI组件
<s:BorderContainer width="500" height="500" id="mainContainer"
styleName="container">
...
</s:BorderContainer>
方法#2:在UI容器组件中使用样式
您可以使用< fx:Style>在UI容器组件中定义样式。 标签
类级别选择器
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
</fx:Style>
使用styleName属性将样式指定给UI组件。
<s:Label id="errorMsg" text="This is an error message" styleName="errorLabel"/>
Id级别选择器
使用id选择器的样式UI组件。
<fx:Style>
/* id level selector */
#msgLabel {
color: gray;
}
</fx:Style>
<s:Label id="msgLabel" text="This is a normal message" />
类型级别选择器
在一个样式中样式一种类型的UI组件。
<fx:Style>
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<s:Button label="Click Me!" id="btnClickMe" click="btnClickMe_clickHandler(event)" />
Flex样式与CSS示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序的css样式:
| 步 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 Style.css , HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改的css文件 src / com.tutorialspoint / Style.css 的内容。
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
initialize="application_initializeHandler(event)">
<!--Add reference to style sheet -->
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<!--Using styles within mxml file -->
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
/* id level selector */
#msgLabel {
color: gray;
}
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent)
:void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent)
:void {
lblHeader.text = "CSS Demonstrating Application";
}
]]>
</fx:Script>
<s:BorderContainer width="560" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label width="100%" id="lblHeader" fontSize="40"
color="0x777777" styleName="heading"/>
<s:Button label="Click Me!" id="btnClickMe"
click="btnClickMe_clickHandler(event)" />
<s:Label id="errorMsg"
text="This is an error message" styleName="errorLabel" />
<s:Label id="msgLabel" text="This is a normal message" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。
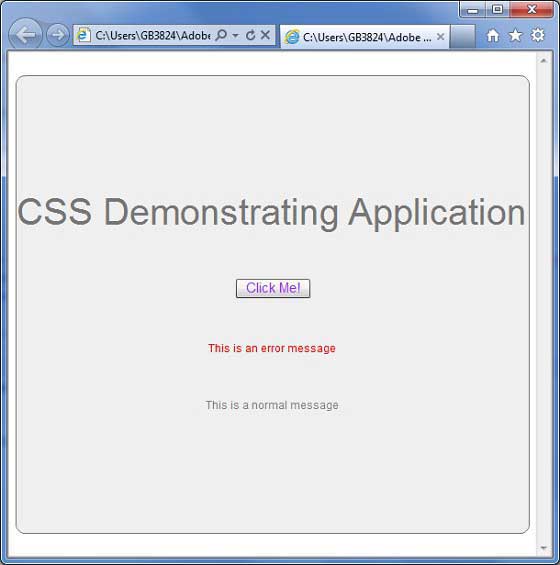
如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: