Flex 事件处理
2018-01-01 16:40 更新
Flex使用事件概念将数据从一个对象传递到另一个对象,这取决于应用程序中的状态或用户交互。
ActionScript有一个通用的 Event 类,它定义了处理事件所需的大部分功能。 每次在Flex应用程序中发生事件时,都会创建来自Event类层次结构的三种类型的对象。
事件具有以下三个关键属性
| 属性 | 描述 |
|---|---|
| type | 类型状态关于什么样的事件刚刚发生。 这可能是点击,初始化,鼠标悬停,更改等。实际值将由常量,如MouseEvent.CLICK表示。 |
| target | Event的target属性是生成事件的组件的对象引用。如果单击具有clickMeButton id的Button,则该单击事件的目标将是clickMeButton |
| currentTarget | currentTarget属性会更改容器层次结构。 它主要处理事件流。 |
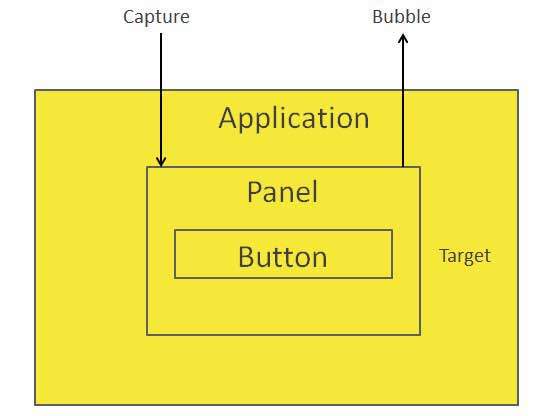
事件流阶段
事件经过三个阶段寻找事件处理程序。
| 属性 | 描述 |
|---|---|
| Capture | 在捕获阶段,程序将开始寻找从外部(或顶部)父项到最内部的事件处理程序。 捕获阶段在触发事件的对象的父级处停止。 |
| Target | 在目标阶段,将检查触发事件的组件的事件处理程序。 |
| Bubble | 气泡阶段与捕获阶段相反,通过结构反向,从目标组件的父级开始。 |
考虑以下应用程序代码
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
minWidth="500" minHeight="500" >
<s:Panel>
<s:Button id="clickMeButton" label="Click Me!" click="doAction( );"/>
</s:Panel>
</s:Application>
当用户单击按钮时,他或她也单击了面板和应用程序。事件通过三个阶段寻找事件处理程序分配。

让我们按照以下步骤在Flex应用程序中测试事件处理:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void
{
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button){
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup){
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
}else if(event.target is Panel){
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button){
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
}else if(event.currentTarget is HGroup){
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
}else if(event.currentTarget is Panel){
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET){
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE){
eventPhase = "Bubbling";
}else if(eventPhaseInt == EventPhase.CAPTURING_PHASE){
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="10"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Event Handling Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="parentPanel" title="Main Parent"
click="reportEvent(event)" width="500"
height="100" includeInLayout="true" visible="true">
<s:layout>
<s:VerticalLayout gap="10"
verticalAlign="middle" horizontalAlign="center"/>
</s:layout>
<s:HGroup id="mainHGroup" click="reportEvent(event)">
<s:Button label="Click Me"
click="reportEvent(event)"/>
</s:HGroup>
</s:Panel>
<s:Panel id="reportPanel"
title="Events" width="500" height="230">
<mx:Text id="reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
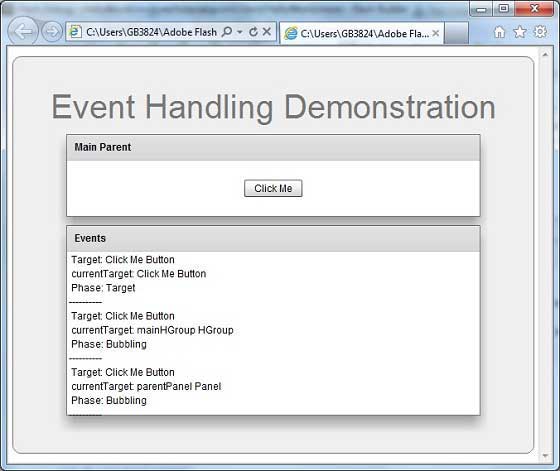
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]

以上内容是否对您有帮助:





更多建议: