手册简介
W3.CSS 是现代 CSS 框架,默认情况下支持桌面,平板电脑和移动设备。W3.CSS 比类似的 CSS 框架更小,更快。W3.CSS 被设计为 Bootstrap 的高质量替代品。它被设计为更小,更快,更易学且更易于使用。它还被设计为独立于 jQuery 或任何其他 JavaScript 库。
手册说明
W3.CSS
现代响应式CSS,所有浏览器平等:Chrome、Firefox、Edge、IE、Safari、Opera。
所有设备均等:台式机、笔记本电脑、平板电脑、移动端。
仅标准CSS(无jQuery或JavaScript库)。
W3.CSS是一个CSS框架
W3.CSS是现代CSS框架,默认情况下支持桌面,平板电脑和移动设计。
W3.CSS比类似的CSS框架更小,更快。
W3.CSS被设计为Bootstrap的高质量替代品。
它被设计为更小,更快,更易学且更易于使用。
它还被设计为独立于jQuery或任何其他JavaScript库。
实例
<div class="w3-container w3-teal">
<h1>头部</h1>
</div>
<img src="/img_car.jpg" alt="Car">
<div class="w3-container">
<p>汽车是一种用于运输的有轮子的、自动驱动的机动车。</p>
</div>
<div class="w3-container w3-teal">
<p>页脚</p>
</div>
尝试一下 »
“使它尽可能简单,但不要简单。”
艾尔伯特爱因斯坦
W3.CSS是免费的
W3.CSS是免费使用,无需许可证。
如何使用W3.CSS
要在您的网站上使用W3.CSS,只需在您的网页上添加指向“ w3.css”的链接:
或从w3css_downloads下载w3.css并添加指向w3.css的链接:
<link rel="stylesheet" href="w3.css">
W3.CSS网站模板
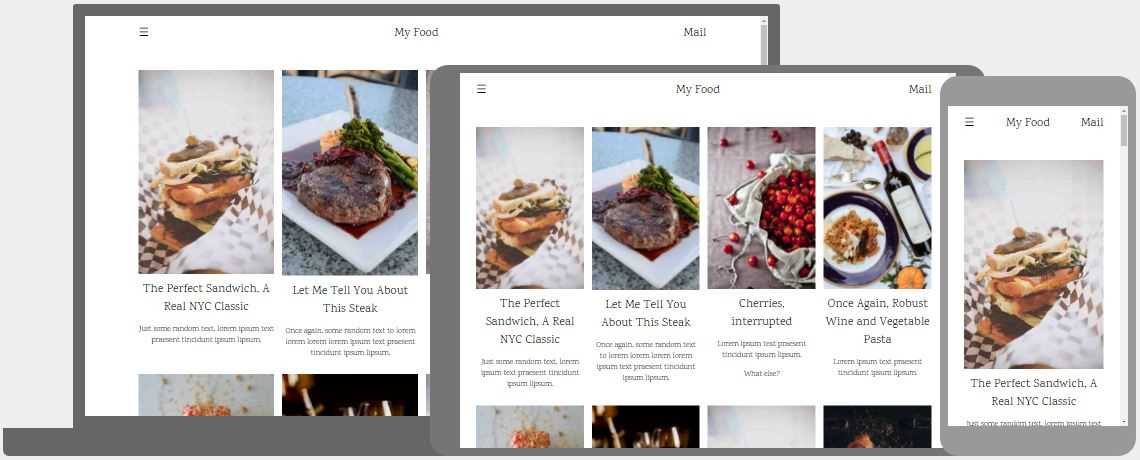
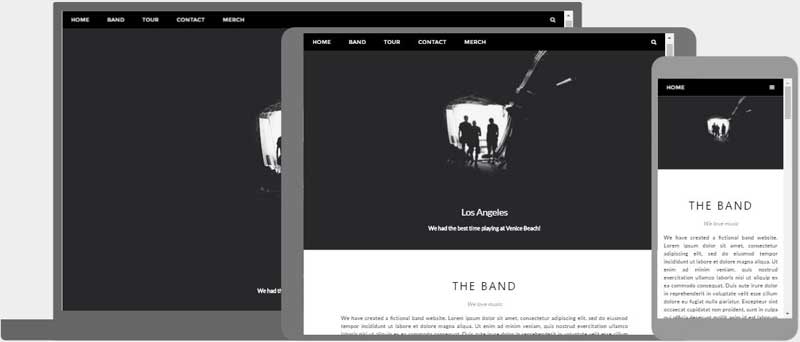
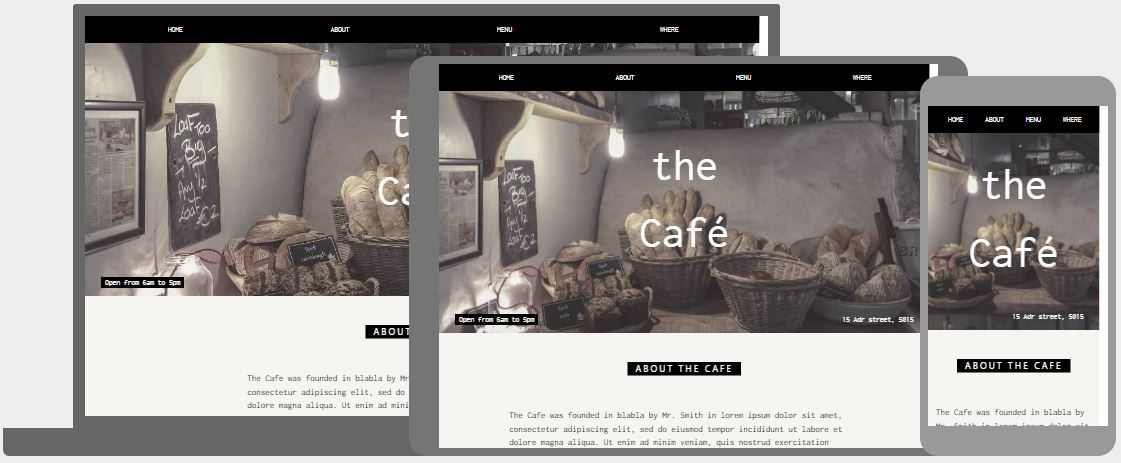
我们已经创建了一些响应式W3CSS模板供您使用。
您可以自由地对其进行修改,保存,共享,使用或做任何想做的事情:
食物模板

乐队模板

咖啡厅模板

婚礼模板

投资组合模板

查看所有模板>>
更新记录
-
W3.CSS 简介 07-24 09:37
-
W3.CSS Downloads(下载) 03-29 14:15
-
W3.CSS Fonts (字体) 07-01 09:27
-
W3.CSS Trends(趋势) 12-30 11:35
-
W3.CSS Reference(参考) 12-08 16:30
-
W3.CSS Effects (效果) 12-08 16:11
-
W3.CSS Sidebar (侧栏) 12-03 17:45
-
W3.CSS Color (材料) 12-03 10:06
-
W3.CSS Badges (徽章) 12-02 13:43
-
W3.CSS Grid(网格) 12-02 10:04

 免费AI编程助手
免费AI编程助手



