Flex 调试应用程序
Flex提供了卓越的调试灵活代码的能力,并且Flash Builder 4具有优秀的内置调试器和调试透视支持。
在调试模式期间,Flex应用程序在Flash Player Debugger版本上运行,Flash Builder Debugger版本内置在支持调试功能的Flash Builder 4中。
因此开发人员可以在Flash Builder中获得一个简单的内置调试配置
在本文中,我们将演示使用Flash Builder调试Flex客户端代码的用法。 我们将执行以下任务
在代码中设置断点,并在BreakPoint Explorer中查看它们。
在调试期间逐行逐行。
查看变量的值。
检查所有变量的值。
检查表达式的值。
显示挂起线程的堆栈帧。
调试示例
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
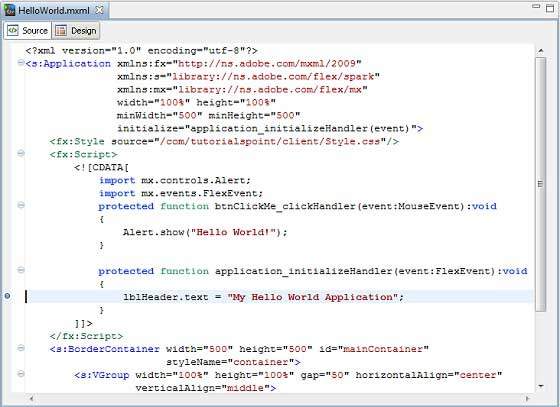
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
minWidth="500" minHeight="500"
initialize="application_initializeHandler(event)">
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void
{
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void
{
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width="500" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" fontSize="40" color="0x777777"
styleName="heading"/>
<s:Button label="Click Me!" id="btnClickMe"
click="btnClickMe_clickHandler(event)" styleName="button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
准备好所有更改后,请按照 Flex - 创建应用一章中的常规模式进行编译。
步骤1 - 放置断点
在HelloWorld.mxml的application_initializeHandler的第一行放置一个断点

步骤2 - 调试应用程序
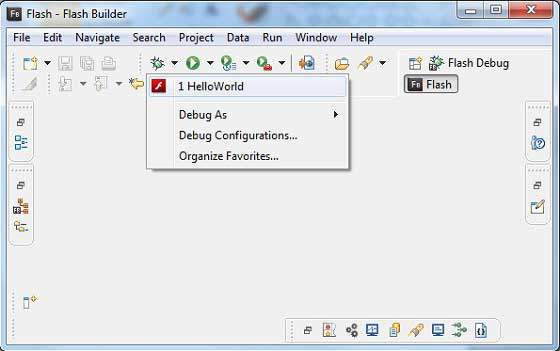
现在点击<img class="“inline" src"="" attachments="" tuploads="" flex="" debug_icon.jpg="">调试应用程序菜单并选择 HelloWorld 应用程序来调试应用程序。

如果一切正常,应用程序将在浏览器中启动,您将在Flash Builder控制台中看到以下调试日志
[SWF] \HelloWorld\bin-debug\HelloWorld.swf - 181,509 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1 - 763,122 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2 - 1,221,837 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3 - 1,136,788 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4 - 2,019,570 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5 - 318,334 bytes after decompression
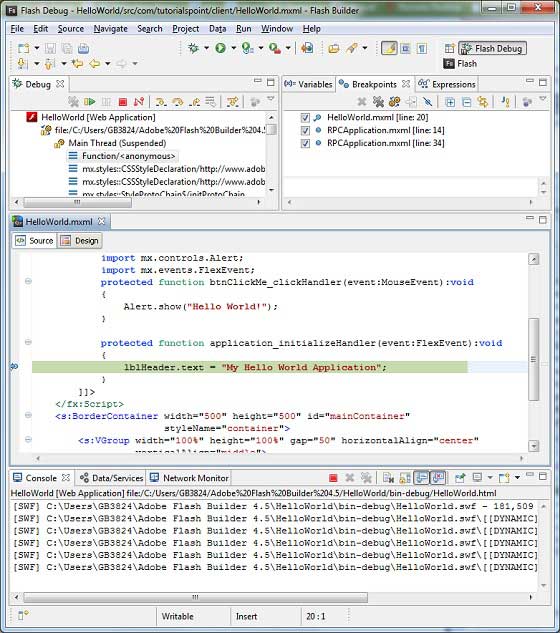
应用程序启动后,您将看到对Flash Builder断点的关注,因为我们已将断点放在application_initializeHandler方法的第一行。

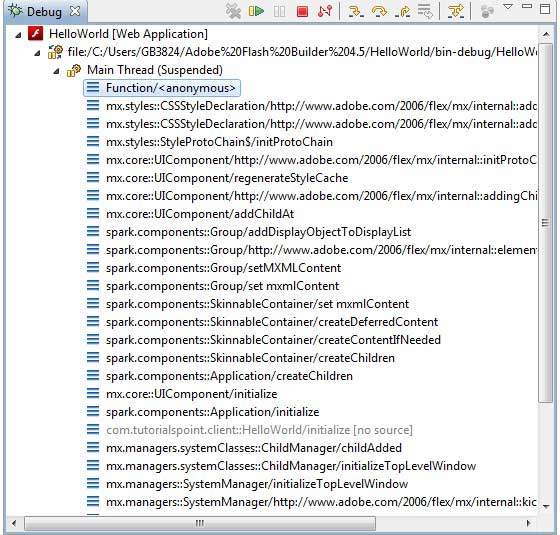
你可以看到被挂起的线程的stacktrace。

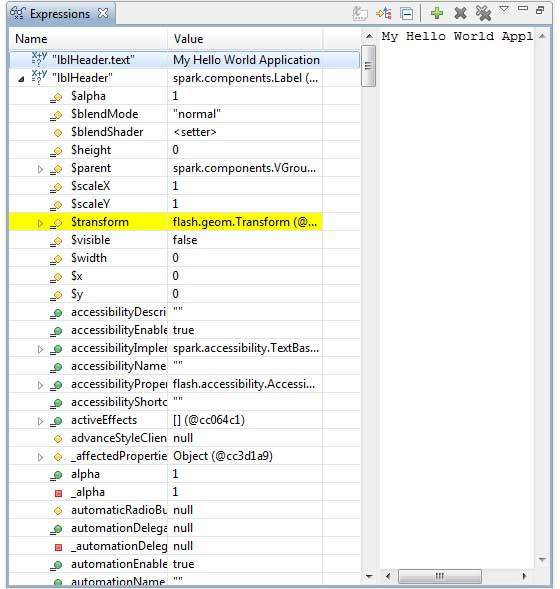
您可以查看表达式的值。

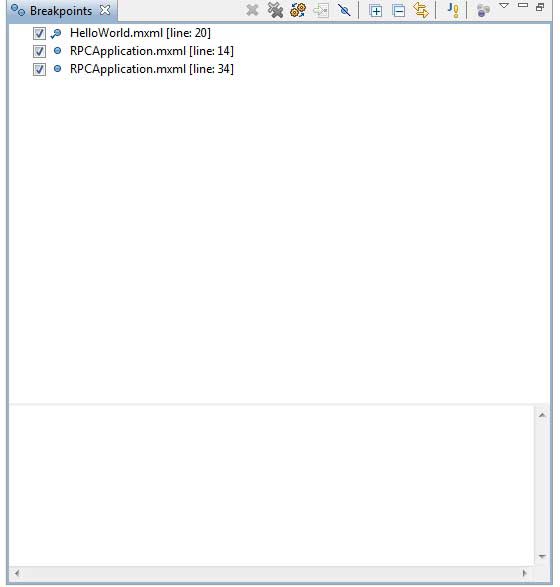
你可以看到放置的断点列表。

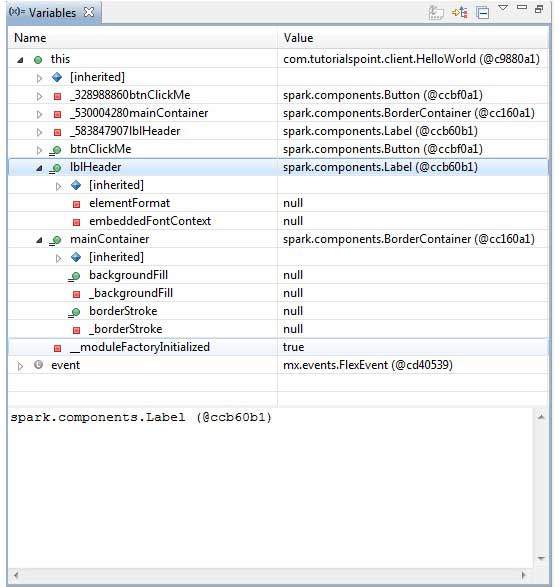
现在继续按F6,直到到达application_initializeHandler()方法的最后一行。 作为功能键的参考,F6逐行检查代码,F5进一步向内,F8将恢复应用程序。 现在你可以看到application_initializeHandler()方法的所有变量的值的列表。

现在你可以看到flex代码可以调试与Java应用程序可以调试相同的方式。 将断点放置到任何行,并使用flex的调试功能。





更多建议: