Flex Style与Skin
什么是Skinning?
Flex中的Skinning是一个完全自定义UI组件的外观和感觉的过程。
皮肤可以定义组件的文本,图像,过滤器,过渡和状态。
可以将皮肤创建为单独的mxml和ActionScript组件。
使用皮肤,我们可以控制UI组件的所有视觉方面。
定义皮肤的过程对于所有UI组件是相同的。
步骤1:创建皮肤
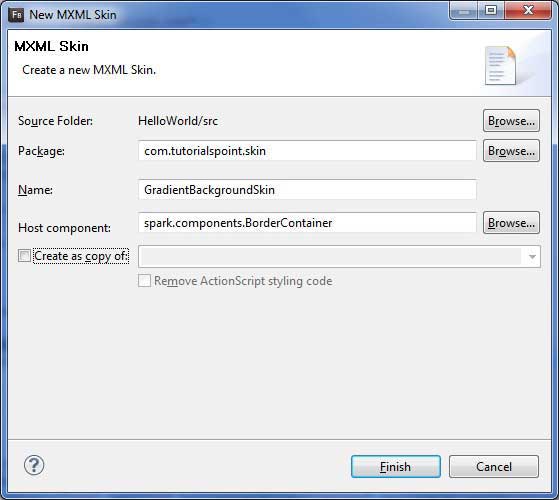
使用选项File > New > MXML Skin 创建MXML皮肤向导

输入包为 com.tutorialspoint.skin 的包,名称为 GradientBackgroundSkin ,并选择主机组件作为现有flex BorderContainer控件 spark.component.BorderContainer 。
现在你已经为BorderContainer创建了一个外观。 修改mxml皮肤文件 src / com.tutorialspoint / skin / GradientBackgroundSkin.mxml 的内容。 更新填充图层如下:
<!-- fill -->
<s:Rect id="backgroundRect" left="0" right="0" height="100%" top="0">
<s:fill>
<s:LinearGradient rotation="90">
<s:GradientEntry color="0x888888" ratio="0.2"/>
<s:GradientEntry color="0x111111" ratio="1"/>
</s:LinearGradient>
</s:fill>
</s:Rect>
步骤2:涂抹皮肤
您可以使用两种方式在组件上应用皮肤
在MXML脚本中应用皮肤(静态)
使用 skinClass 属性将 GradientBackgroundSkin 应用于ID为 mainContainer 的BorderContainer。
<s:BorderContainer width="560" height="500" id="mainContainer" styleName="container"> <s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center" verticalAlign="middle" skinClass="com.tutorialspoint.skin.GradientBackgroundSkin">
在ActionScript中应用皮肤(动态)
使用 skinClass 属性将 GradientBackgroundSkin 应用于ID为 mainContainer 的BorderContainer。
protected function gradientBackground_clickHandler(event:MouseEvent):void
{
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
Flex样式与皮肤示例
让我们按照以下步骤在Flex应用程序中通过创建测试应用程序来查看操作中的换肤:
| 步 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 在如上所述的软件包 com.tutorialspoint.skin 下创建外观 GradientBackgroundSkin.mxml 。 保持文件的其余部分不变。 |
| 3 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 4 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是 GradientBackgroundSkin.mxml 文件 src / com / tutorialspoint / skin / GradientBackgroundSkin.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Skin xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name="disabled" />
<s:State name="disabled" />
<s:State name="normal" />
</s:states>
<!-- SkinParts
name=contentGroup, type=spark.components.Group, required=false
-->
<!-- fill -->
<s:Rect id="backgroundRect" left="0" right="0" height="100%" top="0">
<s:fill>
<s:LinearGradient rotation="90">
<s:GradientEntry color="0x111111" ratio="0.2"/>
<s:GradientEntry color="0x888888" ratio="1"/>
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id="contentGroup" left="0" right="0" top="0" bottom="0" />
</s:Skin>
以下是修改的 HelloWorld.mxml 文件 src / com / tutorialspoint / client / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
initialize="application_initializeHandler(event)">
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void
{
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void
{
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void
{
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void
{
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id="selectorGroup" />
</fx:Declarations>
<s:BorderContainer width="500" height="500" id="mainContainer"
skinClass="spark.skins.spark.BorderContainerSkin"
horizontalCenter="0" verticalCenter="0" cornerRadius="10">
<s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" fontSize="40" color="green"
styleName="heading"/>
<s:Button label="Click Me!" id="btnClickMe"
click="btnClickMe_clickHandler(event)"/>
<s:RadioButton color="gray" fontWeight="bold"
group="{selectorGroup}" label="Standard Background"
click="standardBackground_clickHandler(event)" selected="true"/>
<s:RadioButton color="gray" fontWeight="bold"
group="{selectorGroup}" label="Gradient Background"
click="gradientBackground_clickHandler(event)"/>
</s:VGroup>
</s:BorderContainer>
</s:Application>
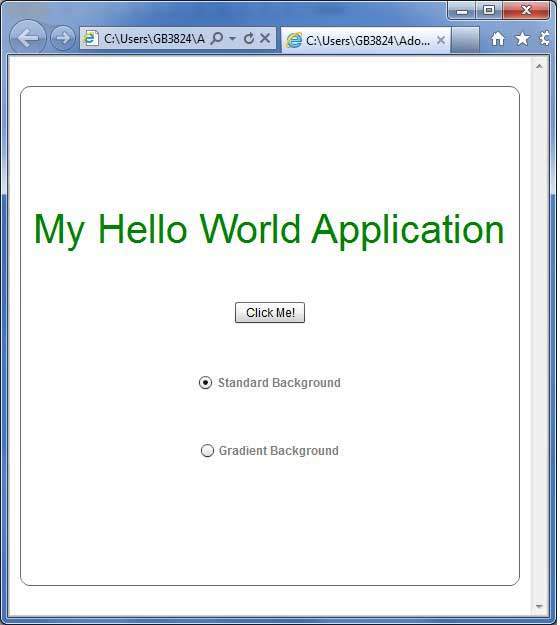
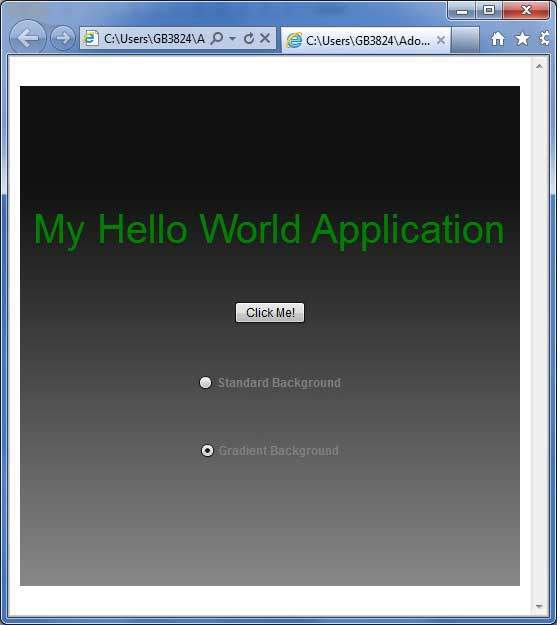
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。
如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]



 免费AI编程助手
免费AI编程助手




更多建议: