CSS3 2D变换
CSS变换改变元素的位置和形状。
CSS变换可以将仿射线性变换应用于HTML元素。
这些变换包括在平面和3D空间中的旋转,倾斜,缩放和平移。
CSS转换属性
我们可以使用以下两个属性来定义CSS变换。
- transform - 指定要应用于元素的变换。
- transform-origin - 指定原点的位置。默认情况下,它在元素的中心。
translate()方法
我们可以使用translate()方法从当前位置移动元素。
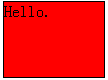
在下面的代码中 translate(50px,100px)移动元素从左边50像素,从顶部100像素。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Chrome, Safari, Opera */
transform: translate(50px,100px); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello. </div>
</body>
</html>
上面的代码呈现如下:


rotate()方法
我们可以使用rotate()方法以给定的度数顺时针旋转元素。
我们也可以使用负值逆时针旋转元素。
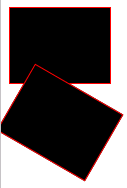
在下面的代码中 rotate(30deg)将元素顺时针旋转30度。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: black;
border: 1px solid red;
}
div#div2 {
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Chrome, Safari, Opera */
transform: rotate(30deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello. </div>
</body>
</html>
上面的代码呈现如下:

scale()方法
我们可以使用scale()方法来增加或减少元素大小。
我们可以改变宽度(X轴)和高度(Y轴)。
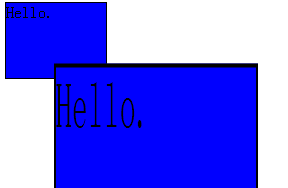
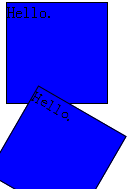
在下面的代码中 scale(2,4)将宽度转换为原始大小的两倍,高度为其原始尺寸的4倍。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: blue;
border: 1px solid black;
}
div#div2 {
margin: 100px;
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Chrome, Safari, Opera */
transform: scale(2,4); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello.</div>
</body>
</html>
上面的代码呈现如下:

skew() 方法
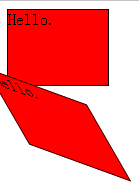
我们可以使用skew()方法在给定的角度转动元素。
我们可以沿水平(X轴)和垂直(Y轴)线旋转元素。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Chrome, Safari, Opera */
transform: skew(30deg,20deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello.</div>
</body>
</html>
上面的代码呈现如下:

matrix()方法
matrix()方法将所有的2D变换方法组合成一个。
矩阵方法采用六个参数,包含数学函数,它允许您:旋转,缩放,移动(平移)和偏斜元素。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: blue;
border: 1px solid black;
}
div#div2 {
-ms-transform: matrix(0.866,0.5,-0.5,0.866,0,0);
-webkit-transform: matrix(0.866,0.5,-0.5,0.866,0,0);
transform: matrix(0.866,0.5,-0.5,0.866,0,0);
}
</style>
</head>
<body>
<div>Hello. </div>
<div id="div2">Hello. </div>
</body>
</html>
上面的代码呈现如下:

rotateX()方法
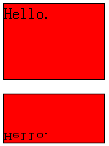
我们可以使用 rotateX()方法以给定的度数围绕其X轴旋转元素。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-webkit-transform: rotateX(130deg);
transform: rotateX(130deg);
}
</style>
</head>
<body>
<div>Hello. </div>
<div id="div2">Hello. </div>
</body>
</html>
上面的代码呈现如下:

rotateY()方法
我们可以使用 rotateY()方法以给定的度数围绕其Y轴旋转元素。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-webkit-transform: rotateY(130deg);
transform: rotateY(130deg);
}
</style>
</head>
<body>
<div>Hello. </div>
<div id="div2">Hello. </div>
</body>
</html>
上面的代码呈现如下:

相关属性
| 属性 | 描述 | CSS |
|---|---|---|
| transform-origin | 设置转换元素的位置 | 3 |
| transform-style | 设置转换的样式 | 3 |
| transform | 转换的简写属性 | 3 |





更多建议: