CSS 边框
2018-01-16 16:42 更新
基本边框的三个关键属性是 border-width border-style 和 border-color 。
- border-width - 设置边框的宽度。
- border-style - 设置用于绘制边框的样式。
- border-color - 设置边框的颜色。 值:颜色。
以下代码定义了一个基本边框。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p {
border-width: 5px;
border-style: solid;
border-color: black;
}
</style>
</head>
<body>
<p>This is a test.</p>
</body>
</html>
上面的代码呈现如下:

边框宽度
您可以将 border-width 属性表示为
- CSS长度规则:em,px或cm
- 将绘制边框的区域的宽度的百分比:perc%
- 三个快捷值之一:thin,medium,thick
默认边框宽度值为medium。
以下代码定义了一个基本边框。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p {
border-width: 5px;
border-style: solid;
border-color: black;
}
</style>
</head>
<body>
<p>This is a test.</p>
</body>
</html>
上面的代码呈现如下:

边框样式
border-style 属性可以是以下列表中显示的值之一。
- none - 定义无边框。
- dashed - 定义虚线。
- dotted - 定义点状边框。
- double - 定义双线。
- groove - 定义3D 凹槽边框。
- inset - 定义3D inset 边框。
- outset - 定义3D outset 边框。
- ridge - 定义3D 垄状边框。。
- solid - 定义实线。
默认值为none,表示不绘制边框。
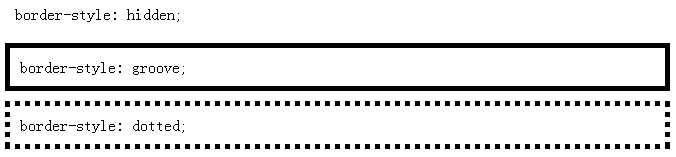
以下代码定义了一个基本边框。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
div {
padding: 10px;
margin: 10px;
border: thick black;
}
</style>
</head>
<body>
<div style="border-style: dashed;"> border-style: dashed;</div>
<div style="border-style: solid;">border-style: solid;</div>
<div style="border-style: ridge;">border-style: ridge;</div>
<div style="border-style: outset;">border-style: outset;</div>
<div style="border-style: none;">border-style: none;</div>
<div style="border-style: inset;">border-style: inset;</div>
<div style="border-style: hidden;">border-style: hidden;</div>
<div style="border-style: groove;">border-style: groove;</div>
<div style="border-style: dotted;">border-style: dotted;</div>
</body>
</html>
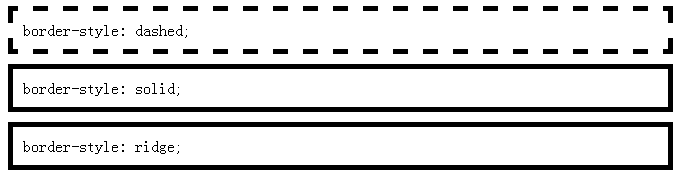
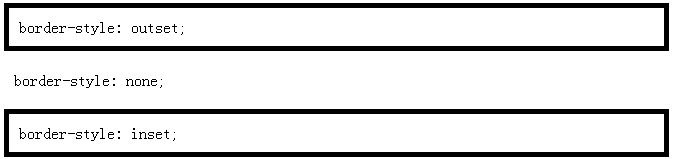
上面的代码呈现如下:



边框颜色
border-color 控制边框颜色。
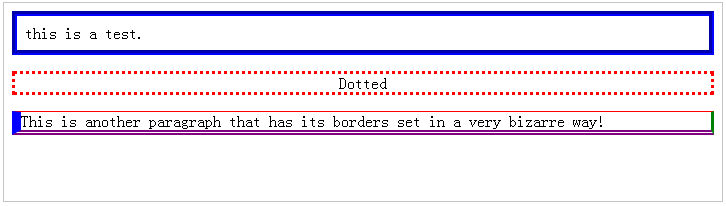
下面的代码显示了如何将边框颜色设置为蓝色。
<html>
<head>
<style type="text/css">
div {
margin-bottom: 1em;
padding: .5em;
border-width: thick;
border-color: blue;
border-style: groove;
}
.dotted {
border-color: red;
border-width: medium;
border-style: dotted;
text-align: center;
}
#two {
border-style: double solid;
border-color: red green purple blue;
border-width: thin medium thick .25cm;
}
</style>
</head>
<body>
<div>this is a test.</div>
<p class="dotted">Dotted</p>
<p id="two">This is another paragraph
that has its borders set in a very bizarre way!</p>
</body>
</html>
上面的代码呈现如下:

单面边框
您可以使用更具体的属性为元素的每一侧应用不同的边框。
- border-top
border-top-width
border-top-style
border-top-color
定义顶部边框。
值与通用属性的值相同。 - border-left
border-left-width
border-left-style
border-left-color
定义左边框。
值与通用属性的值相同。 - border-right
border-right-width
border-right-style
border-right-color
定义右边框。
值与通用属性的值相同。
- border-bottom
border-bottom-width
border-bottom-style
border-bottom-color
值与通用属性的值相同。
以下代码使用边特定边框属性。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h2 {
border-bottom-style: dashed;
}
p {
border-width: 5px;
border-style: solid;
border-color: black;
border-left-width: 10px;
border-left-style: dotted;
border-top-width: 10px;
border-top-style: dotted;
}
.myStyle {
border-bottom: 1px dotted black;
}
</style>
</head>
<body>
<h2>This is the title</h2>
<p>This is a test.</p>
<span class="myStyle">Under 5</span>
</body>
</html>
上面的代码呈现如下:

边框属性简写
您可以使用在一个步骤中设置所有三个值的缩写属性。
- border
设置所有边的边框。
Value: 宽度样式颜色 - border-top
border-bottom
border-left
border-right
设置单个边的边框。
Value: 宽度样式颜色
您可以通过在单个行中指定宽度,样式和颜色值(以空格分隔)来设置这些属性的值。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p {
border: medium solid black;
}
div#shorthand {
border: 1px solid crimson;
}
</style>
</head>
<body>
<p>This is a test.</p>
<div id="shorthand">border</div>
</body>
</html>
上面的代码呈现如下:

border-top属性的颜色未设置。如果省略一个或多个值,浏览器将使用先前定义的值。
在这种情况下,由边框简写属性指定的颜色。
相关属性
| 属性 | 描述 | CSS |
|---|---|---|
| border-bottom-color | 设置底部边框的颜色 | 1 |
| border-bottom-left-radius | 设置左下角的边框半径 | 3 |
| border-bottom-right-radius | 设置右下角的边界半径 | 3 |
| border-bottom-style | 设置边框底部样式 | 1 |
| border-bottom-width | 设置底边框的宽度 | 1 |
| border-bottom | 底边界的简写属性 | 1 |
| border-collapse | 折叠表边框 | 2 |
| border-color | 设置四个边框的颜色 | 1 |
| border-image-outset | 设置边框图像区域延伸超出边框的距离 | 3 |
| border-image-repeat | 重复,圆形或拉伸图像边界 | 3 |
| border-image-slice | 设置图像边框的向内偏移 | 3 |
| border-image-source | 设置边框图像位置 | 3 |
| border-image-width | 设置图像边框的宽度 | 3 |
| border-image | 所有border-image- *属性的简写属性 | 3 |
| border-left-color | 设置左边框的颜色 | 1 |
| border-left-style | 设置左边框的样式 | 1 |
| border-left-width | 设置左边框的宽度 | 1 |
| border-left | 左边框的简写属性 | 1 |
| border-radius | 简写属性设置所有四个border - * - radius属性 | 3 |
| border-right-color | 设置右边框的颜色 | 1 |
| border-right-style | 设置右边框的样式 | 1 |
| border-right-width | 设置右边框的宽度 | 1 |
| border-right | 右边界的简写属性 | 1 |
| border-spacing | 设置相邻单元格的边界之间的距离 | 2 |
| border-style | 设置所有四个边框的样式 | 1 |
| border-top-color | 设置顶部边框的颜色 | 1 |
| border-top-left-radius | 设置左上角的边界半径 | 3 |
| border-top-right-radius | 设置右上角的边界半径 | 3 |
| border-top-style | 设置顶部边框的样式 | 1 |
| border-top-width | 设置顶边框的宽度 | 1 |
| border-top | 顶部边框的简写属性 | 1 |
| border-width | 为所有四个方向设置边框宽度 | 1 |
| border | 简写边框设置 | 1 |
以上内容是否对您有帮助:
← CSS 盒模型





更多建议: