CSS3 渐变
CSS渐变是CSS3图像模块中添加的新类型的图像。
CSS渐变允许您在两个或多个指定颜色之间显示平滑过渡。
浏览器支持两种类型的渐变:
- linear, 用
linear-gradient()函数定义, - radial, 用
radial-gradient()函数定义.
CSS3线性渐变
要创建线性渐变,我们将起点和方向设置为角度。
我们还定义颜色停止。颜色停止是渲染平滑过渡的颜色。我们必须指定至少两个停止颜色。
这里是一个线性渐变,从中心(水平)和顶部(垂直)开始,并开始蓝色,过渡到白色。
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
width: 100px;
height: 100px;
border: 1px solid rgb(51, 51, 51);
background: -moz-linear-gradient(top, red, white);
background: -moz-linear-gradient(to bottom, red, white);
background: -ms-linear-gradient(top, red, white);
background: -o-linear-gradient(top, red, white);
background: -webkit-linear-gradient(top, red, white);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
上面的代码呈现如下:

例2
更改相同的渐变从左到右运行:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
width: 100px;
height: 100px;
border: 1px solid rgb(51, 51, 51);
background: -moz-linear-gradient(left, red, white);
background: -moz-linear-gradient(to right, red, white);
background: -ms-linear-gradient(left, red, white);
background: -o-linear-gradient(left, red, white);
background: -webkit-linear-gradient(left, red, white);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
上面的代码呈现如下:

例3
要使渐变沿对角线运行,请指定水平和垂直起始位置。
例如:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
width: 100px;
height: 100px;
border: 1px solid rgb(51, 51, 51);
background: -moz-linear-gradient(left top, red, white);
background: -moz-linear-gradient(to bottom right, red, white);
background: -ms-linear-gradient(left top, red, white);
background: -o-linear-gradient(left top, red, white);
background: -webkit-linear-gradient(left top, red, white);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
上面的代码呈现如下:

使用线性渐变的角度
没有角度,浏览器将根据给定的方向自动确定值。
我们可以专门设置角度来控制渐变的方向。以下代码显示如何设置角度。
background: linear-gradient(70deg, black, white);
例如,这里是两个梯度,第一个具有朝向右边的方向,第二个具有70度的角度。
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
width: 100px;
height: 100px;
border: 1px solid rgb(51, 51, 51);
background: linear-gradient(70deg, black, white);
}
#grad2 {
width: 100px;
height: 100px;
border: 1px solid rgb(51, 51, 51);
background: linear-gradient(black, white);
}
</style>
</head>
<body>
<div id="grad1"></div>
<div id="grad2"></div>
</body>
</html>
上面的代码呈现如下:

例4
上面的代码呈现如下:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, red, white);
background: -o-linear-gradient(0deg, red, white);
background: -moz-linear-gradient(0deg, red, white);
background: linear-gradient(0deg, red, white);
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(90deg, red, white);
background: -o-linear-gradient(90deg, red, white);
background: -moz-linear-gradient(90deg, red, white);
background: linear-gradient(90deg, red, white);
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(180deg, red, white);
background: -o-linear-gradient(180deg, red, white);
background: -moz-linear-gradient(180deg, red, white);
background: linear-gradient(180deg, red, white);
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, red, white);
background: -o-linear-gradient(-90deg, red, white);
background: -moz-linear-gradient(-90deg, red, white);
background: linear-gradient(-90deg, red, white);
}
</style>
</head>
<body>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">90deg</div><br>
<div id="grad3" style="color:white;text-align:center;">180deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
</body>
</html>
上面的代码呈现如下:




颜色停止
颜色停止沿着渐变线定义在该位置具有特定颜色的点。
位置可以指定为线的长度的百分比,或绝对长度。
您可以指定与您一样多的停止点。
要以百分比形式指定位置,0%表示起点,而100%表示结束点。
要创建效果,我们可以在必要时使用该范围之外的值。
此示例指定三个停止点:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
width: 100px;
height: 100px;
border: 1px solid rgb(51, 51, 51);
background: -moz-linear-gradient(center top , blue, white 60%, red);
background: -moz-linear-gradient(to bottom, blue, white 60%, red);
background: -ms-linear-gradient(center top , blue, white 60%, red);
background: -o-linear-gradient(center top , blue, white 60%, red);
background: -webkit-linear-gradient(top , blue, white 60%, red);
background: linear-gradient(to bottom, blue, white 60%, red);
}
</style>
</head>
<body>
<div id="grad1"></div>
<div id="grad2"></div>
</body>
</html>
上面的代码呈现如下:

例5
这里有一个使用各种颜色的示例,所有颜色均匀分布:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
width: 100px;
height: 100px;
border: 1px solid rgb(51, 51, 51);
background: -moz-linear-gradient(left, red, orange, yellow, green, blue) repeat scroll 0% 0% transparent;
background: -moz-linear-gradient(to right, red, orange, yellow, green, blue) repeat scroll 0% 0% transparent;
background: -ms-linear-gradient(left, red, orange, yellow, green, blue) repeat scroll 0% 0% transparent;
background: -o-linear-gradient(left, red, orange, yellow, green, blue) repeat scroll 0% 0% transparent;
background: -webkit-linear-gradient(left, red, orange, yellow, green, blue) repeat scroll 0% 0% transparent;
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
上面的代码呈现如下:

透明度和梯度
CSS渐变支持透明度。
为了增加透明度,我们使用 rgba()函数定义颜色停止。
rgba()函数中的最后一个参数可以是从0到1的值。它定义颜色的透明度:0表示完全透明,1表示完全不透明。
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
上面的代码呈现如下:

径向梯度
径向梯度使用 radial-gradient()函数来指定。
它的语法与线性渐变类似,只不过您可以指定渐变的结束形状,圆形或椭圆形以及其大小。
默认情况下,结束形状是一个椭圆,其比例与容器的框相同。
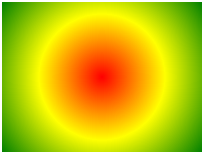
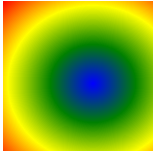
以下代码显示了具有均匀间隔的色彩停止的径向渐变。
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(red, green, yellow);
background: -o-radial-gradient(red, green, yellow);
background: -moz-radial-gradient(red, green, yellow);
background: radial-gradient(red, green, yellow);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
上面的代码呈现如下:

例6
以下代码显示了如何创建具有不同间隔色停的径向梯度。
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red 5%, green 15%, yellow 60%);
background: -o-radial-gradient(red 5%, green 15%, yellow 60%);
background: -moz-radial-gradient(red 5%, green 15%, yellow 60%);
background: radial-gradient(red 5%, green 15%, yellow 60%);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
上面的代码呈现如下:

设置径向渐变的形状
shape参数定义径向梯度的形状。
它可以取值 circle 或 ellipse 。默认值为 ellipse 。
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, green);
background: -o-radial-gradient(red, yellow, green);
background: -moz-radial-gradient(red, yellow, green);
background: radial-gradient(red, yellow, green);
}
#grad2 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(circle, red, yellow, green);
background: -o-radial-gradient(circle, red, yellow, green);
background: -moz-radial-gradient(circle, red, yellow, green);
background: radial-gradient(circle, red, yellow, green);
}
</style>
</head>
<body>
<p>Ellipse (this is default):</p>
<div id="grad1"></div>
<p>Circle:</p>
<div id="grad2"></div>
</body>
</html>
上面的代码呈现如下:
椭圆(这是默认值):

圆:

径向梯度大小
我们可以使用size参数定义径向渐变的大小。
径向渐变的大小可以取四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 150px;
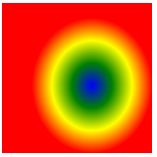
background: radial-gradient(closest-side at 60% 55%,blue,green,yellow,red);
}
#grad2 {
height: 150px;
width: 150px;
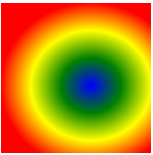
background: radial-gradient(farthest-side at 60% 55%,blue,green,yellow,red);
}
#grad3 {
height: 150px;
width: 150px;
background: radial-gradient(closest-corner at 60% 55%,blue,green,yellow,red);
}
#grad4 {
height: 150px;
width: 150px;
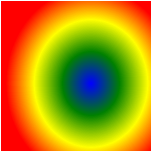
background: radial-gradient(farthest-corner at 60% 55%,blue,green,yellow,red);
}
</style>
</head>
<body>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner (this is default):</strong></p>
<div id="grad4"></div>
</body>
</html>
上面的代码呈现如下:
closest-side:
farthest-side:
closest-corner:
farthest-corner (this is default):
重复的梯度
linear-gradient()和 radial-gradient()不要重复停止。
repeating-linear-gradient()和 repeating-radial-gradient()可以重复梯度。
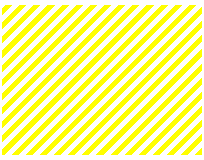
此示例使用 repeating-linear-gradient()创建渐变:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 200px;
background: repeating-linear-gradient(-45deg, yellow, yellow 5px, white 5px, white 10px);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
上面的代码呈现如下:

例7
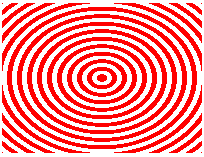
此示例使用 repeating-radial-gradient()创建渐变:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 200px;
background: repeating-radial-gradient(red, red 5px, white 5px, white 10px);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
上面的代码呈现如下:






更多建议: