CSS3 文本效果
2018-01-13 15:59 更新
CSS3引入了几个新的文本属性,我们可以使用文本样式。
CSS3文本阴影
在CSS3中,我们可以使用 text-shadow 属性将阴影应用于文本。
text-shadow 接受以逗号分隔的阴影列表应用于文本。
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 10px 10px 10px #CCC;
}
</style>
</head>
<body>
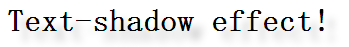
<h1>Text-shadow effect!</h1>
</body>
</html>
上面的代码呈现如下:

CSS3自动换行
在CSS3中,我们可以使用 word-wrap 属性强制文本换行在一个单词的中间。
它的可能值是
- normal - 在正常单词断点处中断。
- break-word - 必要时中断工作。
<!DOCTYPE html>
<html>
<head>
<style>
p.test {
width: 11em;
border: 1px solid #000000;
word-wrap: break-word;
}
</style>
</head>
<body>
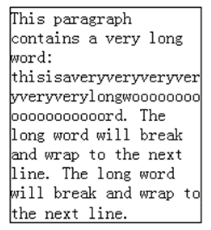
<p class="test">
This paragraph contains a very long
word: thisisaveryveryveryveryveryverylongwooooooooooooooooooord.
The long word will break and wrap to the next line.
The long word will break and wrap to the next line.</p>
</body>
</html>
上面的代码呈现如下:

CSS3文本溢出
CSS3中的 text-overflow 属性确定如何向用户发信号通知溢出的内容。
它可以被剪裁,或显示省略号“...”或用户定义的字符串。
它接受以下值。
- clip - 指示在内容区域的限制处截断文本。
- ellipsis - 表示显示省略号('...',U + 2026 HORIZONTAL ELLIPSIS)以表示剪切的文本。
- string - 显示自定义字符串以表示剪切文本。
<!DOCTYPE html>
<html>
<head>
<style>
div {
white-space: nowrap;
width: 100%;
overflow: hidden; /* "overflow" value must be different from "visible" */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
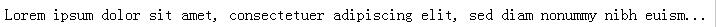
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
</body>
</html>
上面的代码呈现如下:

以上内容是否对您有帮助:
← CSS3 渐变





更多建议: