Bootstrap 按钮
我们可以在Bootstrap中轻松创建一个按钮,通过添加 btn 类将a,button或input元素转换为Bootstrap中的花式粗体按钮。
<a href="#" class="btn btn-primary">Click Here</a>
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body style="margin:30px">
<a href="#" class="btn btn-primary">Click Here</a>
</body>
</html>
上面的代码呈现如下:

按钮有各种颜色选项:
- btn-default为白色
- btn-primary为深蓝色
- btn-success为绿色
- btn-info为浅蓝色
- btn-warning为橙色
- btn-danger为红色
下表列出了Bootstrap中可用的不同按钮:
| 类 | 描述 |
|---|---|
btn btn-default | 带渐变的默认灰色按钮。 |
btn btn-primary | 在一组按钮中的主动作按钮。 |
btn btn-info | 替代默认按钮。 |
btn btn-success | 成功或正确的行动。 |
btn btn-warning | 表明此操作应注意。 |
btn btn-danger | 表示危险或潜在的负面行为。 |
btn btn-link | 使按钮看起来像一个链接。 |
各种尺寸:
- btn-lg用于大按钮
- btn-sm用于小按钮
- btn-xs用于超小的按钮
还有一些辅助类的按钮可用:
- btn-block将使按钮跨越整个网格
- active将使按钮看起来像它当前点击
- disabled将使按钮无法单击并显示渐变色。
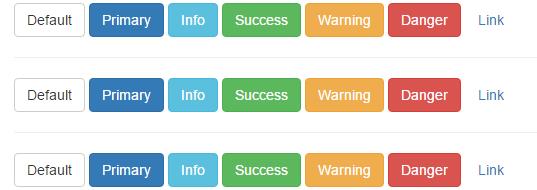
以下示例将显示这些按钮的操作。
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> <hr> <input type="button" class="btn btn-default" value="Default"> <input type="button" class="btn btn-primary" value="Primary"> <input type="button" class="btn btn-info" value="Info"> <input type="button" class="btn btn-success" value="Success"> <input type="button" class="btn btn-warning" value="Warning"> <input type="button" class="btn btn-danger" value="Danger"> <input type="button" class="btn btn-link" value="Link"> <hr> <a href="#" class="btn btn-default">Default</a> <a href="#" class="btn btn-primary">Primary</a> <a href="#" class="btn btn-info">Info</a> <a href="#" class="btn btn-success">Success</a> <a href="#" class="btn btn-warning">Warning</a> <a href="#" class="btn btn-danger">Danger</a> <a href="#" class="btn btn-link">Link</a>
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
<hr>
<input type="button" class="btn btn-default" value="Default">
<input type="button" class="btn btn-primary" value="Primary">
<input type="button" class="btn btn-info" value="Info">
<input type="button" class="btn btn-success" value="Success">
<input type="button" class="btn btn-warning" value="Warning">
<input type="button" class="btn btn-danger" value="Danger">
<input type="button" class="btn btn-link" value="Link">
<hr>
<a href="#" class="btn btn-default">Default</a>
<a href="#" class="btn btn-primary">Primary</a>
<a href="#" class="btn btn-info">Info</a>
<a href="#" class="btn btn-success">Success</a>
<a href="#" class="btn btn-warning">Warning</a>
<a href="#" class="btn btn-danger">Danger</a>
<a href="#" class="btn btn-link">Link</a>
</div>
</body>
</html>
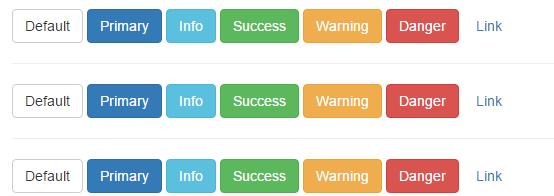
上面的代码呈现如下:

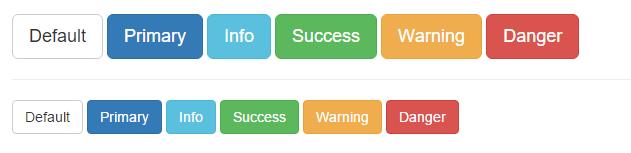
按钮大小
我们可以通过添加额外的类.btn-lg,.btn-sm或.btn-xs来更改按钮大小。
<button type="button" class="btn btn-default btn-lg">Default</button>
<button type="button" class="btn btn-primary btn-lg">Primary</button>
<button type="button" class="btn btn-info btn-lg">Info</button>
<button type="button" class="btn btn-success btn-lg">Success</button>
<button type="button" class="btn btn-warning btn-lg">Warning</button>
<button type="button" class="btn btn-danger btn-lg">Danger</button>
<hr>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<hr>
<button type="button" class="btn btn-default btn-sm">Default</button>
<button type="button" class="btn btn-primary btn-sm">Primary</button>
<button type="button" class="btn btn-info btn-sm">Info</button>
<button type="button" class="btn btn-success btn-sm">Success</button>
<button type="button" class="btn btn-warning btn-sm">Warning</button>
<button type="button" class="btn btn-danger btn-sm">Danger</button>
<hr>
<button type="button" class="btn btn-default btn-xs">Default</button>
<button type="button" class="btn btn-primary btn-xs">Primary</button>
<button type="button" class="btn btn-info btn-xs">Info</button>
<button type="button" class="btn btn-success btn-xs">Success</button>
<button type="button" class="btn btn-warning btn-xs">Warning</button>
<button type="button" class="btn btn-danger btn-xs">Danger</button>
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<button type="button" class="btn btn-default btn-lg">Default</button>
<button type="button" class="btn btn-primary btn-lg">Primary</button>
<button type="button" class="btn btn-info btn-lg">Info</button>
<button type="button" class="btn btn-success btn-lg">Success</button>
<button type="button" class="btn btn-warning btn-lg">Warning</button>
<button type="button" class="btn btn-danger btn-lg">Danger</button>
<hr>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<hr>
<button type="button" class="btn btn-default btn-sm">Default</button>
<button type="button" class="btn btn-primary btn-sm">Primary</button>
<button type="button" class="btn btn-info btn-sm">Info</button>
<button type="button" class="btn btn-success btn-sm">Success</button>
<button type="button" class="btn btn-warning btn-sm">Warning</button>
<button type="button" class="btn btn-danger btn-sm">Danger</button>
<hr>
<button type="button" class="btn btn-default btn-xs">Default</button>
<button type="button" class="btn btn-primary btn-xs">Primary</button>
<button type="button" class="btn btn-info btn-xs">Info</button>
<button type="button" class="btn btn-success btn-xs">Success</button>
<button type="button" class="btn btn-warning btn-xs">Warning</button>
<button type="button" class="btn btn-danger btn-xs">Danger</button>
</div>
</body>
</html>
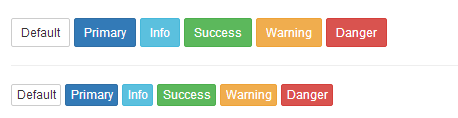
上面的代码呈现如下:


按钮状态
Bootstrap按钮有两种状态:活动和非活动。
活动状态具有一个称为 active 的类,但是没有用于非活动状态的类。
我们可以创建一个简单的按钮,使用以下标记在这两个状态之间切换:
<button type="button"
class="btn btn-lg btn-default"
data-toggle="button">Toggle Me!</button>
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body style="margin:30px">
<button type="button"
class="btn btn-lg btn-default"
data-toggle="button">Toggle Me!</button>
</body>
</html>
上面的代码呈现如下:

全宽按钮
我们可以创建块级别按钮,通过添加额外的类.btn-block来覆盖父元素的全部宽度。
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">Block level button</button>
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-default btn-lg btn-block">Block level button</button>
</div>
</body>
</html>
上面的代码呈现如下:

禁用按钮
通过<a>标签可以通过添加类.disabled来禁用。
.disabled 类只会更改链接的可视外观,除非你删除“href”属性,否则链接将保持可点击。
<a href="#" class="btn btn-default btn-lg disabled">Default</a>
<a href="#" class="btn btn-primary btn-lg disabled">Primary</a>
<a href="#" class="btn btn-info btn-lg disabled">Info</a>
<a href="#" class="btn btn-success btn-lg disabled">Success</a>
<a href="#" class="btn btn-warning btn-lg disabled">Warning</a>
<a href="#" class="btn btn-danger btn-lg disabled">Danger</a>
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<a href="#" class="btn btn-default btn-lg disabled">Default</a>
<a href="#" class="btn btn-primary btn-lg disabled">Primary</a>
<a href="#" class="btn btn-info btn-lg disabled">Info</a>
<a href="#" class="btn btn-success btn-lg disabled">Success</a>
<a href="#" class="btn btn-warning btn-lg disabled">Warning</a>
<a href="#" class="btn btn-danger btn-lg disabled">Danger</a>
</div>
</body>
</html>
上面的代码呈现如下:

使用按钮和input元素创建禁用按钮
可以通过添加“disabled”属性来禁用由<button>或<input>标签创建的按钮。
<button type="button" class="btn btn-default btn-lg" disabled="disabled">Default</button>
<button type="button" class="btn btn-primary btn-lg" disabled="disabled">Primary</button>
<button type="button" class="btn btn-info btn-lg" disabled="disabled">Info</button>
<button type="button" class="btn btn-success btn-lg" disabled="disabled">Success</button>
<button type="button" class="btn btn-warning btn-lg" disabled="disabled">Warning</button>
<button type="button" class="btn btn-danger btn-lg" disabled="disabled">Danger</button>
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<button type="button" class="btn btn-default btn-lg" disabled="disabled">Default</button>
<button type="button" class="btn btn-primary btn-lg" disabled="disabled">Primary</button>
<button type="button" class="btn btn-info btn-lg" disabled="disabled">Info</button>
<button type="button" class="btn btn-success btn-lg" disabled="disabled">Success</button>
<button type="button" class="btn btn-warning btn-lg" disabled="disabled">Warning</button>
<button type="button" class="btn btn-danger btn-lg" disabled="disabled">Danger</button>
</div>
</body>
</html>
上面的代码呈现如下:

有状态按钮
我们可以通过简单地将数据属性data-loading-text =“Loading ...”添加到按钮来将按钮的正常状态更改为加载状态。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".btn").click(function(){
$(this).button("loading").delay(1000).queue(function() {
$(this).button("reset");
$(this).dequeue();
});
});
});
</script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<button type="button" class="btn btn-default" data-loading-text="Loading ...">Default</button>
<button type="button" class="btn btn-primary" data-loading-text="Loading...">Primary</button>
<button type="button" class="btn btn-info" data-loading-text="Loading...">Info</button>
<button type="button" class="btn btn-success" data-loading-text="Loading...">Success</button>
<button type="button" class="btn btn-warning" data-loading-text="Loading...">Warning</button>
<button type="button" class="btn btn-danger" data-loading-text="Loading...">Danger</button>
<button type="button" class="btn btn-link" data-loading-text="Loading...">Link</button>
</div>
</body>
</html>注意
在代码中,我们使用 btn , btn-lg和 btn-default类创建了一个大的灰色按钮。
它当前处于非活动状态。当用户点击它时,Bootstrap将给按钮添加一个额外的活动类。
带有值按钮的data-toggle属性有助于实现这种切换功能。





更多建议: