微信小程序开发文档-腾讯云支持
介绍
腾讯云为开发者提供免费的开发环境和生产环境,更加方便、快速、可靠的构建你的小程序。
目前服务端支持 NodeJS 和 PHP 两种语言,开发者可以使用开发者工具同时进行服务端和小程序的开发。
开发环境
- 免费使用
- 自动分配测试用二级域名:xxxxxxx.qcloud.la
- 自动部署免费 HTTPS
- 仅可用于线上调试,不可发布
- 代码部署、运行和数据库与生产环境完全分开
- 与微信开发工具打通,可一键部署、调试、重启和恢复代码
生产环境
- 免费使用
- 用户需购买或使用已有的腾讯云域名
- 自动部署免费 HTTPS
- 用于线上发布,不可调试
- 使用微信开发工具上传代码,在腾讯云控制台操作部署,上传和发布分离,降低误操作风险
通过微信公众平台授权登录腾讯云
打开 微信公众平台 注册并登录小程序,按如下步骤操作:
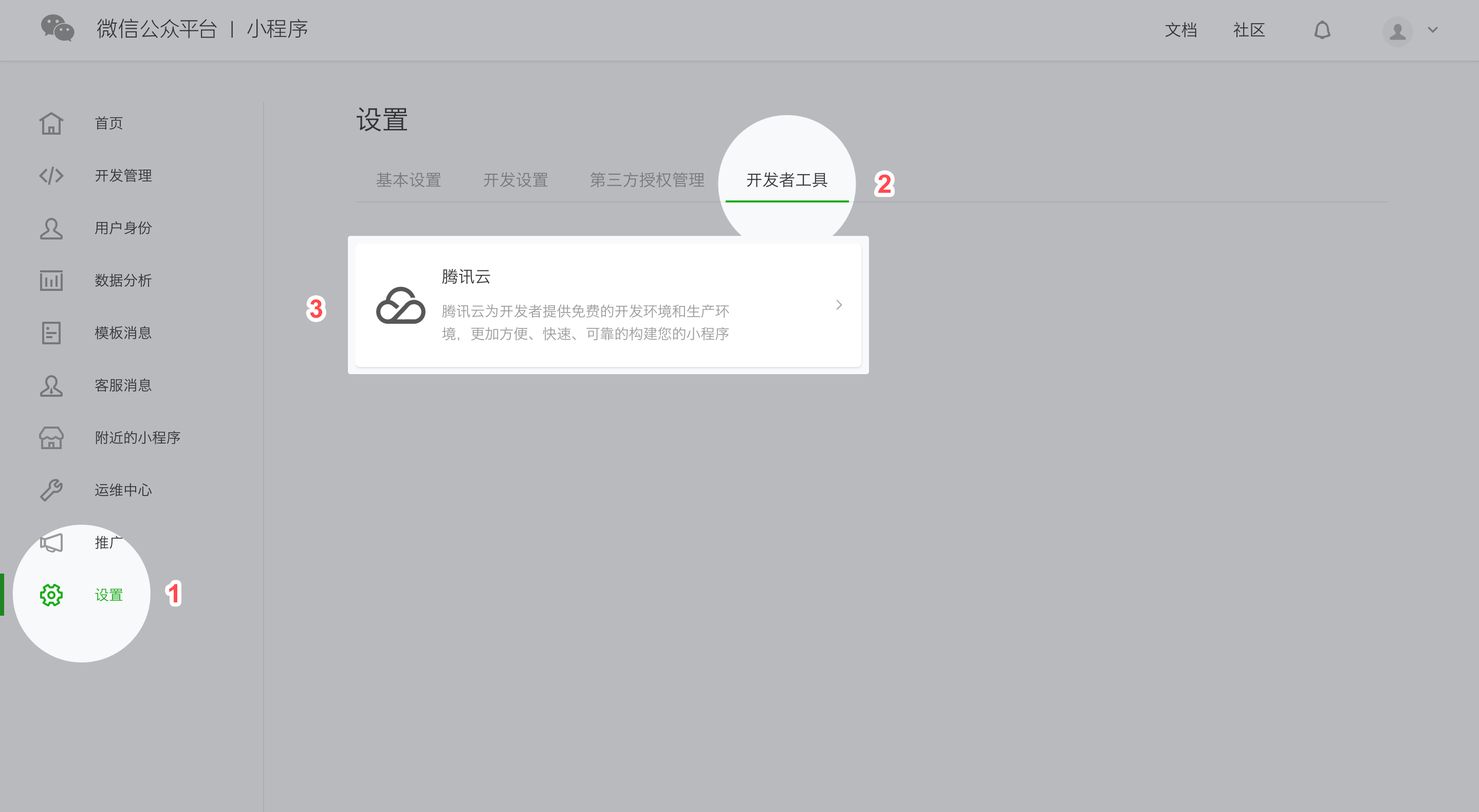
- 单击左侧菜单栏中的【设置】
- 单击右侧 Tab 栏中的【开发者工具】
- 单击【腾讯云】,进入腾讯云工具页面,单击【开通】
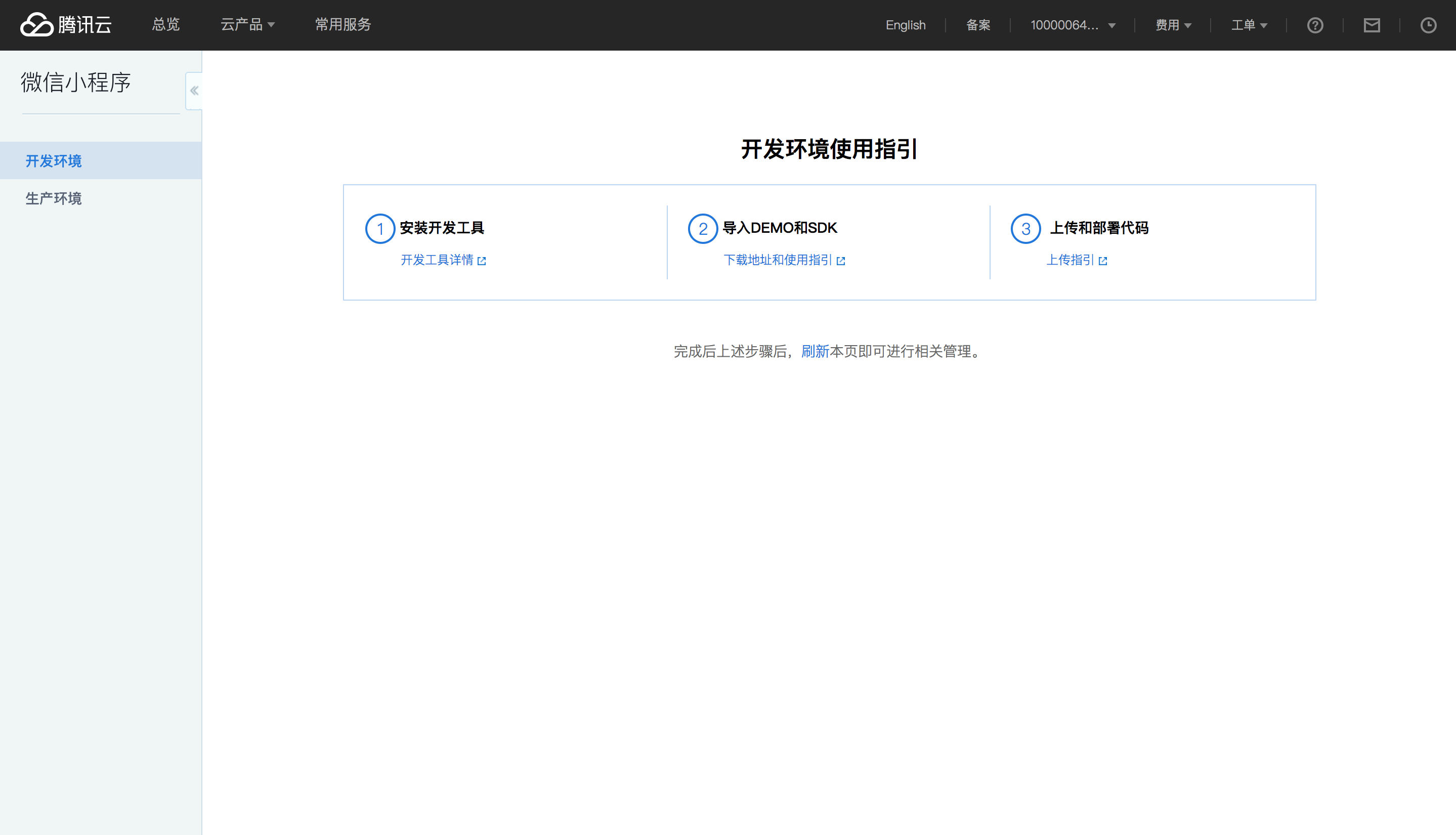
- 使用小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行后续操作
注意:
此时通过小程序开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。



安装开发工具
下载并安装最新版本的 微信开发者工具 ,使用小程序绑定的微信号扫码登录开发者工具。

导入 NodeJS DEMO 和配置
1. 打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
2. 输入小程序 AppID,项目目录选择一个 空的目录 ,接着选择【建立腾讯云 Node.js 启动模板】,点击确定创建小程序项目。

3. 安装依赖
为方便本地调试,建议您在本地安装依赖。你也可以跳过这步直接使用开发者工具的“腾讯云”菜单中的“安装依赖”直接在线上安装依赖。
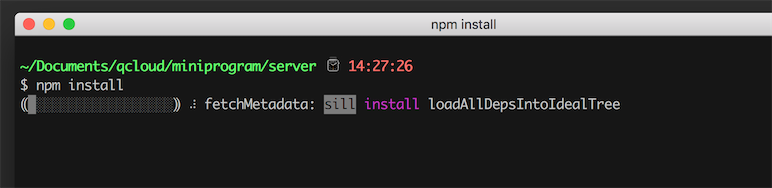
在您刚刚选择的目录打开 CMD 安装依赖:
-
cd server && npm install
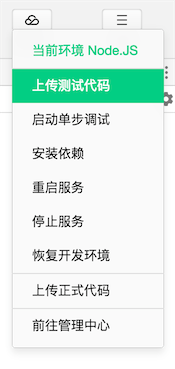
4. 点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

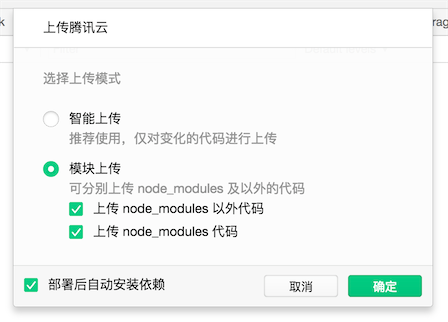
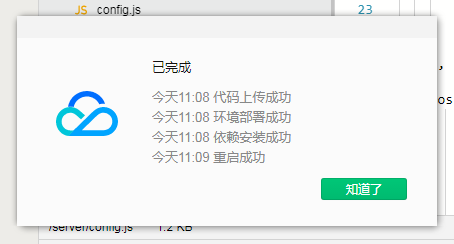
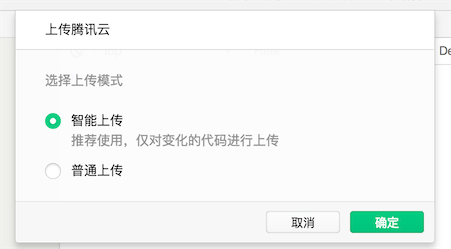
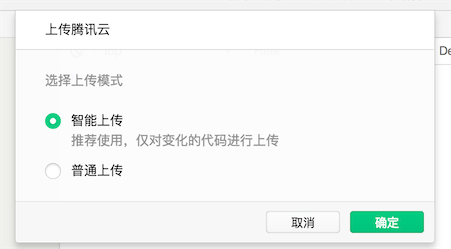
5. 首次使用推荐使用,选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。后续修改服务端代码后,推荐选择智能上传,工具仅仅上传有修改过的代码。


6. 上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:

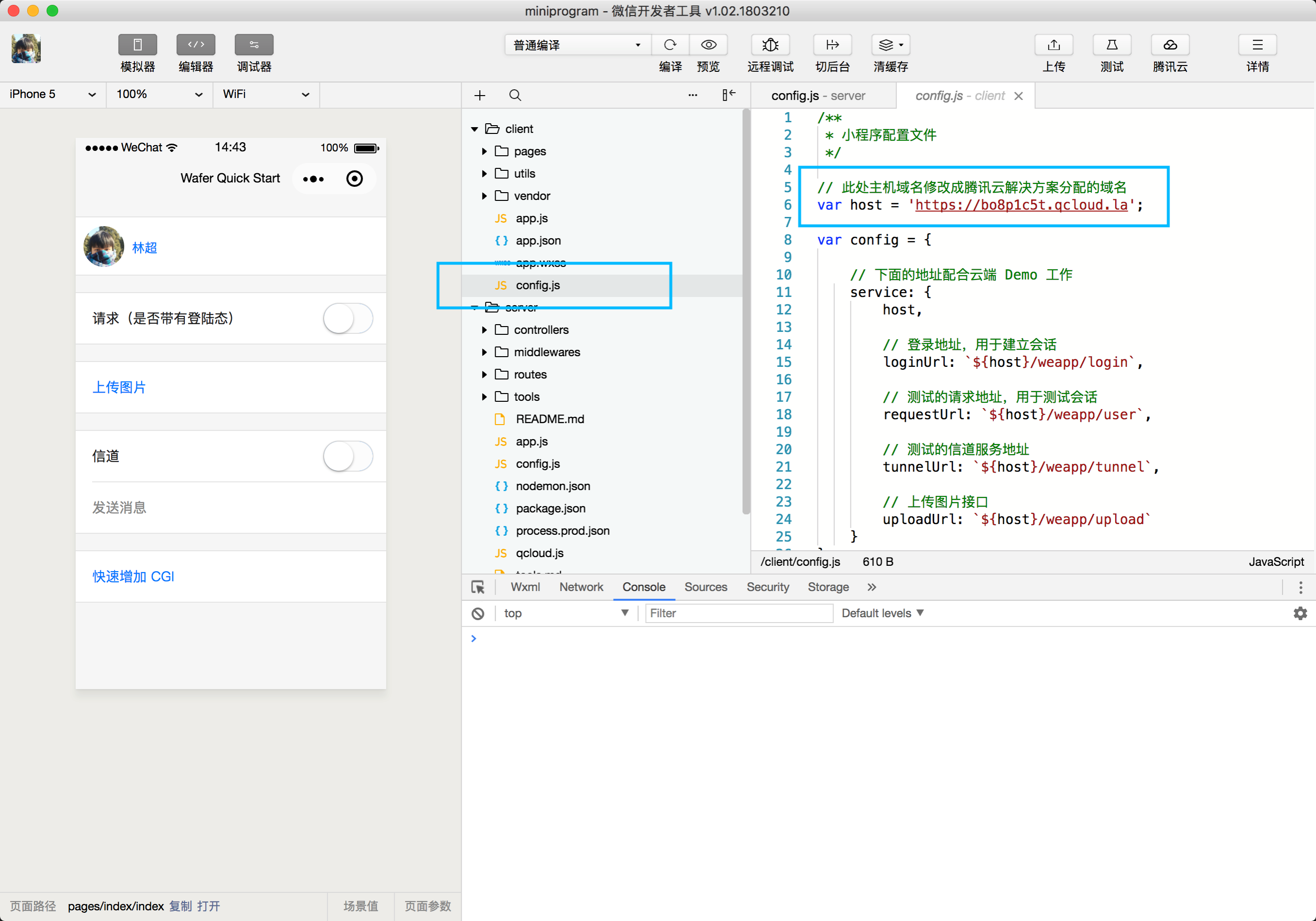
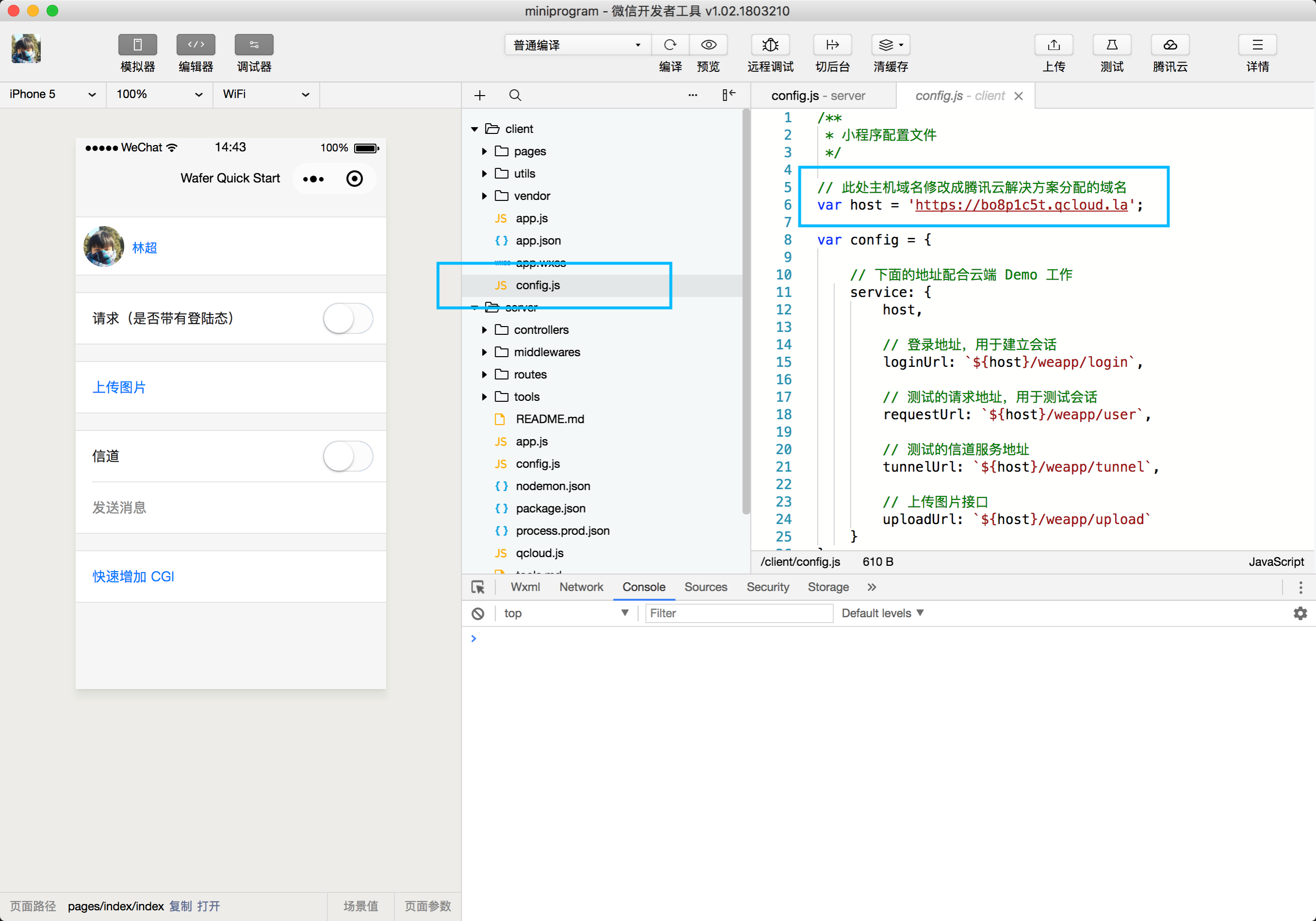
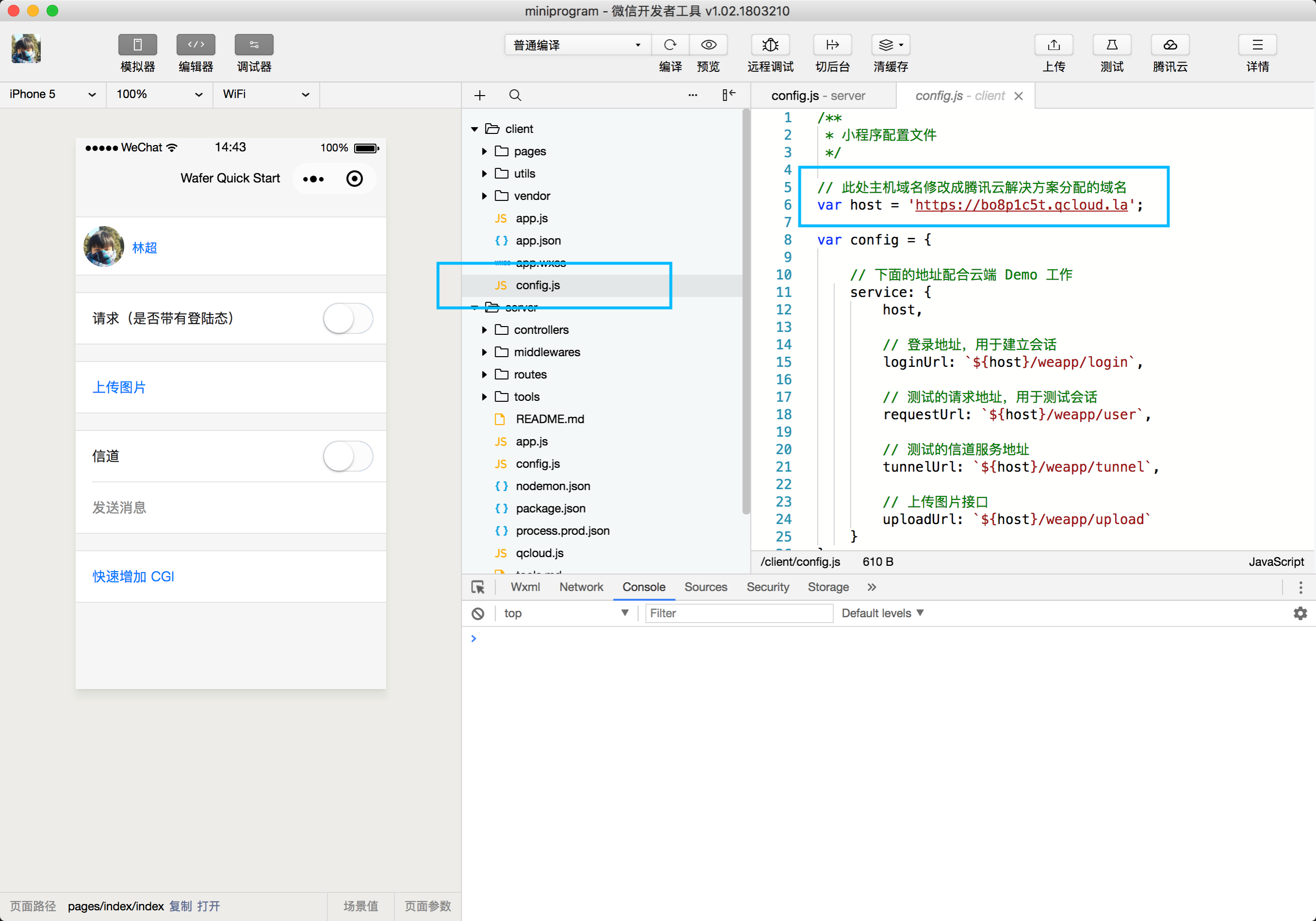
7. 如果当前小程序是首次使用腾讯云小程序服务,需要完整复制(包括 https://)开发环境 request 域名,然后在编辑器中打开 client/config.js 文件,将复制的域名填入 host 中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:

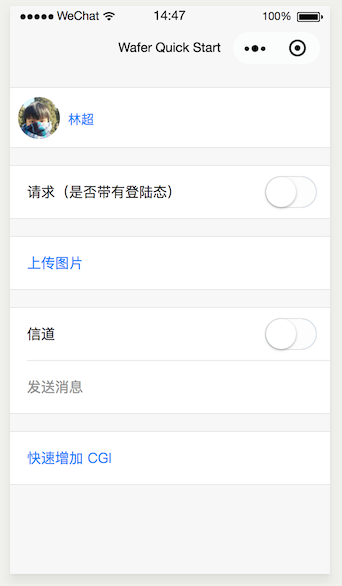
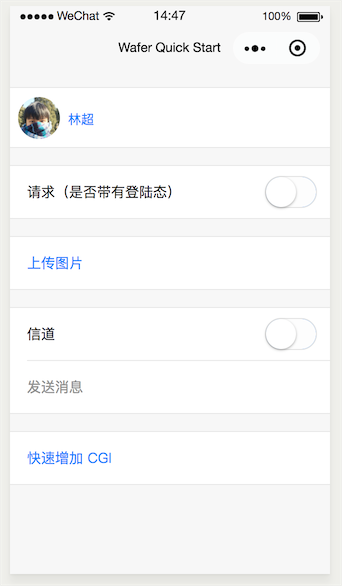
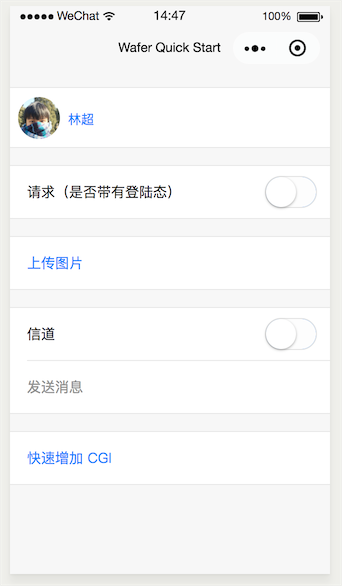
8. 在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。

导入 PHP DEMO 和配置
-
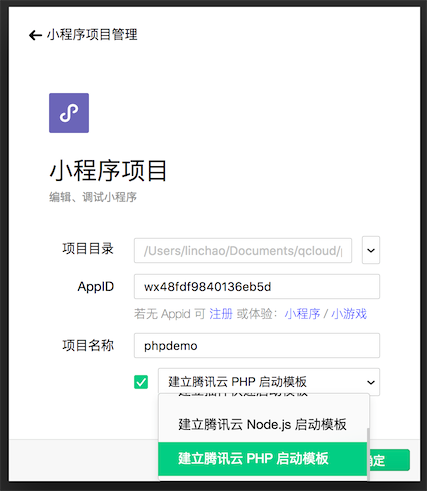
打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
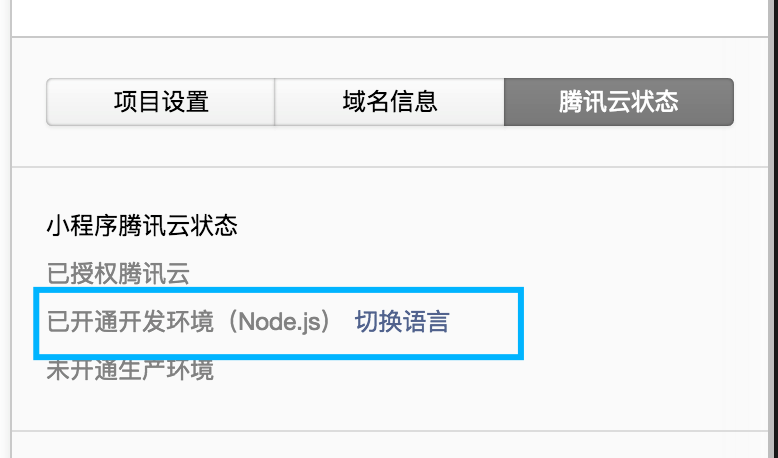
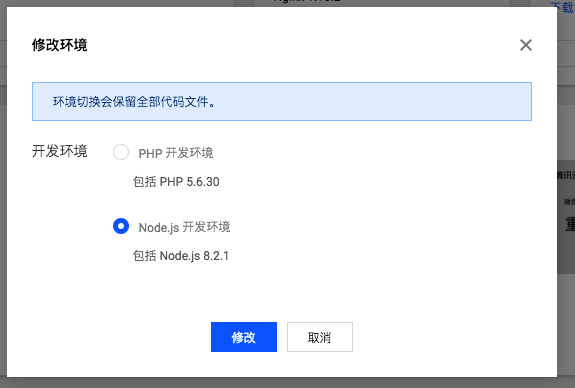
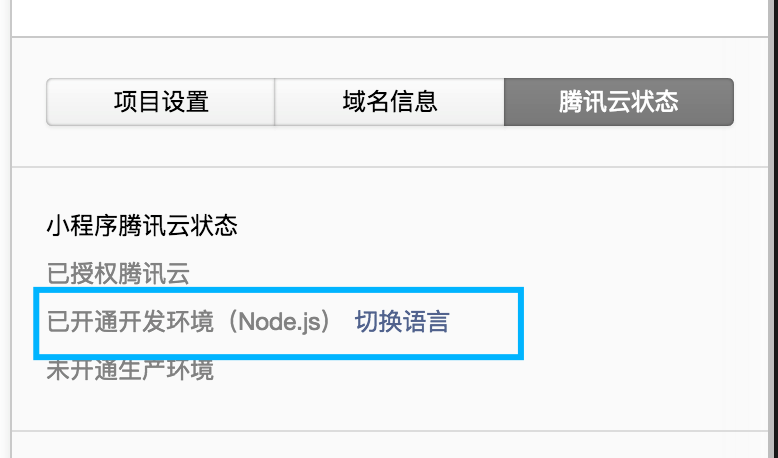
tips:需要注意的是,如果当前小程序已经开通了 NodeJS 环境,需要点击工具右上角详情按钮,选择腾讯云状态,点击切换语言

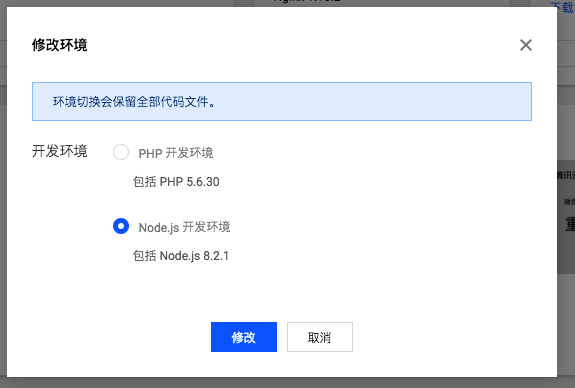
在腾讯云管理后台中可以选择切换语言环境

-
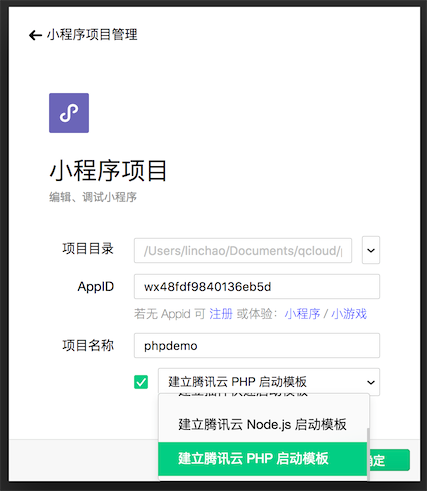
输入小程序 AppID,项目目录选择一个空的目录,接着选择【建立腾讯云 PHP 启动模板】,点击确定创建小程序项目。

-
再次点击【确定】进入开发者工具。

-
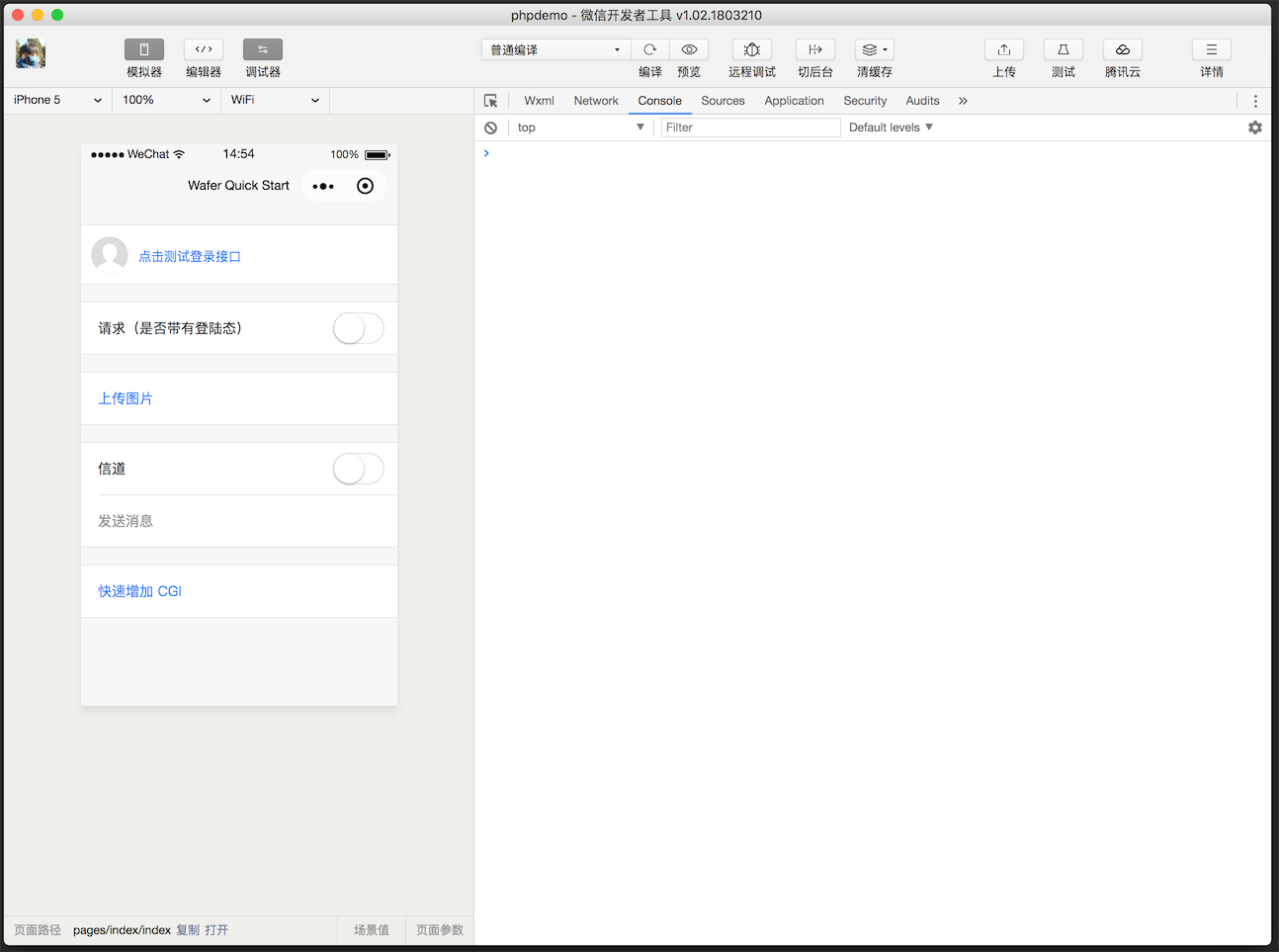
点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

-
上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名。

完整复制(包括
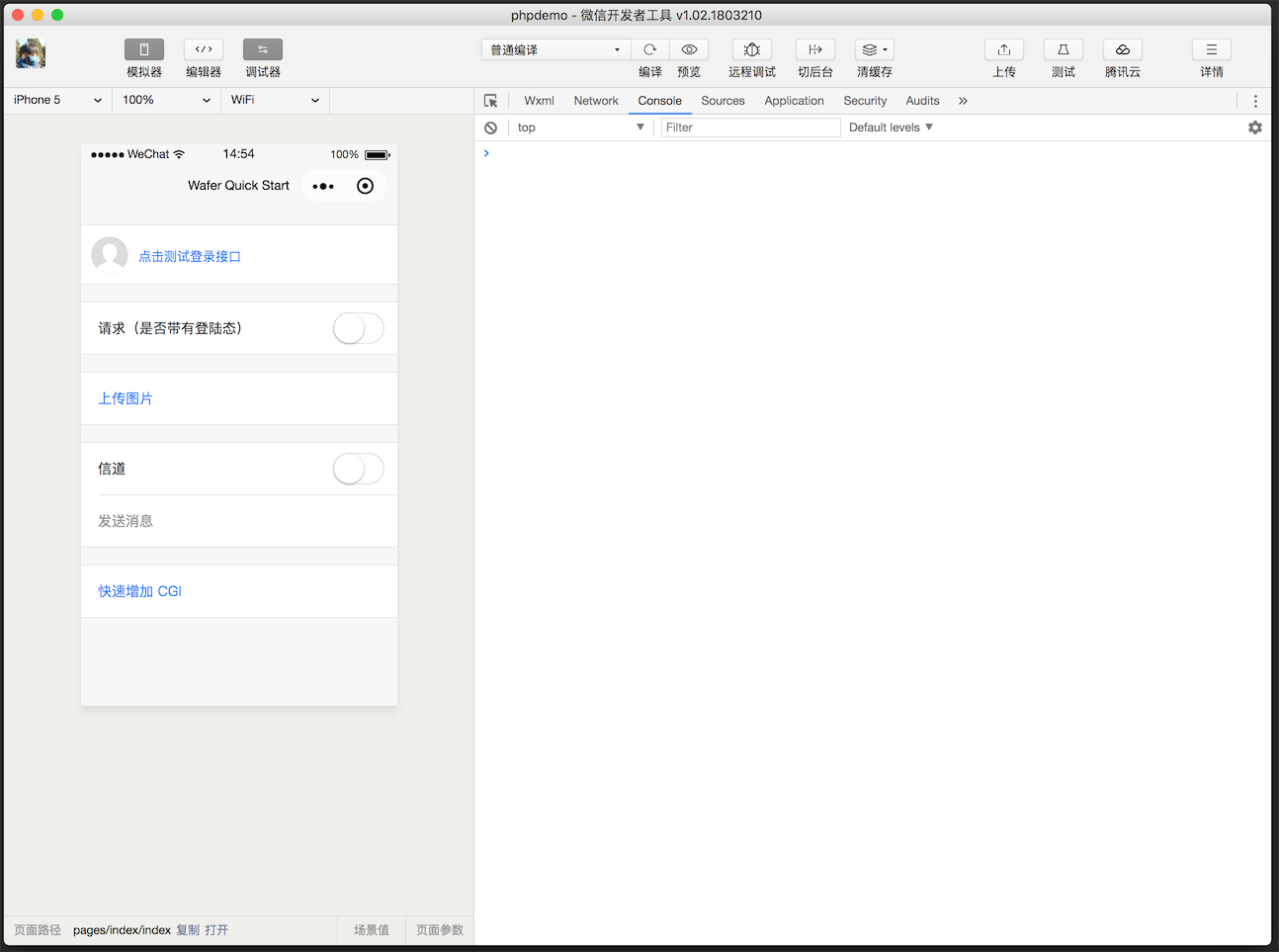
https://)开发环境 request 域名,然后在编辑器中打开client/config.js文件,将复制的域名填入host中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo。
-
在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。
```

其他具体开发文档
服务端、客户端的 Demo、SDK 的具体文档:














更多建议: