微信小程序工具 代码编辑
编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。
文件格式
因 iOS 下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
文件支持
工具目前提供了5种文件的编辑:wxml、wxss、js、json、wxs以及图片文件的预览。
文件操作
新建页面有两种方式
- 在目录树上右键,选择新建 Page,将自动生成页面所需要的 wxml、wxss、js、json
- 在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件
自动保存
编辑代码后,工具会自动帮助用户保存当前的代码编辑状态,直接关闭工具或者切换到别的项目,并不会丢失已经编辑的文件状态,但需要注意的是,只有用户主动保存文件,修改内容才会真实的写到硬盘上。
如果设置中开启了 “修改文件时自动保存”(设置-编辑设置-修改文件自动保存),工具在修改文件时会自动保存到硬盘中,无需手动保存的效果。
设置中开启 “编译时自动保存所有文件”(设置-编译设置-编译时自动保存所有文件),在点击编译时自动保存所有文件的效果。
实时预览
如果设置中开启了“文件保存时自动编译小程序”(位置在:设置 - 编辑 - 文件保存时自动编译小程序),那么当 js, json, wxml 或 wxss 文件修改时,可以通过模拟器实时预览编辑的情况:
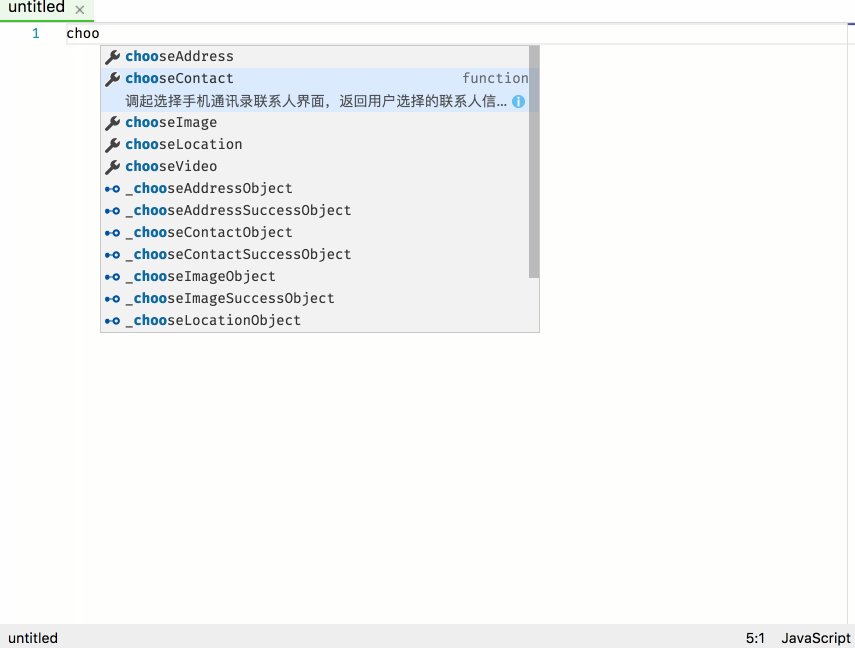
自动补全
同大部分编辑器一样,我们提供了完善的自动补全
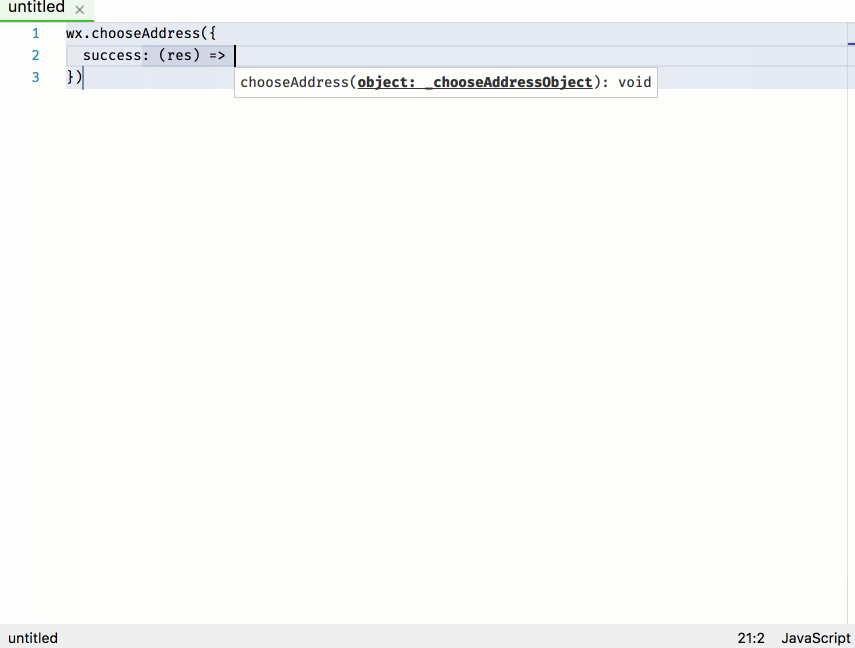
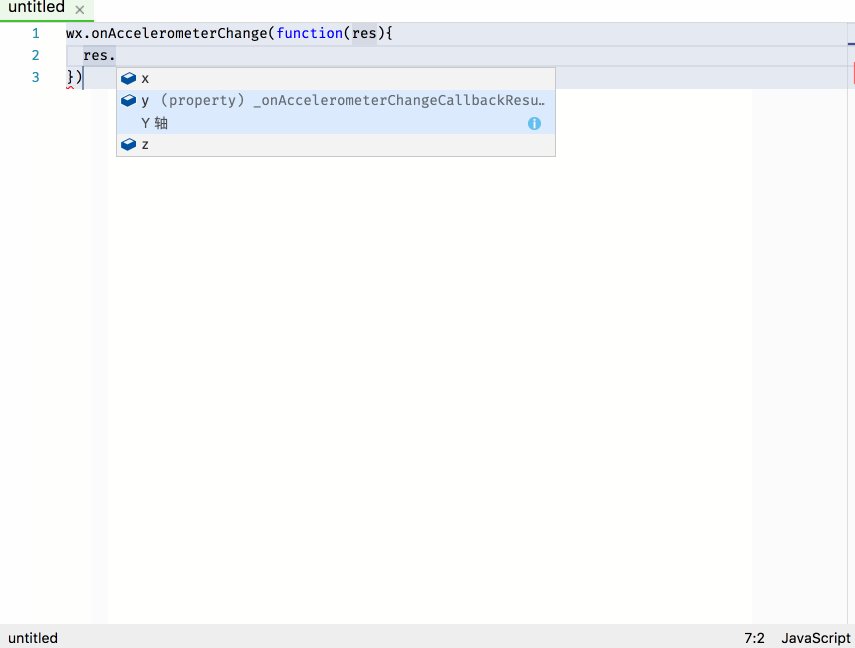
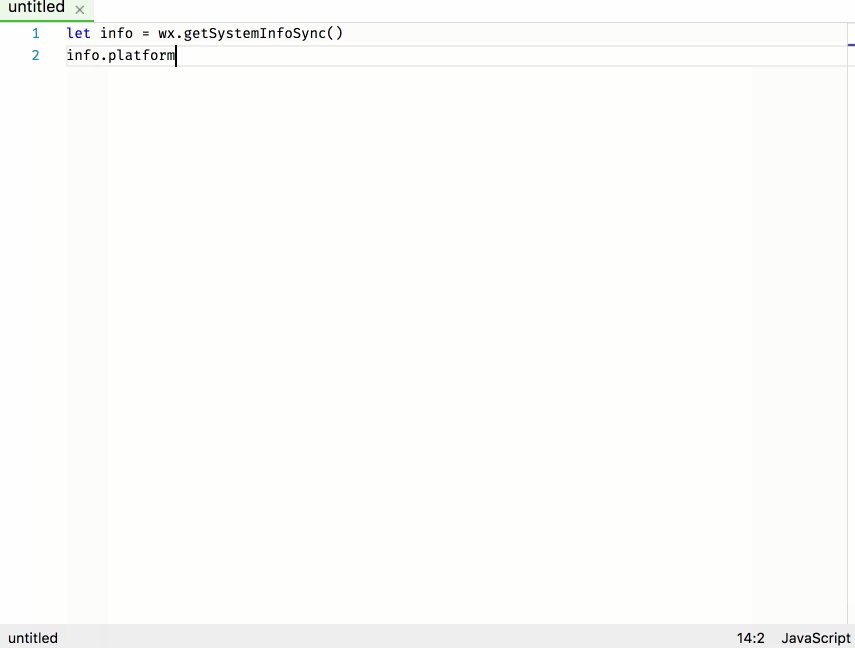
- js 文件编辑会帮助开发补全所有的 API 及相关的注释解释,并提供代码模板支持
- wxml 文件编辑会帮助开发者直接写出相关的标签和标签中的属性
- json 文件编辑会帮助开发者补全相关的配置,并给出实时的提示
js 补全

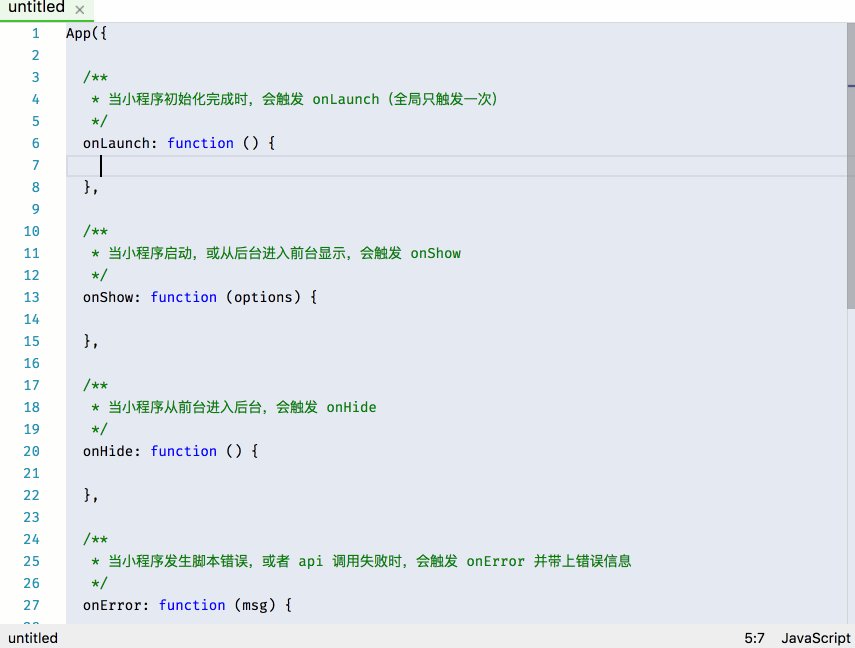
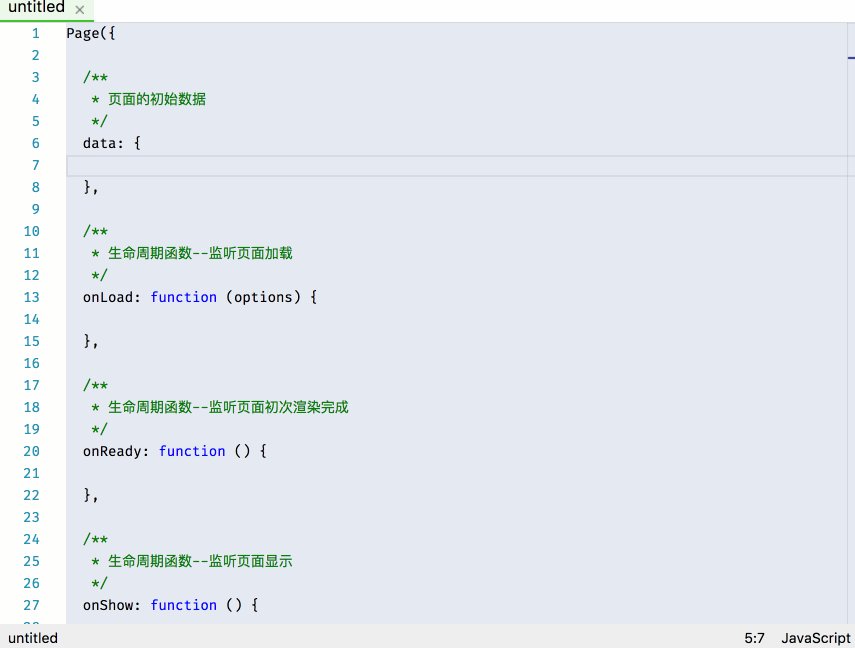
代码模板支持

json 补全

wxml 补全

TypeScript 支持
如果项目需要使用 TypeScript 语言开发,开发者工具在创建项目选择快速启动模板时,提供了使用 TypeScript 语言的 QuickStart 项目,可以选择创建此项目并进行后续开发。
要构建并使用 TypeScript 项目,可能需要安装 npm。通过自定义预处理,可以实现在编译前运行 tsc 以将其编译到 js 文件。
如需配置 TypeScript 编译选项,请参考 tsconfig.json 的配置。
注:小程序仅支持运行 JS 文件,因此所有的 TS 文件都默认不会被打包上传。
Git 状态展示
如果所在的小程序工程目录(project.config.json 所在目录)存在 Git 仓库,编辑器可以展示目前的 Git 状态。
目录树
如图所示,当某些文件存在变动时,目录树的文件右侧将展示相应的图标来表明这一状态。当某一处于收起状态的目录下存在有变动的文件时,此目录的右侧亦会展示一个圆点图标表明此情况。
文件图标状态的含义如下:

| 图标 | 含义 |
|---|---|
| U | 文件未追踪(Untracked) |
| A | 新文件(Added, Staged) |
| M | 文件有修改(Modified) |
| +M | 文件有修改(Modified, Staged) |
| C | 文件有冲突(Conflict) |
| D | 文件被删除(Deleted) |
文件夹目录图标状态的含义如下:
| 图标 | 含义 |
|---|---|
| 小红点 | 目录下至少存在一个删除状态的文件 |
| 小橙点 | 目录下至少存在一个冲突状态的文件 |
| 小蓝点 | 目录下至少存在一个未追踪状态的文件 |
| 小绿点 | 目录下至少存在一个修改状态的文件 |
如果某一文件存在修改(Modified),可以右键点击此文件,并选择 “与上一版本比较”,则可以查看当前工作区文件与 HEAD 版本的比较。


文件编辑
存在 Git 仓库时,状态栏会展示此 Git 仓库目前的分支信息。例如,下图表明目前 Git 仓库处于 v2 分支。

同时,编辑文件内容时,将会在所编辑代码左侧实时显示相对于上一版本内容的比较。

样式说明如下:
文件夹目录图标状态的含义如下:
| 样式 | 含义 |
|---|---|
| 蓝色线条 | 此处的代码有变动 |
| 绿色线条 | 此处的代码是新增的 |
| 红色三角箭头 | 此处有代码被删除 |
Windows 风格回车设置
如需忽略 Windows 风格的回车符,可以前往 “设置” - “编辑”,并勾选 “Git 比较文件内容时,忽略 Windows 风格回车符”。
勾选后,在编辑文件进行内容比较时,所有 Windows 风格的回车符将被当作 Unix 风格的回车符对待。

项目配置文件
可以在项目根目录使用 project.config.json 文件对项目进行配置。
| 字段名 | 类型 | 说明 |
|---|---|---|
| miniprogramRoot | Path String | 指定小程序源码的目录(需为相对路径) |
| qcloudRoot | Path String | 指定腾讯云项目的目录(需为相对路径) |
| pluginRoot | Path String | 指定插件项目的目录(需为相对路径) |
| compileType | String | 编译类型 |
| setting | Object | 项目设置 |
| libVersion | String | 基础库版本 |
| appid | String | 项目的 appid,只在新建项目时读取 |
| projectname | String | 项目名字,只在新建项目时读取 |
| packOptions | Object | 打包配置选项 |
| debugOptions | Object | 调试配置选项 |
| scripts | Object | 自定义预处理 |
compileType 有效值
| 名字 | 说明 |
|---|---|
| miniprogram | 当前为普通小程序项目 |
| plugin | 当前为小程序插件项目 |
setting 中可以指定以下设置
| 字段名 | 类型 | 说明 |
|---|---|---|
| es6 | Boolean | 是否启用 es6 转 es5 |
| postcss | Boolean | 上传代码时样式是否自动补全 |
| minified | Boolean | 上传代码时是否自动压缩 |
| urlCheck | Boolean | 是否检查安全域名和 TLS 版本 |
| uglifyFileName | Boolean | 是否进行代码保护 |
scripts 中指定自定义预处理的命令
| 名字 | 说明 |
|---|---|
| beforeCompile | 编译前预处理命令 |
| beforePreview | 预览前预处理命令 |
| beforeUpload | 上传前预处理命令 |
packOptions
packOptions 用以配置项目在打包过程中的选项。打包是预览、上传时对项目进行的必须步骤。
目前可以指定 packOptions.ignore 字段,用以配置打包时对符合指定规则的文件或文件夹进行忽略,以跳过打包的过程,这些文件或文件夹将不会出现在预览或上传的结果内。
packOptions.ignore 为一对象数组,对象元素类型如下:
| 字段名 | 类型 | 说明 |
|---|---|---|
| value | string | 路径1或取值 |
| type | string | 类型 |
其中,type 可以取的值为 folder、file、suffix、prefix、regexp2、glob2,分别对应文件夹、文件、后缀、前缀、正则表达式、Glob 规则。所有规则值都会自动忽略大小写。
注 1: value 字段的值若表示文件或文件夹路径,以小程序目录 (miniprogramRoot) 为根目录。
注 2: regexp、glob 仅 1.02.1809260 及以上版本工具支持。
示例配置如下。
{
"packOptions": {
"ignore": [{
"type": "file",
"value": "test/test.js"
}, {
"type": "folder",
"value": "test"
}, {
"type": "suffix",
"value": ".webp"
}, {
"type": "prefix",
"value": "test-"
}, {
"type": "glob",
"value": "test/**/*.js"
}, {
"type": "regexp",
"value": "\\.jsx$"
}]
}
}
注: 这部分设置的更改可能需要重新打开项目才能生效。
debugOptions
debugOptions 用以配置在对项目代码进行调试时的选项。
目前可以指定 debugOptions.hidedInDevtools 字段,用以配置调试时于调试器 Sources 面板隐藏源代码的文件。
hidedInDevtools 的配置规则和 packOptions.ignore 是一致的。
当某个 js 文件符合此规则时,调试器 Sources 面板中此文件源代码正文内容将被隐藏,显示为:
// xxx.js has been hided by project.config.json
注:配置此规则后,可能需要关闭并重新打开项目才能看到效果。
项目配置示例:
{
"miniprogramRoot": "./src",
"qcloudRoot": "./svr",
"setting": {
"postcss": true,
"es6": true,
"minified": true,
"urlCheck": false
},
"packOptions": {
"ignore": []
},
"debugOptions": {}
}快捷键
见工具菜单栏






更多建议: