微信小程序工具 第三方平台
概述
同开发普通的小程序不同,开发第三方平台小程序具有一定的复杂性,首先需要确认三个概念
- open3rd:第三方平台,是小程序官方认可的第三方开发商 详情
- 3rdMiniProgramAppid:第三方平台申请的并绑定在该平台上的小程序,用于开发小程序模板
- extAppid:授权给第三方平台的小程序
因为以上的这些不同,第三方平台相关的小程序开发需要做一些特殊的处理
- 小程序模板的开发
- 小程序模板结合 extAppid 的开发调试
最新版本的开发工具支持第三方平台小程序的开发和预览。
创建项目
与开发普通小程序一致,第三方平台开发者填入相关的 3rdMiniProgramAppid ,设定项目名称和选择项目目录即可创建项目。
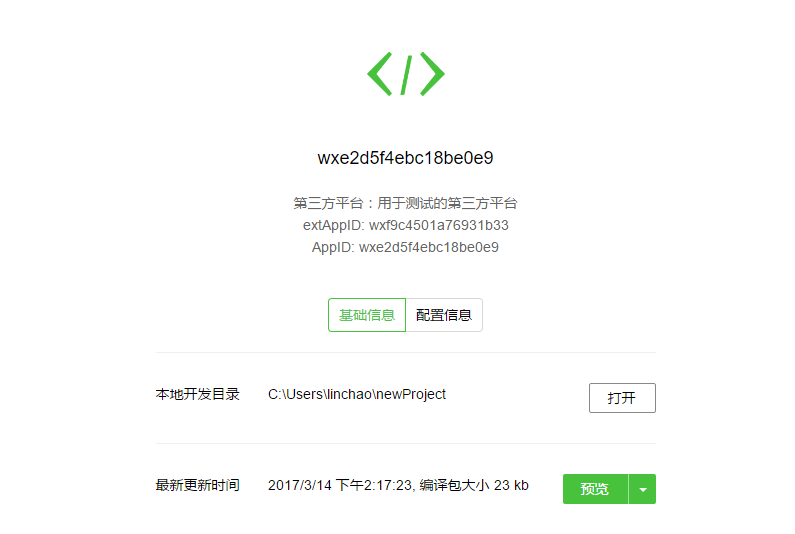
对于第三方平台小程序,可以在项目页卡查看到相关的 open3rd 信息以及当前的第三方的 3rdMiniProgramAppid ,如若项目配置了相关的 extAppid ,那么项目页卡中也会有相关信息。

小程序模板开发
与开发普通小程序一致,开发者在开发工具上开发好相关的业务逻辑之后,在项目页卡中提交预览既可以在微信中查看小程序的真实表现,
有所不同的是,第三方平台小程序的提交上传是上传至该第三方平台的 open 帐号下的模板草稿箱中,该平台的管理员需要自行对该模板进行相应的设置,更多请参考 open平台的文档 。
extAppid 的开发调试
为了方便第三方平台的开发者引入 extAppid 的开发调试工作,需要引入ext.json的概念。
ext.json是一个配置文件,放置在小程序项目的根目录下。
以下是一个包含了所有配置选项的ext.json:
{
"extEnable": true,
"extAppid": "wxf9c4501a76931b33",
"ext": {
"name": "wechat",
"attr": {
"host": "open.weixin.qq.com",
"users": [
"user_1",
"user_2"
]
}
},
"extPages": {
"pages/logs/logs": {
"navigationBarTitleText": "logs"
}
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
}
}
ext.json中的配置字段分为两种
- 特有的字段
- 同
app.json相同的字段
特有的字段
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| extEnable | Boolean | 是 | 配置 ext.json 是否生效 |
| extAppid | String | 是 | 配置 extAppid |
| ext | Object | 否 | 开发自定义的数据字段 |
| extPages | String Array | 否 | 单独设置每个页面的 json |
extEnable
extEnable是一个Boolean类型的字段,用于规定当前的ext.json文件是否生效,开发者可以通过修改这个字段来开启和关闭 extAppid 的结合开发。
extAppid
extAppid是授权调试的AppID,例如开发者在此处填写的是wxf9c4501a76931b33那么在extEnable为真的情况下,后续的开发逻辑都会基于wxf9c4501a76931b33来运行。
ext
ext字段是开发自定义的数据字段,在小程序中可以通过 wx.getExtConfigSync 或者 wx.getExtConfig 获取到这些配置信息。
例如上面的例子中,通过wx.getExtConfigSync就可以获得ext字段的所有配置
{
"name": "wechat",
"attr": {
"host": "open.weixin.qq.com",
"users": [
"user_1",
"user_2"
]
}
}extPages
extPages是一个对象,对象中的每个key应该是该小程序模板app.json中定义的页面,每个key对应的value是 page.json 中所规定的各项配置。
当开发者设置这个配置以后,小程序框架会对应的修改相对应的page的配置信息。
同app.json相同的字段
当ext.json中的字段同app.json中一致时,ext.json的字段会覆盖app.json中的对应字段,例如以下的ext.json
{
········
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ext navigationBarTitleText",
"navigationBarTextStyle":"black"
}
}
那么该小程序最终的navigationBarTitleText应该是ext navigationBarTitleText。





更多建议: