Materialize 选项卡
2018-01-05 15:02 更新
Materialize提供了选项卡CSS类,以使ul元素作为选项卡。下表提到了可用的类及其效果。
| 序号 | 类名称及说明 |
|---|---|
| 1 | tabs UL标识作为一个materialize选项卡组件。需要ul元素。 |
| 2 | active 使选项卡处于活动状态。 |
以下是使用标签的例子。
例子
materialize_tabs.html
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Tabs Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="/attachments/tuploads/materialize/jquery-2.1.1.min.js"></script>
<script src="/attachments/tuploads/materialize/materialize.min.js"></script>
</head>
<body class="container">
<h3>Tabs Demo</h3>
<div class="row">
<div class="col s12">
<ul class="tabs">
<li class="tab col s3"><a href="#inbox">Inbox</a></li>
<li class="tab col s3"><a class="active" href="#unread">Unread</a></li>
<li class="tab col s3 disabled"><a href="#outbox">Outbox (Disabled)</a></li>
<li class="tab col s3"><a href="#sent">Sent</a></li>
</ul>
</div>
<div id="inbox" class="col s12">Inbox</div>
<div id="unread" class="col s12">Unread</div>
<div id="outbox" class="col s12">Outbox (Disabled)</div>
<div id="sent" class="col s12">Sent</div>
</div>
</body>
</html>
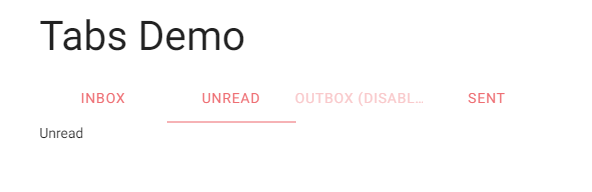
结果
验证结果,如下图所示。

以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: