Materialize 集合
2018-01-05 13:42 更新
Materialize提供了一个特殊的类来表示各种类型的集合,其中集合表示相关信息项的组。
| 序号 | 类名称及说明 |
|---|---|
| 1 | collection 将div或ul容器设置为集合。 |
| 2 | collection-item 将a或li项设置为收集项。 |
| 3 | active 将a或li项目显示为活动集合项目。 |
| 4 | with-header 标记集合以具有标题。 |
| 5 | collection-header 将a或li项设置为集合标题。 |
| 6 | avatar 将a或li项设置为头像项。 |
| 7 | dismissible 允许收集项目滑动。仅适用于触摸屏设备。 |
例子
以下示例展示使用集合类来展示创建各种类型的集合。
materialize_collections.html
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Collections Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="/attachments/tuploads/materialize/jquery-2.1.1.min.js"></script>
<script src="/attachments/tuploads/materialize/materialize.min.js"></script>
</head>
<body class="container">
<h3>Simple Collection</h3><hr/>
<ul class="collection">
<li class="collection-item">HTML 5</li>
<li class="collection-item">JQuery</li>
<li class="collection-item">JavaScript</li>
<li class="collection-item">CSS</li>
</ul>
<h3>Collection of Links</h3><hr/>
<div class="collection">
<a href="#" class="collection-item">HTML 5</a>
<a href="#!" class="collection-item active">JQuery</a>
<a href="#!" class="collection-item">JavaScript</a>
<a href="#!" class="collection-item">CSS</a>
</div>
<h3>Collection with Header</h3><hr/>
<ul class="collection with-header">
<li class="collection-header"><h3>Front End Technologies</h3></li>
<li class="collection-item">HTML 5</li>
<li class="collection-item">JQuery</li>
<li class="collection-item">JavaScript</li>
<li class="collection-item">CSS</li>
</ul>
<h3>Collection with Secondary Content</h3><hr/>
<ul class="collection">
<li class="collection-item"><div>HTML 5<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
<li class="collection-item"><div>JQuery<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
<li class="collection-item"><div>JavaScript<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
<li class="collection-item"><div>CSS<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
</ul>
<h3>Collection with Avatar</h3><hr/>
<ul class="collection">
<li class="collection-item avatar">
<img alt="HTML5" src="html5-mini-logo.jpg" class="circle">
<span class="title">HTML5</span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1.<br/> HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
<li class="collection-item avatar">
<i class="material-icons circle green">insert_chart</i>
<span class="title">HighCharts</span>
<p></p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
</ul>
<h3>Collection with dismissible content</h3><hr/>
<ul class="collection">
<li class="collection-item dismissable">HTML 5</li>
<li class="collection-item dismissable">JQuery</li>
<li class="collection-item dismissable">JavaScript</li>
<li class="collection-item dismissable">CSS</li>
</ul>
</body>
</html>
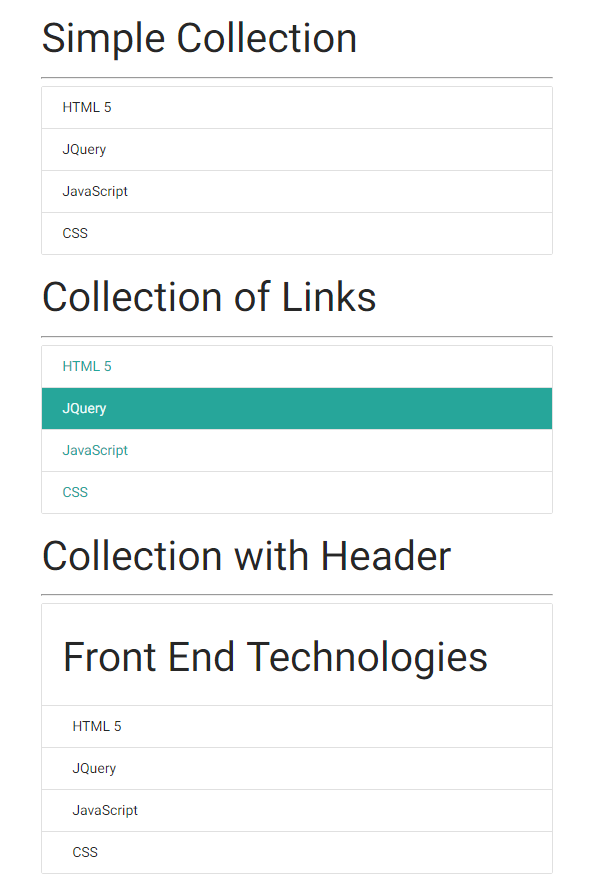
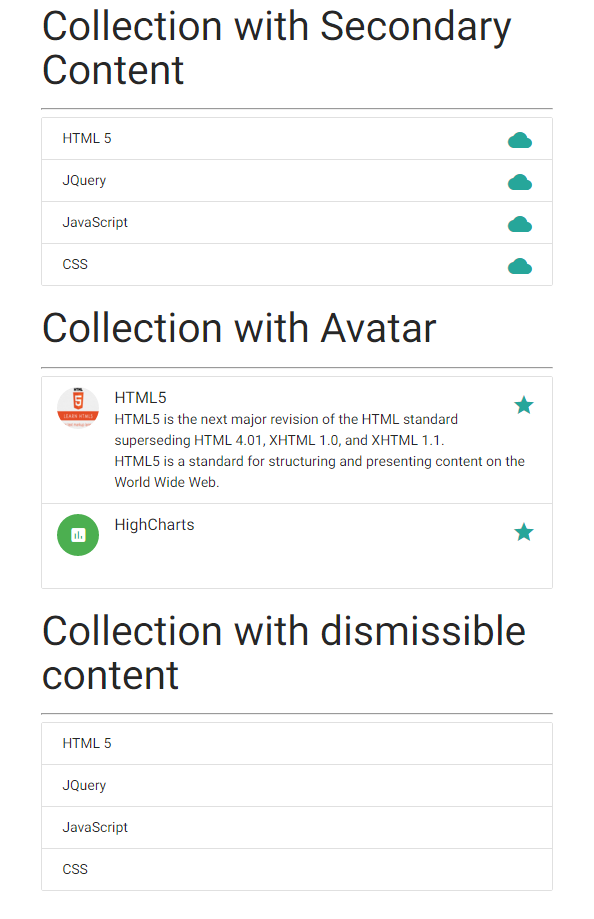
结果
验证结果,如下图所示。


以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: