Materialize 预加载器
2018-01-05 15:18 更新
Materialize提供了各种CSS类,以对显示各种类型的预加载器或进度条应用各种预定义的视觉和行为增强。下表提到了可用的类及其效果。
| 序号 | 类名称及说明 |
|---|---|
| 1 | progress 将元素标识为进度组件。 div元素必需。 |
| 2 | determinate 将基本Materialise行为设置为进度指示器。 |
| 3 | indeterminate 将动画设置为进度指示器。 |
以下是以不同方式使用预加载器的示例。
例子
materialize_preloader.html
<html>
<head>
<title>The Materialize Preloader Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="/attachments/tuploads/materialize/jquery-2.1.1.min.js"></script>
<script src="/attachments/tuploads/materialize/materialize.min.js"></script>
</head>
<body class="container">
<h4>Default Preloader</h4>
<div class="progress">
<div class="determinate" style="width: 50%"></div>
</div>
<h4>Indeterminate Preloader</h4>
<div class="progress">
<div class="indeterminate"></div>
</div>
<h4>Circular Preloader</h4>
<div class="preloader-wrapper big active">
<div class="spinner-layer spinner-blue-only">
<div class="circle-clipper left">
<div class="circle"></div>
</div>
<div class="gap-patch">
<div class="circle"></div>
</div>
<div class="circle-clipper right">
<div class="circle"></div>
</div>
</div>
</div>
</body>
</html>
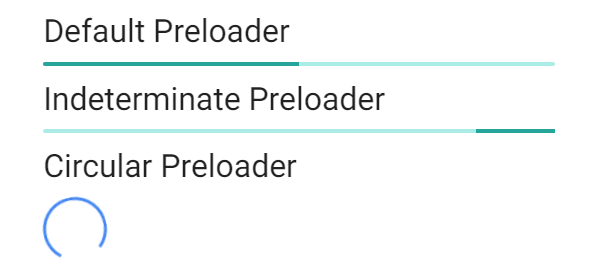
结果
验证结果,如下图所示。

以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: