鸿蒙OS Text
文本(Text)是用来显示字符串的组件,在界面上显示为一块文本区域。Text 作为一个基本组件,有很多扩展,常见的有按钮组件 Button,文本编辑组件 TextField。
使用 Text
- 创建 Text
<Text ohos:id="$+id:text" ohos:width="match_content" ohos:height="match_content" ohos:text="Text" ohos:background_element="$graphic:color_gray_element"/>
color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#ff888888"/> </shape>
图1 创建一个 Text

- 设置背景
常用的背景如常见的文本背景、按钮背景,可以采用XML格式放置在 graphic 目录下。
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“base”文件夹,选择“New > Directory”,命名为“graphic”。右键点击“graphic”文件夹,选择“New > File”,命名为“textelement.xml”。
图2 创建 textelement.xml 文件后的 resources 目录结构

在 textelement.xml 中定义文本的背景:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <corners ohos:radius="20"/> <solid ohos:color="#ff888888"/> </shape>
在 first_layout.xml 中引用上面定义的文本背景:
<Text ohos:id="$+id:text" ohos:width="match_content" ohos:height="match_content" ohos:text="Text" ohos:background_element="$graphic:textelement"/>
- 设置字体大小和颜色
<Text ohos:id="$+id:text" ohos:width="match_content" ohos:height="match_content" ohos:text="Text" ohos:text_size="28fp" ohos:text_color="blue" ohos:left_margin="15vp" ohos:bottom_margin="15vp" ohos:right_padding="15vp" ohos:left_padding="15vp" ohos:background_element="$graphic:textelement"/>
图3 设置字体大小和颜色的效果

- 设置字体风格和字重
<Text ohos:id="$+id:text" ohos:width="match_content" ohos:height="match_content" ohos:text="Text" ohos:text_size="28fp" ohos:text_color="blue" ohos:italic="true" ohos:text_weight="700" ohos:text_font="serif" ohos:left_margin="15vp" ohos:bottom_margin="15vp" ohos:right_padding="15vp" ohos:left_padding="15vp" ohos:background_element="$graphic:textelement"/>
图4 设置字体风格和字重的效果

- 设置文本对齐方式
<Text ohos:id="$+id:text" ohos:width="300vp" ohos:height="100vp" ohos:text="Text" ohos:text_size="28fp" ohos:text_color="blue" ohos:italic="true" ohos:text_weight="700" ohos:text_font="serif" ohos:left_margin="15vp" ohos:bottom_margin="15vp" ohos:right_padding="15vp" ohos:left_padding="15vp" ohos:text_alignment="horizontal_center|bottom" ohos:background_element="$graphic:textelement"/>
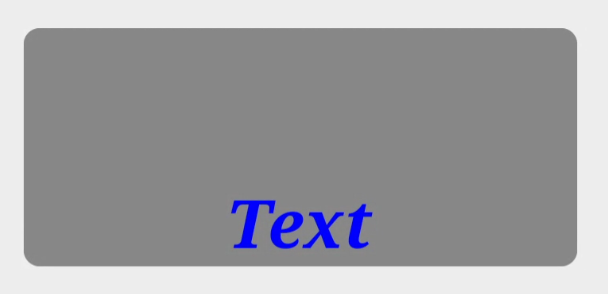
图5 设置文本对齐方式的效果

- 设置文本换行和最大显示行数
<Text ohos:id="$+id:text" ohos:width="75vp" ohos:height="match_content" ohos:text="TextText" ohos:text_size="28fp" ohos:text_color="blue" ohos:italic="true" ohos:text_weight="700" ohos:text_font="serif" ohos:multiple_lines="true" ohos:max_text_lines="2" ohos:background_element="$graphic:textelement"/>
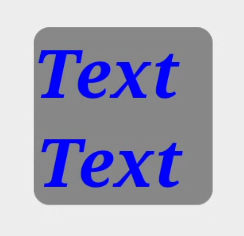
图6 设置文本换行和最大显示行数的效果

自动调节字体大小
Text对象支持根据文本长度自动调整文本的字体大小和换行。
- 设置自动换行、最大显示行数和自动调节字体大小。
<Text ohos:id="$+id:text1" ohos:width="90vp" ohos:height="match_content" ohos:min_height="30vp" ohos:text="T" ohos:text_color="blue" ohos:italic="true" ohos:text_weight="700" ohos:text_font="serif" ohos:multiple_lines="true" ohos:max_text_lines="1" ohos:auto_font_size="true" ohos:right_padding="8vp" ohos:left_padding="8vp" ohos:background_element="$graphic:textelement"/>
- 通过 setAutoFontSizeRule 设置自动调整规则,三个入参分别是最小的字体大小、最大的字体大小、每次调整文本字体大小的步长。
// 设置自动调整规则 text.setAutoFontSizeRule(30, 100, 1); // 设置点击一次增多一个"T" text.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component Component) { text.setText(text.getText() + "T"); } });
图7 自动调节字体大小

跑马灯效果
当文本过长时,可以设置跑马灯效果,实现文本滚动显示。前提是文本换行关闭且最大显示行数为1,默认情况下即可满足前提要求。
<Text ohos:id="$+id:text" ohos:width="75vp" ohos:height="match_content" ohos:text="TextText" ohos:text_size="28fp" ohos:text_color="blue" ohos:italic="true" ohos:text_weight="700" ohos:text_font="serif" ohos:background_element="$graphic:textelement"/>// 跑马灯效果text.setTruncationMode(Text.TruncationMode.AUTO_SCROLLING);// 启动跑马灯效果text.startAutoScrolling();
图8 跑马灯效果

场景示例
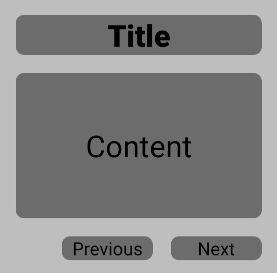
利用文本组件实现一个标题栏和详细内容的界面。
图9 界面效果

源码示例:
<?xml version="1.0" encoding="utf-8"?><DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_content" ohos:background_element="$graphic:color_light_gray_element"> <Text ohos:id="$+id:text1" ohos:width="match_parent" ohos:height="match_content" ohos:text_size="25fp" ohos:top_margin="15vp" ohos:left_margin="15vp" ohos:right_margin="15vp" ohos:background_element="$graphic:textelement" ohos:text="Title" ohos:text_weight="1000" ohos:text_alignment="horizontal_center"/> <Text ohos:id="$+id:text3" ohos:width="match_parent" ohos:height="120vp" ohos:text_size="25fp" ohos:background_element="$graphic:textelement" ohos:text="Content" ohos:top_margin="15vp" ohos:left_margin="15vp" ohos:right_margin="15vp" ohos:bottom_margin="15vp" ohos:text_alignment="center" ohos:below="$id:text1" ohos:text_font="serif"/> <Button ohos:id="$+id:button1" ohos:width="75vp" ohos:height="match_content" ohos:text_size="15fp" ohos:background_element="$graphic:textelement" ohos:text="Previous" ohos:right_margin="15vp" ohos:bottom_margin="15vp" ohos:left_padding="5vp" ohos:right_padding="5vp" ohos:below="$id:text3" ohos:left_of="$id:button2" ohos:text_font="serif"/> <Button ohos:id="$+id:button2" ohos:width="75vp" ohos:height="match_content" ohos:text_size="15fp" ohos:background_element="$graphic:textelement" ohos:text="Next" ohos:right_margin="15vp" ohos:bottom_margin="15vp" ohos:left_padding="5vp" ohos:right_padding="5vp" ohos:align_parent_end="true" ohos:below="$id:text3" ohos:text_font="serif"/></DependentLayout>
color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#ffeeeeee"/></shape>
textelement.xml:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <corners ohos:radius="20"/> <solid ohos:color="#ff888888"/></shape>

 免费AI编程助手
免费AI编程助手



更多建议: