Flex TitleWindow
介绍
TitleWindow类扩展了Panel类,以包括关闭按钮和移动区域。
类声明
以下是 spark.components.TitleWindow 类的声明:
public class TitleWindow extends Panel
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | TitleWindow() 构造函数。 |
事件
| S.N. | 事件和描述 |
|---|---|
| 1 | close 当用户选择关闭按钮时分派。 |
| 2 | windowMove 在用户成功拖动窗口后分派。 |
| 3 | windowMoveEnd 用户在拖动后释放鼠标按钮时分派。 |
| 4 | windowMoveStart 当用户在移动区域按住鼠标按钮并开始拖动窗口时分派。 |
| 5 | windowMoving 在用户拖动窗口时分派。 |
继承的方法
此类继承以下类中的方法:
spark.components.Panel
spark.components.SkinnableContainer
spark.components.supportClasses.SkinnableContainerBase
spark.components.supportClasses.SkinnableComponent
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex标题窗口示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中TitleWindow的使用:
步骤1:创建项目
在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。
步骤2:创建自定义Title WIndow组件
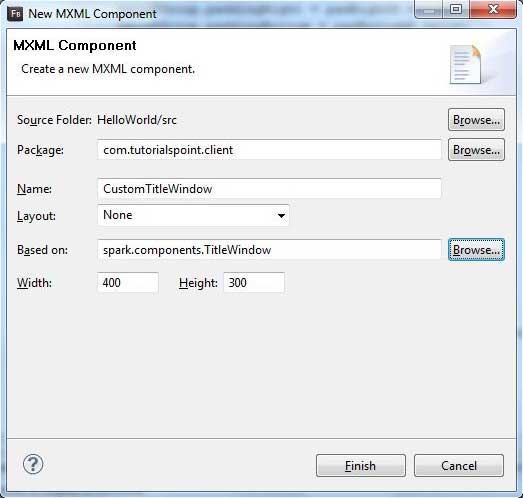
使用选项File > New > MXML Component创建MXML组件向导。

将包名称为 com.tutorialspoint.client ,命名为 CustomTitleWindow ,并根据现有的flex TitleWindow控件 spark.component.TitleWindow 进行选择。 修改它如下所述。
以下是修改的mxml文件的内容
src / com.tutorialspoint.client / CustomTitleWindow.mxml 。
<?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="300"
title="Title Window Container"
close="PopUpManager.removePopUp(this);">
<s:layout>
<s:VerticalLayout verticalAlign="middle" horizontalAlign="center" />
</s:layout>
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
]]>
</fx:Script>
<s:Label text="Content area of title window"/>
</s:TitleWindow>
步骤3:修改HelloWorld.mxml
修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.core.IFlexDisplayObject;
import mx.managers.PopUpManager;
private function showWindow():void{
var popUp:IFlexDisplayObject =
PopUpManager.createPopUp(this,CustomTitleWindow,true);
PopUpManager.centerPopUp(popUp);
}
]]>
</fx:Script>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Layout Panels Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="titleWindowPanel" title="Using TitleWindow"
width="500" height="300">
<s:layout>
<s:VerticalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:Button id="showButton"
label="Click to show the TitleWindow container"
click="showWindow();"/>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
步骤4:编译并运行应用程序
编译并运行应用程序,以确保业务逻辑按照要求工作。
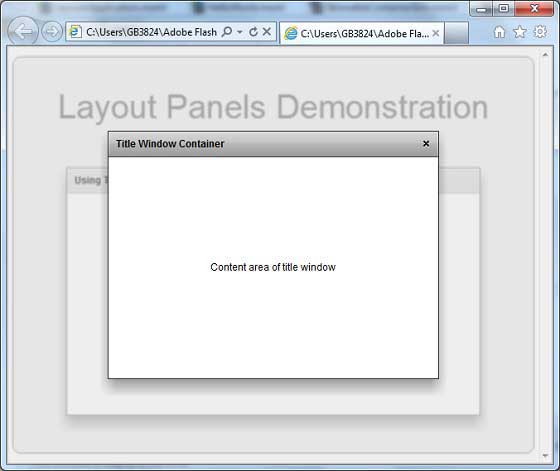
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]






更多建议: