Flex NumericStepper控件
介绍
编译并运行应用程序,以确保业务逻辑按照要求工作。...
NumericStepper控件还提供了一对箭头按钮,用于逐步浏览可能的值。 向上箭头和向下箭头键和鼠标滚轮也循环显示这些值。
类声明
以下是 spark.components.NumericStepper 类的声明:
public class NumericStepper
extends Spinner
implements IFocusManagerComponent, IIMESupport
公共属性
| S.N. | 属性和描述 |
|---|---|
| 1 | enableIME:Boolean [只读]指示在组件接收焦点时是否应启用IME的标志。 |
| 2 | imeMode:String 指定IME(输入法编辑器)模式。 |
| 3 | maxChars:int 可在字段中输入的最大字符数。 |
| 4 | maximum : Number [override]表示值的最大值的数字。 |
| 5 | valueFormatFunction:Function 回调函数,用于格式化皮肤的textDisplay属性中显示的值。 |
| 6 | valueParseFunction:Function 回调函数,从皮肤的textDisplay字段中显示的值中提取数值。 |
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | NumericStepper() 构造函数。 |
继承的方法
此类继承以下类中的方法:
spark.components.Spinner
spark.components.supportClasses.Range
spark.components.supportClasses.SkinnableComponent
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex DropDownList控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中DropDownList控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<s:BorderContainer width="550" height="400" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" text="Form Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="numbericStepperPanel" title="Using NumericStepper"
width="420" height="200">
<s:layout>
<s:VerticalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:NumericStepper id="numericStepper" width="150"
value="0" stepSize="5" minimum="0" maximum="50"/>
<s:HGroup>
<s:Label text="Selected Value :"/>
<s:Label text="{numericStepper.value}" fontWeight="bold"/>
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
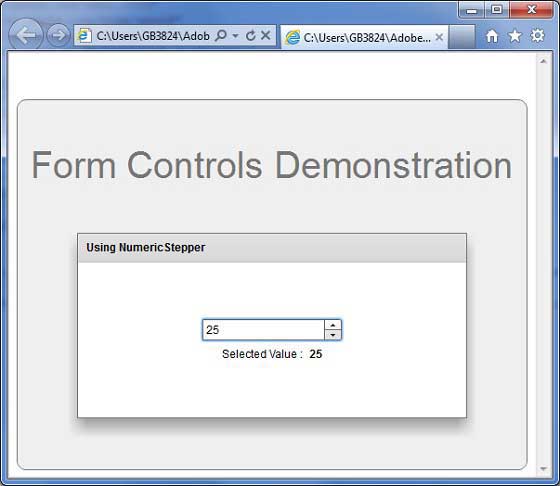
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]






更多建议: