Flex DateChooser控件
介绍
DateChooser控件用于显示月份的名称,年份和月份的网格,其中列标有星期几。
DateChooser控件允许用户选择日期,日期范围或多个日期。 该控件包含用于更改月份和年份的前进和后退箭头按钮。
类声明
以下是 mx.controls.DateChooser 类的声明:
public class DateChooser
extends UIComponent
implements IFocusManagerComponent, IFontContextComponent
公共财产
| S.N. | 属性和描述 |
|---|---|
| 1 | allowDisjointSelection:Boolean 如果为true,则指定在DateChooser控件中允许非连续(不相交)选择。 |
| 2 | allowMultipleSelection:Boolean 如果为true,则指定在DateChooser控件中允许多个选择。 |
| 3 | dayNames:Array DateChooser控件的工作日名称。 |
| 4 | disabledDays:Array 在一周内禁用的日期。 |
| 5 | disabledRanges:Array 禁用单天和多天。 |
| 6 | displayedMonth:int 与displayedYear属性一起使用,displayedMonth属性指定在DateChooser控件中显示的月份。 |
| 7 | displayedYear:int 与displayedMonth属性一起使用,displayedYear属性指定在DateChooser控件中显示的年份。 |
| 8 | firstDayOfWeek:Object 表示在DateChooser控件的第一列中显示的星期几的数字。 |
| 9 | maxYear:int 最后一年可在控件中选择。 |
| 10 | minYear:int 第一年可在控件中选择。 |
| 11 | monthNames:Array 显示在DateChooser控件顶部的月份的名称。 |
| 12 | monthSymbol:String 此属性附加到由monthNames属性指定的值的末尾,以定义显示在DateChooser控件顶部的月份的名称。 |
| 13 | selectableRange:Object 可选择日期之间的日期范围。 |
| 14 | selectedDate : Date 在DateChooser控件中选择的日期。 |
| 15 | selectedRanges:Array 所选日期范围。 |
| 16 | showToday:Boolean 如果为true,则指定今天在DateChooser控件中突出显示。 |
| 17 | yearNavigationEnabled:Boolean 启用年度导航。 |
| 18 | yearSymbol:String 此属性附加到显示在DateChooser控件顶部的年份末尾。 |
受保护的属性
| S.N. | 属性和描述 |
|---|---|
| 1 | calendarLayoutStyleFilters:Object [只读]要从DateChooser传递到日历布局的一组样式。 |
| 2 | nextMonthStyleFilters:Object [只读]要从DateChooser传递到下一个月按钮的一组样式。 |
| 3 | nextYearStyleFilters:Object [只读]从DateChooser传递到下一年按钮的一组样式。 |
| 4 | prevMonthStyleFilters:Object [只读]从DateChooser传递到上个月按钮的样式集。 |
| 5 | prevYearStyleFilters:Object [只读]要从DateChooser传递到上一年按钮的一组样式。 |
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | DateChooser() 构造函数。 |
事件
| S.N. | 事件和描述 |
|---|---|
| 1 | change 在选择或更改日期时分派。 |
| 2 | scroll 由于用户互动而导致月份更改时分派。 |
继承的方法
此类继承以下类中的方法:
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex DateChooser控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中DateChooser控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
applicationComplete="application_applicationCompleteHandler(event)"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.events.CalendarLayoutChangeEvent;
import mx.events.FlexEvent;
[Bindable]
private var selectedDate:String = "";
protected function dateChooser_changeHandler
event:CalendarLayoutChangeEvent):void
{
var date:Date = DateChooser(event.target).selectedDate;
selectedDate = dateFormatter.format(date);
}
protected function application_applicationCompleteHandler
(event:FlexEvent):void
{
selectedDate = dateFormatter.format(new Date());
}
]]>
</fx:Script>
<s:BorderContainer width="550" height="400" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Form Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="dateChooserPanel" title="Using DateChooser" width="400"
height="300" includeInLayout="true" visible="true">
<s:layout>
<s:HorizontalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<mx:DateChooser id="dateChooser" yearNavigationEnabled="true"
change="dateChooser_changeHandler(event)"/>
<s:Label id="selection" fontWeight="bold"
text="Date selected: {selectedDate}"/>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
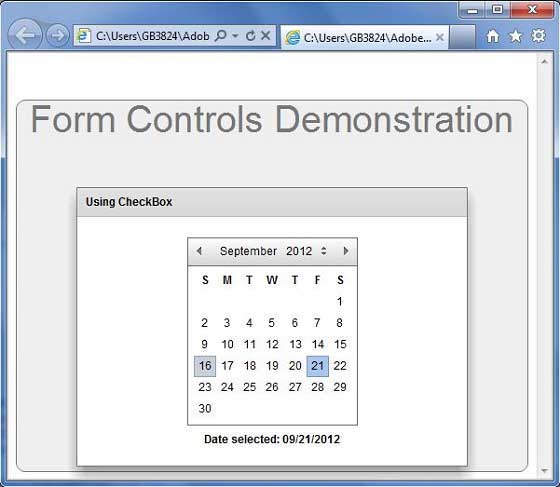
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]






更多建议: