CSS的继承和节点树
2018-09-26 13:50 更新
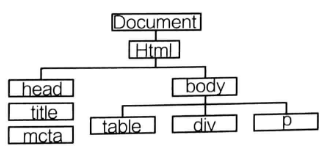
HTML网页可以看作是一个节点的集合,在HTML文档中可以包含不同的标记,HTML文档中的每个成分都是一个节点。一个节点树可以把一个HTML文档展示为一个节点集,以及它们之间的连接。在每一个节点树种,最顶端的节点被称为根。每一个节点,除根之外,都拥有父节点。一个节点可以有无限的子节点,叶是无子的节点,同级节点指拥有相同的父的节点。下图为一个节点树:

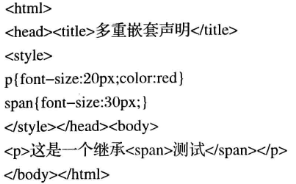
CSS继承指的是子标记会继承父标记的所有样式风格,并可以在父标记样式风格的基础上加以修改,产生新的样式,而子标记样式风格完全不会影响父标记。例如:

在Firefox 5.0中可以看到,一般段落字体颜色为红色,大小为20px,但段落span标记中的文本字体颜色为红色,大小为30px。此样式首先继承了父标记中的颜色样式,并重新定义了自己的字号大小。
举一反三:
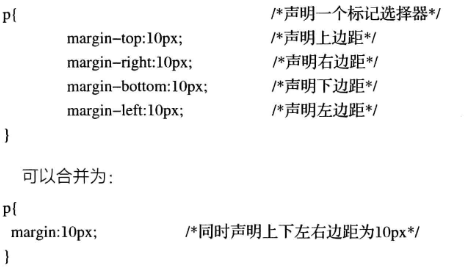
对于margin、border、padding这三个属性的多个属性值都是一样的,可以进行合并声明。例如:

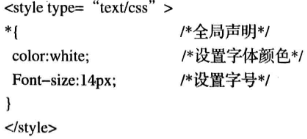
利用全局选择器“*”进行声明的技巧:
在实际网页制作中,经常会遇到某些页面中的所有标记都是用同一种CSS样式,比如弹出的小对话框和上传附件的小窗口等,如果逐个声明起来会很麻烦,这时可以利用全局选择器“*”进行声明。“*”表示全局所有元素,都可以进行匹配。代码如下:

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手



更多建议: