CSS 3中,所有的页面元素都包含在一个矩形框内,称为盒子。盒子描述了元素及其属性在页面布局中所占的空间大小。
在页面设计中有4个常见属性:content(内容)、padding(内边距)、border(边框)和margin(外边距),我们把这4部分转化成日常生活的盒子来理解,所以称为盒子模型。
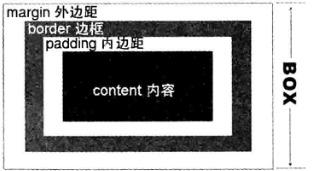
content(内容)就是盒子里装的东西,padding(内边距)就是怕盒子里装的东西损坏而添加的泡沫或者其他抗震防挤压的辅料,border(边框)就是盒子本身了,margin(外边距)则说明盒子摆放的时候不能全部堆在一起,要留一定空隙。
在网页设计中,content常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),padding只有宽度属性,可以理解为真实盒子中抗震辅料的厚度,而border有大小和颜色之分,又可以理解为真实盒子的厚度以及这个盒子的颜色或材料,margin就是该盒子与其他东西要保留多大距离,如图所示:

从上图可以看出,盒子的概念不难理解,但是如果需要精确排版,甚至1个像素都不差,这就需要非常精确地理解其中的计算方法。
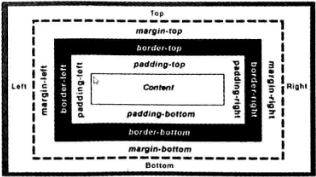
一个盒子实际所占有的宽度(或高度)是由“内容+内边距+边框+外边距”组成的。在CSS中可以通过设置width和height的值来控制内容所占矩形的大小,并且对于任何一个盒子,都可以分别设定4条边各自的border、padding和margin,如下图所示。因此只要利用好这些属性,就能够实现各种各样的排版效果。






更多建议: