在手工编写制作页面的时候,会遇到这样的问题,就是要求用户对各个标签属性进行准确的记忆,才能熟练编写,这对于刚刚接触CSS的x新手来说显然很吃力。那么有没有办法不通过识记这些属性就能快速上手呢?回答是肯定的。那就是通过工具软件辅助,这里介绍的是Dreamweaver CS6。并且对于熟手来说,使用工具可以加大开发的进度,并且容易维护。
使用Dreamweaver创建页面
使用Dreamweaver编写代码的步骤如下:
(1)打开Dreamweaver CS6,单击【文件】>【新建】命令,创建新的html文件,并保存为03-07.html,更改<title>标签内容为“Dreamweaver CS6制作实例”,效果如下图所示:

(2)选择拆分模式,把光标定位到右边设计框里,输入三段文字信息,在段落结束按【Enter】键,效果如下图所示:

(3)选中第一行,在下面的【属性】窗口选中【格式】为“标题1”,结果如下图所示:

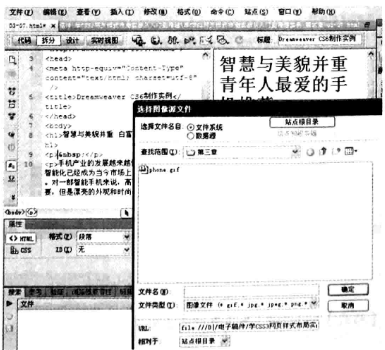
(4)在标题下新增一行,选择【插入】>【图像】命令,结果如下所示:

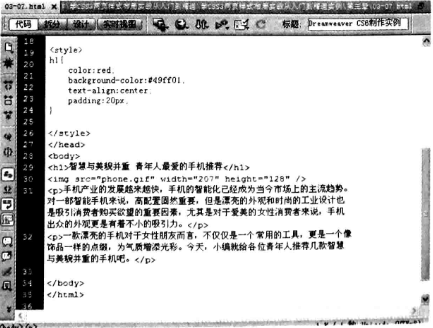
(5)选择图片后单击【确定】按钮,在Dreamweaver中的效果如下图所示:

在Dreamweaver中新建CSS规则
在上节我们已经通过工具实现基本的网页框架,接下来需要考虑怎么建立css规则,具体操作步骤如下:
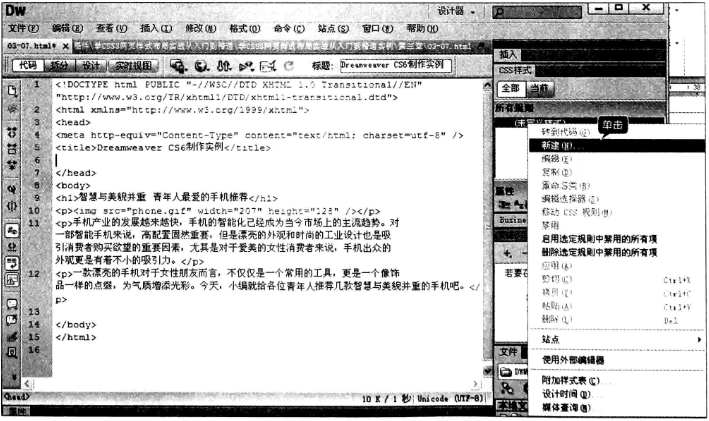
(1)在【CSS样式】标签框中单击鼠标右键,选择【新建】命令,如下图所示:

注意:可以选择菜单中【格式】>【CSS】>【新建】来创建规则。
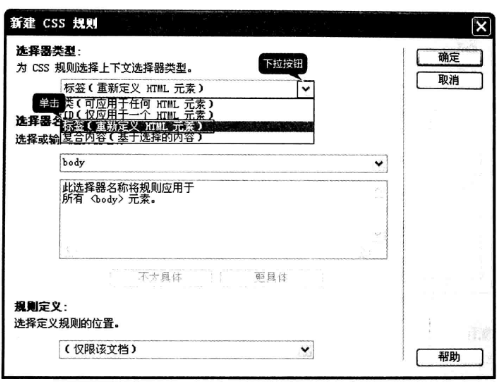
(2)打开【新建CSS规则】对话框,单击【CSS规则选择上下文选择器类型】下拉按钮,在弹出的列表中选择【标签】选项,如下图所示:

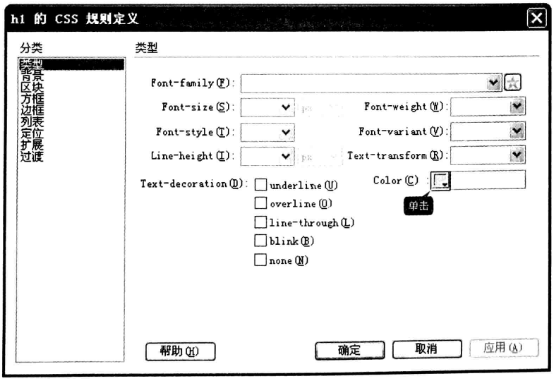
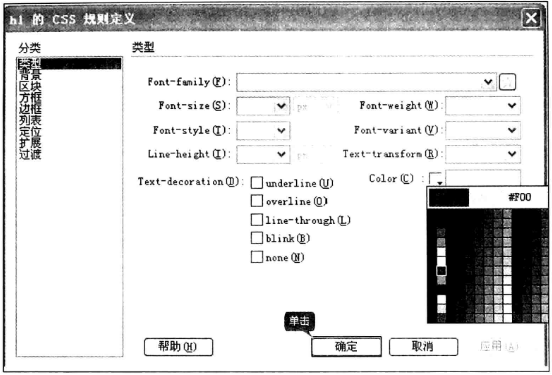
(3)在【选择或输入选择器名称】下拉框中输入h1,单击【确定】按钮,弹出【h1的CSS规则定义】对话框,单击类型区域中【color】按钮,如下图所示:

(4)在弹出的颜色列表中选择红色,单击【确定】按钮,把标题字体设为红色,如下图所示:

注意:颜色值可以选择一个十六进制的值,也可以输入手工制作的“red”、“blue”等颜色字符串。
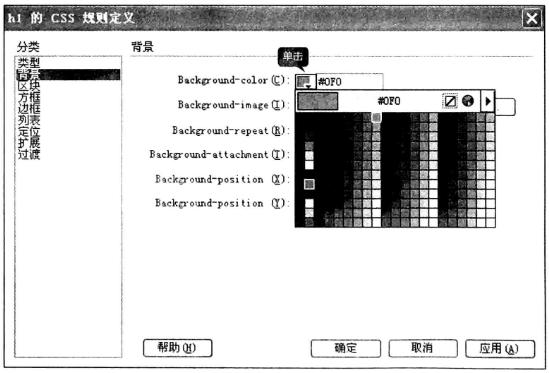
(5)选择【h1的CSS规则定义】>【分类】>【背景】选项,选择【Background-color】颜色为绿色,如下图所示:

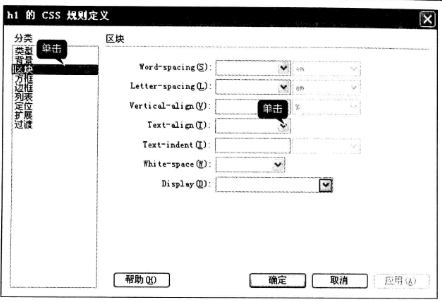
(6)选择【h1的CSS规则定义】>【分类】>【区块】,选择【Text-align】为居中,实现把标题文字居中,如下图所示:

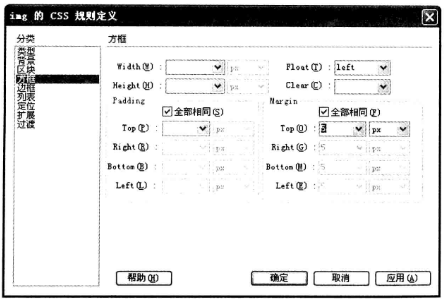
(7)选择【h1的CSS规则定义】>【分类】>【方框】选项,如下图所示:

(8)在右边方框设置padding为全部相同,值为20。这样h1标签的属性值就设置完了,单击【确定】按钮,在页面文件中已经增加了相应CSS规则,如下图所示:

通过这个实践可以知道,使用工具可以实现与手工输入一致的效果。
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手



更多建议: