在Dreamweaver中编辑CSS规则的步骤
在前文中我们学会了怎么设置h1标签的属性,如果我们认为某一属性设置不合理需要修改,该怎么操作呢?在Dreamweaver CS6有3种方式可以实现CSS规则的编辑。
(1)在代码区域内直接进行CSS代码的修改。
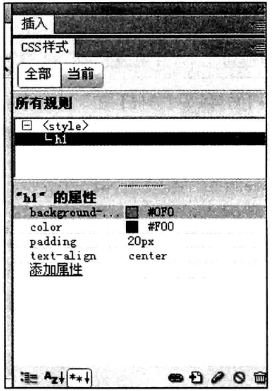
(2)在CSS样式区内单击h1,在h1标签属性框中进行修改,如下图所示。需要修改哪一项只要单击一下就可以进行修改了。
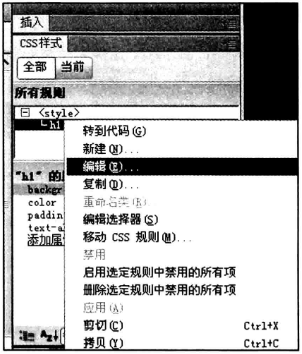
(3)右键单击CSS样式中的h1,在弹出的快捷菜单中,选择【编辑】选项即可编辑该项,如下图所示。


为图像创建CSS规则
下面我们来给图像创建CSS规则,具体操作步骤如下:
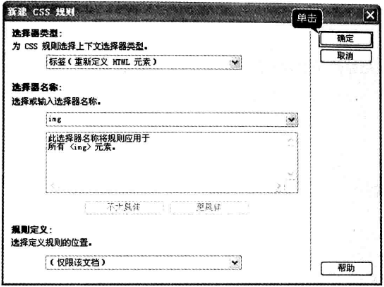
(1)在CSS样式中单击【新建】菜单命令,打开【新建CSS规则】对话框,选择【选择器类型】为“标签”、选择【选择器名称】为img,如下图所示:

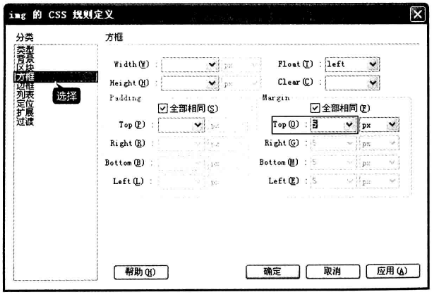
(2)单击上图中的【确定】按钮,打开【img的CSS规则定义】对话框,选择【方框】选项。
单击【Float】选项下拉按钮,选择【left】选项,设置【Margin】选区中的选项为全部相同,值设为5,如下图所示:

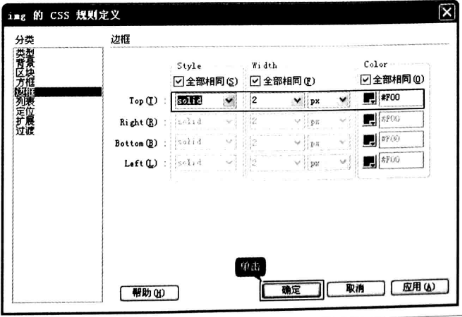
(3)单击【img的CSS规则定义】左侧分类中的边框,如下图所示。
设置边框右侧属性为全部相同,“Style”值设为solid,“Width”值设为“2”;“Color”值设为“#F00”,至此图片CSS规则设置规则设置完毕,单击【确定】按钮,关闭规则编辑框。设置完后,可以发现实现效果与手工编写方式是一致的,没有什么不同。

举一反三
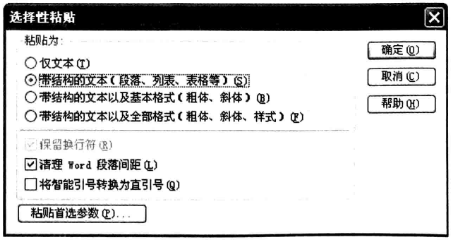
把html代码作为文本粘贴的技巧






更多建议: