jQuery EasyUI 简介
2019-08-14 13:50 更新
jQuery EasyUI 简介
jQuery EasyUI是一个基于jQuery的框架,集成了各种用户界面(UI)插件。
jQuery EasyUI能够帮助Web开发者更轻松的打造出功能丰富并且美观的UI界面。通过jQuery EasyUI,开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,只需要了解一些简单的HTML标签即可。

什么是 jQuery EasyUI
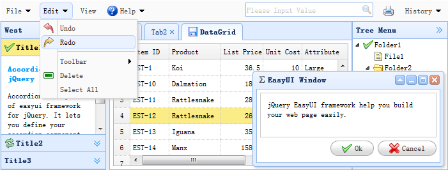
jQuery EasyUI框架提供了创建网页所需的一切,帮助您轻松建立站点。
- easyui是一个基于jQuery的框架,集成了各种用户界面插件。
- easyui提供建立现代化的具有交互性的javascript应用的必要的功能。
- 使用easyui,您不需要写太多javascript代码,一般情况下您只需要使用一些html标记来定义用户界面。
- HTML网页的完整框架。
- easyui节省了开发产品的时间和规模。
- easyui非常简单,但是功能非常强大。

jQuery EasyUI 下载
您可以从http://www.jeasyui.com/download/index.php上下载您需要的jQuery EasyUI版本。
轻松使用 jQuery 和 HTML5
jQuery EasyUI提供易于使用的组件,它使Web开发人员快速地在流行的jQuery核心和HTML5上建立程序页面。这些功能使您的应用适合今天的网络。有两个方法声明UI组件:
1. 直接在HTML声明组件。
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
dialog content.
</div>2. 编写JavaScript代码来创建组件。
<input id="cc" style="width:200px" />$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: