jQuery EasyUI 树形菜单 – 使用标记创建树形菜单
2022-06-08 16:28 更新
jQuery EasyUI 树形菜单 - 使用标记创建树形菜单
本节介绍了如何使用标记来创建jQuery EasyUI树形菜单(Tree)。
easyui 树形菜单可以定义在<ul>元素中。无序列表的<ul>元素提供一个基础的树(Tree)结构。每一个<li>元素将产生一个树节点,子<ul>元素将产生一个父树节点。

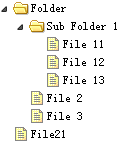
创建树形菜单(Tree)
<ul class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span>File 11</span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>下载 jQuery EasyUI 实例
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: