jQuery EasyUI 布局 – 创建标签页(Tabs)
2022-06-08 16:05 更新
jQuery EasyUI 布局 - 创建标签页(Tabs)
本节将介绍jQuery EasyUI布局中如何创建标签页(Tabs)。
Tabs中包含了多个面板(panel),它们可以动态地添加或移除。
Tabs能够在相同的页面上显示不同的实体。
Tabs一次仅仅显示一个面板,每个面板都有标题、图标和关闭按钮。当Tabs被选中时,将显示对应的面板的内容。

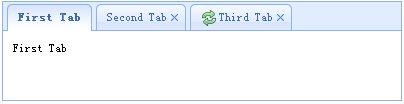
从HTML标记创建Tabs,包含一个DIV容器和一些DIV面板。
<div class="easyui-tabs" style="width:400px;height:100px;">
<div title="First Tab" style="padding:10px;">
First Tab
</div>
<div title="Second Tab" closable="true" style="padding:10px;">
Second Tab
</div>
<div title="Third Tab" iconCls="icon-reload" closable="true" style="padding:10px;">
Third Tab
</div>
</div>我们创建一个带有三个面板的Tabs组件,第二个和第三个面板可以通过点击关闭按钮进行关闭。
下载 jQuery EasyUI 实例
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手



更多建议: